前端CSS属性
内容概要
- 伪元素选择器
- 选择器的优先级
- css修改文字属性
- css修改字体属性
- css修改其他属性
伪元素选择器
"""通过css操作文本内容"""
'html: <p>乘风破浪 勇往无前</p>'
1.修改首个字体样式
p:first-letter{
font-size: 30px;
color: greenyellow;
}
2.在文本开头添加(插入)内容
p:before{
content: '我欲';
font-size: 30px;
color: greenyellow;
}
3.在文本结尾添加内容
p:after{
content: '!!!';
color: greenyellow;
使用场景:
1.用于后面清除浮动带来的负面影响
2.用于网站的内容防爬


选择器优先级
# 研究方向
1.相同选择器
'就近原则':谁离标签越近就听谁的!!!
2.不同选择器 ('查找精度原则')
行内选择器 > id选择器 > 类选择器 > 标签选择器
字体样式
# 文字字体
font-family: "Microsoft Yahei"\"微软雅黑"
# 字体大小
font-size: 24px
# 字体粗细
细体
font-weight: lighter
粗体
font-weight: bolder
# 字体颜色
方式1 颜色名称:
color: red;
方式2 RGB值: '每个数的最大值为255'
color: rgb(255, 0, 0);
方式3 十六进制值:
color: #FF0000;
"""
获取颜色的方式有很多
1.截图软件自带取色功能
微信、qq自带颜色编号 #4f4f4f
2.pycharm提供的取色器
左侧颜色块点击即可
"""
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 效果 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰*
text-decoration 属性用来给文字添加特殊效果。
| 值 | 效果描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。(下滑线) |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。(删除线) |
a标签默认带下划线 并且有颜色(没有点击过是蓝色 点击过是紫色)
可以通过 text-decoration:none; 去除a标签的下划线
首行缩进
# 首行缩进
text-indent: 32px; # 首行缩进32px
背景属性
# 背景颜色
background: yellow; /*背景颜色*/
# 背景图片
background-image:url("图片地址"); /*背景图片*/
"""背景图片如果没有设置的区域大 那么默认自动填充满"""
# 是否平铺
background-repeat:no-repeat; 背景图片不平铺
background-repeat:repeat-x; 背景图片只在水平方向上平铺
background-repeat:repeat-y; 背景图片只在垂直方向上平铺
# 图片位置
background-position:left top;
# 背景附着
background-attachment: fixed;
"""
如果多个属性名具有相同的前缀 那么可以整合到一起编写(前缀名即可)
background:yellow url('图片地址') no-repeat left top fixed;
"""
边框
# 1.边框属性
border-width # 宽度
border-style # 样式
border-color # 颜色
# 2.自定义调整每个边的边框
左边框: border-left
上边框:border-top
右边框:border-right
下边框:border-bottom
border-left/top/right/bottom-color: black;
border-left/top/right/bottom-width: 5px;
border-left/top/right/bottom-style: solid;
# 3.统一调整每个边的边框
border: 5px solid black; 顺序无所谓 只要给了三个就行
# 4.画圆
border-radius: 50%
如果长宽一样那么就是圆 不一样就是椭圆
边框样式
| 值 | 描述 |
|---|---|
| solid | 实线边框 |
| none | 无边框 |
| dashed | 矩形虚线边框 |
| dotted | 点状虚线边框 |
display属性*
"""
只要块儿级标签可以设置长宽 行内标签是不可以的(长宽有内部文本决定)
"""
display:inline 让标签具备行内标签的特性(不能设置长宽)
display:block 让标签具备块儿级标签的特性(可以设置长宽)
display:inline-block 使元素同时具有行内元素和块级元素的特点
display:none 隐藏标签(重点) 页面上不会保留位置也不显示
visibility:hidde 也是隐藏标签 但是位置会保留
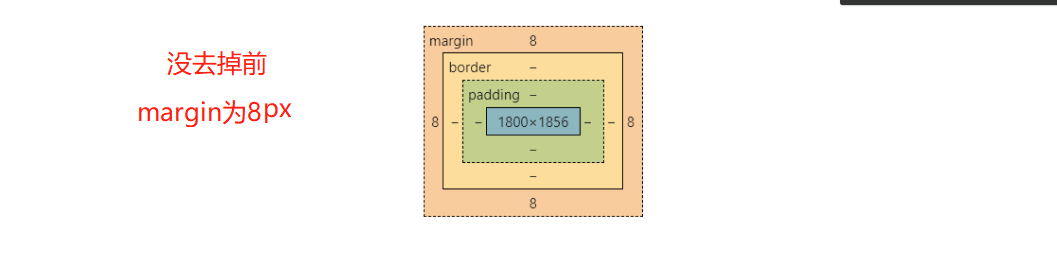
盒子模型
# 所有的标签其实都有一个盒子模型
学习盒子模型可以将标签看成是一个个快递盒
"""
快递盒组成部分 盒子模型
内部物品 content(内容)
内部物品与盒子内部的距离
padding(内边距、内填充)
盒子的厚度 border\边框
盒子与盒子之间的距离
margin(外边距)
ps:两个标签之间的距离 有时候可以用margin也可以用padding
"""
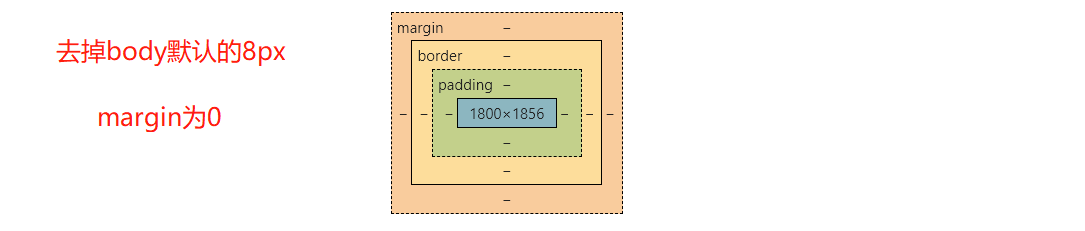
# 1.body标签默认自带8px的margin值 我们在编写页面之前应该去掉
margin-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
# 写多个值时的先后顺序
margin: 1px 2px 3px 4px 上 右 下 左
margin: 1px 2px 3px 上 左右 下
margin: 1px 1px 上下 左右
margin: 1px 统一设置一个值


