CSS属性与JS基本数据类型
内容概要
- 溢出属性
- 定位属性
- z-indenx属性
- javaScript简介
- 数据类型
溢出属性
# 当文本内容超出了标签的最大范围时就会溢出
解决办法:
overflow: hidden; 直接将溢出的文本内容隐藏
overflow: auto\scroll; 提供滚动条查看
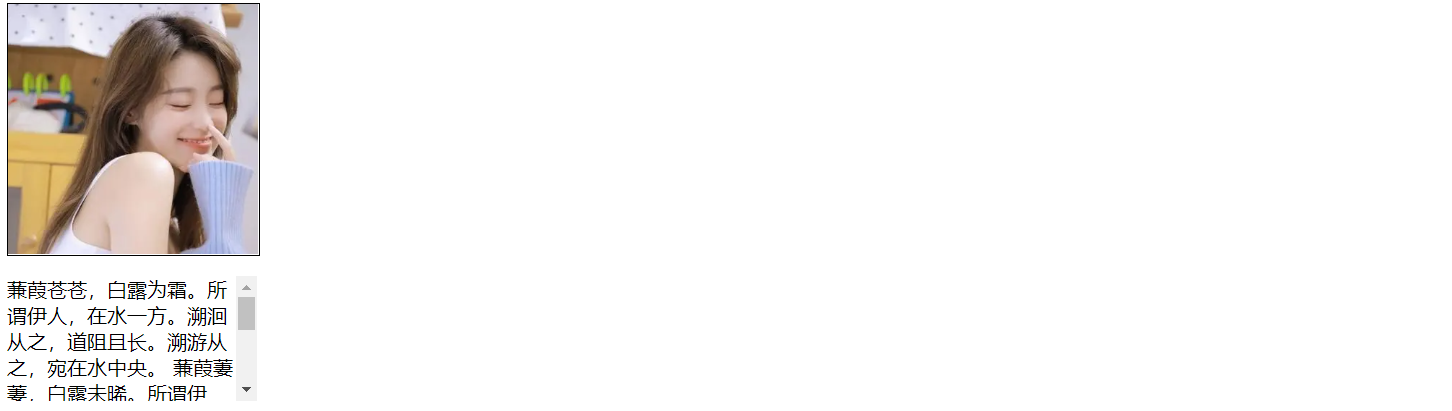
# 溢出实战案例
# html
<div>
<img src="https://img2.baidu.com/it/u=3926337329,1699767289&fm=253&fmt=auto&app=138&f=JPEG?w=346&h=500" alt="">
</div>
<p id="d1">蒹葭苍苍,白露为霜。所谓伊人,在水一方。溯洄从之,道阻且长。溯游从之,宛在水中央。
蒹葭萋萋,白露未晞。所谓伊人,在水之湄。溯洄从之,道阻且跻。溯游从之,宛在水中坻。
蒹葭采采,白露未已。所谓伊人,在水之涘。溯洄从之,道阻且右。溯游从之,宛在水中沚。
</p>
# css
div {
height: 200px;
width: 200px;
border: black 1px solid;
overflow: hidden;
}
div img {
width: 100%;
}
#d1{
height: 100px;
width: 200px;
overflow: auto;
}

定位属性
# 1.定位的状态
1.静态定位 static
所有的标签默认都是静态定位即不能通过定位操作改变位置
2.相对定位 relative
相对于标签原来的位置做定位
3.绝对定位 absolute
相对于已经定位过的父标签做定位
4.固定定位 fixed
相对于浏览器窗口做定位
# 2.定位操作
position
left\right\top\bottom
绝对定位
如果没有父标签或者父标签没有定位 则以body为准 相当于变成了相对定位
eg:小米商城购物车
固定定位
eg:右下方回到顶部
position: fixed;
right: 0;
bottom: 50px;
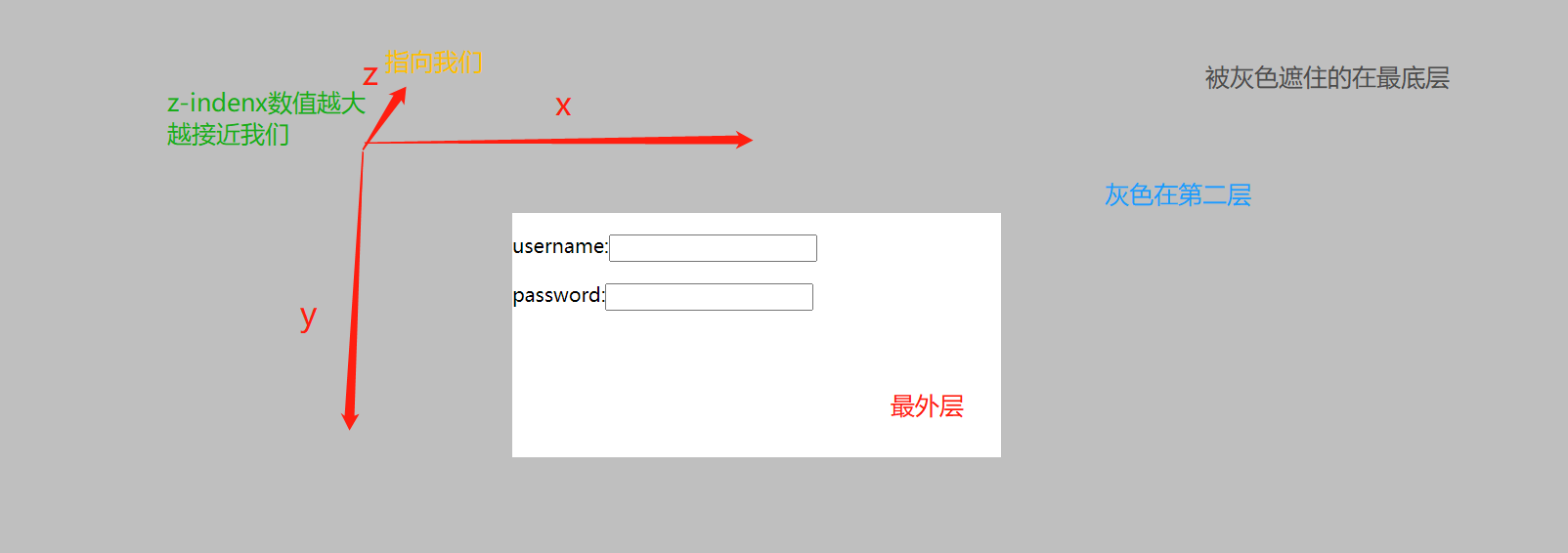
z-index属性
"""前端界面其实是一个三维坐标系 z轴指向用户"""
动态弹出的分层界面 我们也称之为叫模态框
# 补充知识
rgba(128,128,128,0.5) 最后一个参数可以调整颜色透明度
# 最底层即body
# 第二层
position: fixed;
background-color: rgba(128,128,128,0.5);
z-index: 10;
# 最外层
height: 200px;
width: 400px;
background-color: white;
z-index: 11;
position: fixed;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -100px;

JavaScript简介
1.JavaScript与java没有任何关系
之所以叫JavaScript纯属噌当时Java的热度
2.JavaScript简称为JS 也是前端的一门语言
前端由于十分受限制与后端,所以有一些人异想天开想要通过js来编写后端代码一统江湖
由此,开发出了nodejs的工具(支持js跑在后端服务器上)>>>:不好用
3.JS最初由一个程序员花了七天时间开发的 里面存在很多bug
