DOM操作标签jQuery与事件
内容概要
- DOM操作标签
- 事件绑定
- jQuery框架/类库
DOM操作标签
'''
在起变量名的时候 如果该变量指向的是一个标签 那么建议使用
xxxEle
eg:aEle\pEle\divEle\spanEle
'''
# 动态创建一个a标签并添加到页面指定位置
var aEle = document.createElement('a') # 创建a标签
aEle.href = 'https://www.sogo.com/' # 设置href属性
aEle.innerText = '点我去搜狗' # 设置文本内容
var divEle = document.getElementById('d1') # 查找标签
divEle.append(aEle) # 内部追加标签
"""
标签可以有默认属性
比如 id class 等 设置的时候可以直接通过点的方式
divEle.id = 'd1'
也可以有自定义属性
比如 username password 等 设置的时候需要使用setAttribute
divEle.setAttribute('username','jason')
setAttribute()既可以设置自定义属性也可以设置默认属性
divEle.getAttribute("age") 获取指定属性
divEle.removeAttribute("age") 移除指定属性
"""
# innerText与innerHTML
获取值的时候
innerText只会获取文本内容
innerHTML获取文本和标签
设置值的时候
innerText不识别标签语法
innerHTML识别标签语法
属性操作
'''类属性操作'''
# var aEle = document.createElement('d1')
标签对象即:aEle
标签对象.classList # 查看所有的类属性
标签对象.classList.add() # 添加类属性
标签对象.classList.remove() # 移除类属性
标签对象.classList.contains() # 判断是否含有某个类属性
标签对象.classList.toggle() # 有则移除 无则添加
'''样式操作'''
标签对象.style.属性名
divEle.style.height = '800px'
事件绑定
"""
达到某些条件 自动触发的功能
eg:用户点击某个标签弹出警告框 双击某个标签提示信息
"""
# 方式1:
<p onclick="showMsg()">点我会变大哦!!!</p>
<script>
function showMsg() {
alert('真的假的!!!')
}
</script>
# 方式2:
<p>如果你追上我 就嘿嘿嘿!!!</p>
<script>
var pEle = document.getElementsByTagName('p')[0];
pEle.onclick = function () {
alert('我来了哟 嘿嘿嘿')
}
</script>
'''
补充:事件函数中有一个固定的关键字 this指代当前被操作对象本身
this.onclick = function
'''
事件案例
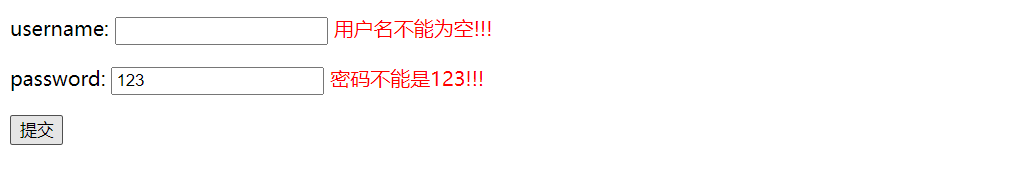
1.数据校验
获取用户名和密码 校验是否符合 并暂时相应提示
'''给普通按钮绑定一个点击事件 触发校验动作'''
<p>username:
<input type="text" id="username">
<span style="color: red" id="username_error"></span>
</p>
<p>password:
<input type="text" id="password">
<span style="color: red" id="password_error"></span>
</p>
<input type="button" value="提交" id="btn">
<script>
// 1.查找按钮标签
let btnEle = document.getElementById('btn');
// 2.绑定点击事件
btnEle.onclick = function () {
// 3.获取用户名和密码
let userNameVal = document.getElementById('username').value;
let passWordVal = document.getElementById('password').value;
// 4.判断
if (userNameVal === ''){
// 给用户名下面的span标签设置文本内容
let userSpanEle = document.getElementById('username_error')
userSpanEle.innerText = '用户名不能为空!!!'
}
if (passWordVal === '123'){
// 给密码下面的span标签设置文本内容
let userSpanEle = document.getElementById('password_error')
userSpanEle.innerText = '密码不能是123!!!'
}
}
</script>

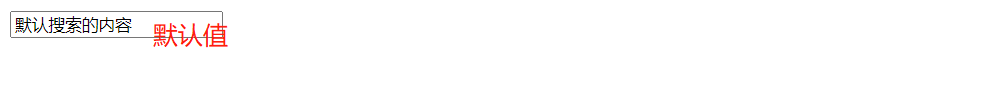
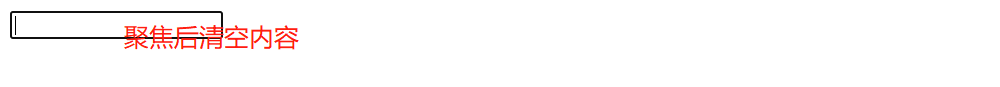
2.搜索框案例
<input type="text" id="d1" value="默认搜索的内容">
<script>
// 1.查找input标签对象
var inputEle = document.getElementById('d1')
// 2.绑定一个聚焦事件
inputEle.onfocus = function () {
// 3.清空value值
this.value = ''
}
// 4.绑定一个失焦事件
inputEle.onblur = function () {
// 5.添加一个全新的value值
this.value = '小霸王游戏机'
}
</script>