浮动(重要)
# 1.浮动的作用
float: left/right;
"""
浮动是所有网站页面布局必备的 可以将块儿级标签浮动起来脱离正常的文档流
是多个块儿级标签可以在一行显示(全部飘在了空中)
"""
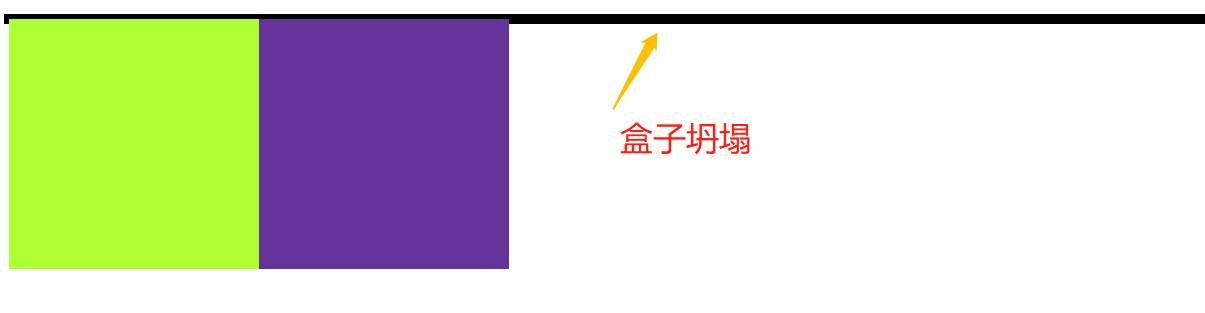
# 2.浮动的影响
浮动会造成父标签塌陷(类似于将口袋里面的东西拿到了口袋的外面)
补充说明:
浮动的元素有时候也会遮挡住底下的区域 如果区域内有文本内容
那么浏览器会遵循文本内容优先展示的原则 会想法设法让文本展示出来

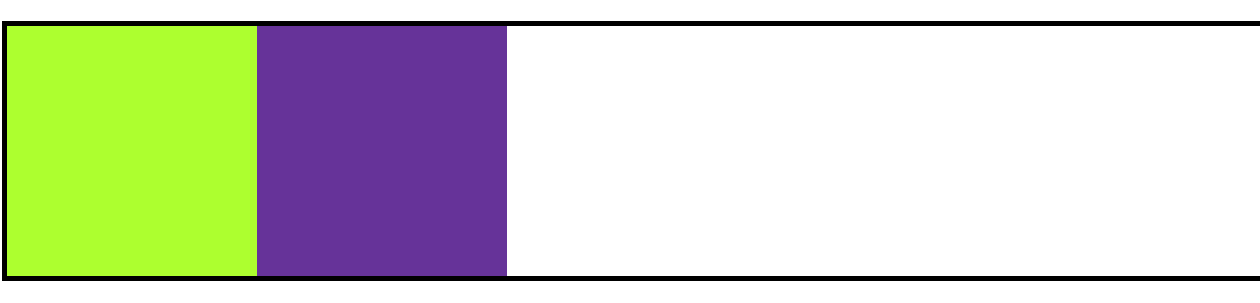
解决浮动造成的影响*
clear: left; 规定元素的哪一侧不允许其他浮动元素
推导流程
1.直接写div然后写对应的长宽
2.写div然后添加clear属性 避免去查找长宽
3.万能公式(固定搭配 记住就可以)
.clearfix:after {
content: '';
clear: both;
display: block;
}
"""
以后写网页 提前写好上面的代码
然后哪个标签塌陷了就给谁添加上clearfix类名即可
很多前端页面框架使用的也是clearfix类名
"""

补充:可以使用浏览器做样式的动态调整
查找到标签的css 然后左键选中 通过方向键上下动态修改数值

本文来自博客园,作者:{Mr_胡萝卜须},转载请注明原文链接:https://www.cnblogs.com/Mr-fang/p/16196235.html