为了解决这些bug一直编写相应的补丁 然补丁本身又存在bug 最后导致js中有许多不的地符合逻辑方(成了大家墨守成规的东西)
4.JavaScript与ECMAScript
JavaScript原先由一家公司开发 希望其他公司都使用 最后被组织改名
5.版本问题
ECMA5
ECMA6
变量与注释
"""
编写js代码的位置
1.pycharm提供的js文件
2.浏览器提供的js环境(学习阶段推荐)
"""
# 注释语法
1.单行注释
// 注释内容
2.多行注释
/*多行注释*/
# 结束符号
分号结束(;)
eg:console.log('hello world');
# 变量声明
在js中定义变量需要使用关键字声明
1.var
var name = 'tom'
2.let
let name = 'tom'
'''var声明都是全局变量 let可以声明局部变量'''
# 常量声明
'const'
const pi = 3.14
数据类型
数值类型
"""
查看数据类型的方式
typeof
"""
# 数值类型(相当于python里面的整型int和浮点型float)
Number
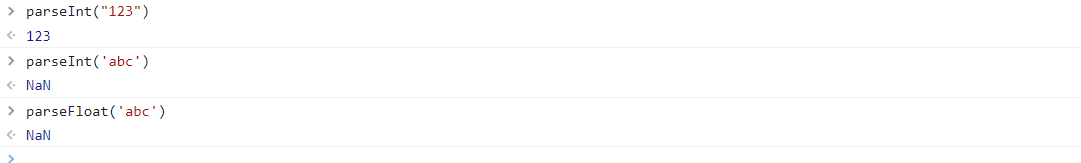
NaN:属于数值类型 意思是'不是一个数字'(not a number)
parseInt('abc') 不报错返回NaN
parseFloat('abc')不报错返回NaN

字符类型
# 字符类型(相当于python里面的字符串str)
String
默认只能是单引号和双引号
var name1 = 'jason'
var name2 = "Tom"
格式化字符串小顿号
var name3 = `唧唧复唧唧`
"""
console.log() 类似于python中 print()
"""
1.字符拼接
js中推荐使用加号
console.log(name1+name3) # jason唧唧复唧唧
2.统计长度
js中使用.length python中使用len()
name1.length # 5
3.移除空白(不能指定)
js中使用trim()、trimLeft()、trimRight()
python中使用strip()、lstrip()、rstrip()
4.切片操作
js中使用substring(start,stop)、slice(start,stop)
# 前者不支持负数索引后者支持
python中使用[index1:index2]
5.大小写转换
js中使用.toLowerCase()、.toUpperCase()
python中使用lower()、upper()
name1.toUpperCase() # 'JASON'
name2.toLowerCase() # 'tom'
6.切割字符串
js中和python都是用split() 但是有点区别
var ss1 = 'jason say hello big baby'
ss1.split(' ')
['jason', 'say', 'hello', 'big', 'baby']
ss1.split(' ', 1)
['jason']
ss1.split(' ', 2)
['jason', 'say'
7.字符串的格式化
js中使用格式化字符串(小顿号)
var name = 'jason'
var age = 18
console.log(`
my name is ${name} my age is ${age}
`)
my name is jason my age is 18
python中使用%或者format
布尔类型
# 布尔类型(相当于python中的布尔值bool)
Boolean