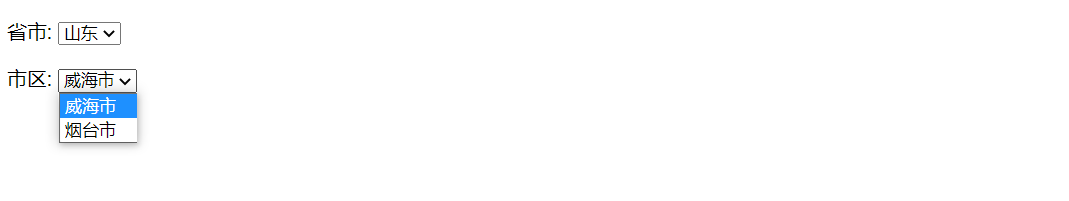
3.省市联动
<p>省市:
<select name="" id="pro">
</select>
</p>
<p>市区:
<select name="" id="city">
</select>
</p>
<script>
let proEle = document.getElementById('pro');
let cityEle = document.getElementById('city');
// 1.自定义数据(以后有现成的组件实现)
let data = {
"河北": ["廊坊", "邯郸"],
"北京": ["朝阳区", "海淀区"],
"山东": ["威海市", "烟台市"],
"安徽": ["合肥市", "芜湖市"],
"上海": ["静安", "黄埔"],
"深圳": ["龙湖", "罗湖"]
};
// 2.获取自定义对象中所有的key并添加到省市下拉框中
for (let proVal in data) {
// 2.1.创建option标签
opEle = document.createElement('option');
opEle.innerText = proVal;
opEle.value = proVal
// 2.2.添加到第一个下拉框中
proEle.append(opEle)
}
// 3.文本域变化事件
proEle.onchange = function () {
// 3.0.先清空市区下拉框中的内容
cityEle.innerHTML = '';
let currentPro = this.value;
let currentCityList = data[currentPro];
// 3.1.循环获取市区数据
for (let i=0;i<currentCityList.length;i++){
// 3.2.创建option标签
opEle = document.createElement('option');
opEle.innerText = currentCityList[i];
opEle.value = currentCityList[i]
// 2.2.添加到第一个下拉框中
cityEle.append(opEle)
}
}
</script>

jQuery简介
'''基本介绍'''
1.兼容多浏览器
IE浏览器:很多时候针对IE浏览器前端需要重新写一份代码操作
2.封装了js代码
核心代码也就几十KB 加载速度快 极大的提升编写效率
3.宗旨
"Write less, do more."
4.Ajax交互
异步提交 局部刷新(django部分再学)
'''版本区别'''
1.x:兼容IE678
2.x:不兼容IE678
3.x:不兼容IE678 学习直接使用最新版即可
'''下载使用'''
下载地址:https://jquery.com/
jQuery必须先导入才可以使用(html页面上得写导入语句>>>:容易忘)
jQuery本身就是一个js文件 里面写了一些js代码而已
'''导入方式'''
1.本地jQuery文件
不会收到网络影响
2.CDN加速服务
需要确保有互联网
min.js 压缩之后的文件 容量更小
.js 没有压缩的文件 容量稍大
'''基本使用'''
将页面上的两个p标签文本内容一个变成红色 一个变成绿色
原生的js代码
let p1Ele = document.getElementsByTagName('p')[0]
let p2Ele = document.getElementsByTagName('p')[1]
p1Ele.style.color = 'red'
p2Ele.style.color = 'green'
jQuery代码
$('#d1').css('color','red').next().css('color','green')
查找标签
"""基本选择器"""
$('#d1') # id选择器
$('.c1') # class选择器
$('p') # 标签选择器
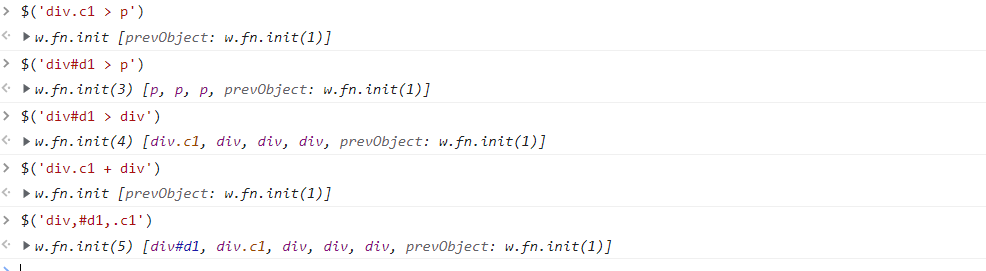
$('div#d1')
$('div,#d1,.c1')
$("x y") // x的所有后代y(子子孙孙)
$("x > y") // x的所有儿子y(儿子)
$("x + y") // 找到所有紧挨在x后面的y
$("x ~ y") // x之后所有的兄弟y

基本筛选器
'''基本筛选器'''
$('ul li:first')
$('ul li:last')
$('ul li:eq(2)')
$('ul li:odd')
$('ul li:even')
$('ul li:gt(2)')
$('ul li:lt(2)')
$('ul li:not(li)')
$('ul:has(#d1)') # 查看内部含有id是d1的ul标签
属性选择器
'''属性选择器'''
$('[name]')
$('[name="jason"]')
$('div[name="jason"]')
'''表单筛选器:专门针对form表单内的标签'''
$('input[type="text"]') 筛选器简化 $(':text')
$(':checked') 会将option也找到
$(':selected') 只会找到option标签
筛选器方法
'''筛选器方法'''
# 同级别往下查找
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
# 同级别网上查找
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
# 查找父标签
$("#id").parent()
$("#id").parents()
$("#id").parentsUntil()
# 查找儿子和兄弟
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们(同级别上下所有标签)
链式操作
"""
链式操作
$('#d1').parent().parent().parent()
$('#d1').parent().parent().next().parents()
一个对象操作完毕之后还可以继续点击相同或不同的方法操作其他标签
核心:
对象在调用完一个方法之后返回的还是一个对象
"""
本文来自博客园,作者:{Mr_胡萝卜须},转载请注明原文链接:https://www.cnblogs.com/Mr-fang/p/16209101.html