js中布尔值是全小写
true false
布尔值为false的 0 空字符串 null undefined NaN
python中布尔值时首字母大写
True False
布尔值为False的 0 None 空字符串 空列表 空字典...
"""
null的意思是空 undefined的意思是没有定义
var bb = null;
bb
null
var aa
aa
undefined
"""
对象
# 对象(相当于python中的列表、字典、对象)
数组(相当于python中的列表)
Array
var l1 = [11, 22, 33]
1.追加元素
js中使用push() python中使用append()
l1.push(44)
console.log(l1) # [11, 22, 33, 44]
2.弹出元素
js和python都用的pop()
l1.pop() # 44
3.头部插入元素
js中使用unshift() python中使用insert()
l1.unshift(0)
console.log(l1) # [0, 11, 22, 33]
4.头部移除元素
js中使用shift() python中可以使用pop(0) remove()
5.扩展列表
js中使用concat() python中使用extend()
6.forEach
var l2 = ['jason', 'tony', 'kevin', 'oscar', 'jerry']
# 类似于通过for循环往函数传参 function(函数)
l2.forEach(function(arg1){console.log(arg1)})
VM3143:1 jason
VM3143:1 tony
VM3143:1 kevin
VM3143:1 oscar
VM3143:1 jerry
l2.forEach(function(arg1,arg2){console.log(arg1,arg2)})
# 第二个相当于获取索引值
VM3539:1 jason 0
VM3539:1 tony 1
VM3539:1 kevin 2
VM3539:1 oscar 3
VM3539:1 jerry 4
l2.forEach(function(arg1,arg2,arg3){console.log(arg1,arg2,arg3)})
# 第三个值展示来源
VM3663:1 jason 0 ['jason', 'tony', 'kevin', 'oscar', 'jerry']
VM3663:1 tony 1 ['jason', 'tony', 'kevin', 'oscar', 'jerry']
VM3663:1 kevin 2 ['jason', 'tony', 'kevin', 'oscar', 'jerry']
VM3663:1 oscar 3 ['jason', 'tony', 'kevin', 'oscar', 'jerry']
VM3663:1 jerry 4 ['jason', 'tony', 'kevin', 'oscar', 'jerry']
7.splice
splice(起始位置,删除个数,新增的值)
# 删除jason和tony 添加ton
l2.splice(0,2,'tom') # ['jason', 'tony']
console.log(l2) # ['tom', 'kevin', 'oscar', 'jerry']

本文来自博客园,作者:{Mr_胡萝卜须},转载请注明原文链接:https://www.cnblogs.com/Mr-fang/p/16200391.html



