Sass 使用总结!
什么是Sass?
Sass 是一门高于 CSS 的元语言,它能用来清晰地、结构化地描述文件样式,有着比普通 CSS 更加强大的功能。
Sass 能够提供更简洁、更优雅的语法,同时提供多种功能来创建可维护和管理的样式表。
当你指定一个目标元素,并为该元素设置或更改属性值时,你可以创建一组规则。例如,一个按钮可以有一个边框,你通过使用CSS就可以准确并细致地控制边框的类型,厚度和颜色,然后还可以改变它的背景颜色和按钮的文本颜色,你只需要短短的三行。
一个CSS示例:
.button { border: solid 3px black; // 按钮边框样式 background-color: grey; //按钮背景颜色 color: white; // 按钮文本颜色 }
Sass正是加入CSS的语法规则。你仍然可以在Sass中写普通的CSS语句,它会工作得很好,其实,当你写Sass代码时,文件会被编译成一个标准的CSS文件... ...会有专门的软件来完成Sass代码让浏览器识别和转换成CSS代码。
没用前:写个css而已,干嘛要这么麻烦的用Sass?
用之后:再也不想写CSS了
Sass的优势
- 可以根据页面结构和功能模块将CSS代码分别写到多个较小的文件里,然后通过编译再合并成一个CSS文件,这样无论在开发和修改的时候都能更快更方便地找到需要设置和修改样式的元素;
- 通过使用变量能方便地统一修改一些公共的值如颜色/字体大小等,减少工作量;
- 能将一些公共样式代码组织到一起实现复用,减少代码量
Sass基本用法
一、嵌套
嵌套语法主要是为了改进CSS中的后代选择符。这也是Sass和CSS的一个显著的不同点。
使用嵌套前:(没写嵌套前会为了层级关系,或者样式冲突你会这样写)
.box ul { display: flex; } .box ul li { height: 40px; line-height: 40px; text-align: center; } .box ul li a { color: #00c16f; }
或者你也可以把每个元素加上一个类名,避免样式冲突,想想会有多麻烦
使用后:(使用后可以清晰的把每个代码块放在一起,避免冲突)
.box { ul { display: flex; li { height: 40px; line-height: 40px; text-align: center; a { color: #00c16f; } } } }
使用Sass嵌套后所有样式会被解释成没写嵌套前的内种
引用父选择符:&
在使用嵌套时,你可能希望在该选择器悬停时或者当body元素具有某个类时具有特殊样式,就可以使用 & 特殊字符
$color: #00c16f; div { color: $color; &:hover { cursor: pointer; } }
被编译为:
div {
color:#00c16f;
}
div:hover {
cursor: pointer;
}
二、变量
Sass允许使用变量,所有变量以$开头。
$color: #00c16f;
div {
color: $color;
}
如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
$color: #00c16f; $pixel-size: 1px; $direction: bottom; div { color: $color; border-#{$direction}: $pixel-size solid $color; }
在项目中我们用到的字体颜色、边框颜色等等的东西,我们都可以来定义一个变量,在用的地方去引用,这样如果变色更改的时候,只需更改这一个所有用到的都会变,这样下来会方便很多。
三、计算公式
Sass允许在代码中使用算式
div { width: (50px/2); height: 100px + 100px; }
颜色运算符
// scss p { color: #001100 + #040506; } p { color: #010 + #040506; } // css p { color: #041606; } p { color: #041606; }
四、继承
Scss 扩展了 CSS 的继承,选择器继承是说一个选择器可以继承为另一个选择器定义的所有样式。这个通过@extend语法实现,如下代码:
.message { border: 1px solid #ccc; padding: 10px; color: #333; } .success { @extend .message; border-color: green; } .error { @extend .message; border-color: red; } .warning { @extend .message; border-color: yellow; }
输出的 CSS 代码为:
.message, .success, .error, .warning { border: 1px solid #cccccc; padding: 10px; color: #333; } .success { border-color: green; } .error { border-color: red; } .warning { border-color: yellow; }
占位符
如果不被extend引用,它是不会被编译,也就是:不会占用css文件大小。这是和继承最大区别。
%font-style { padding: 10px; color: #333; } // 没有被extend // 不会出现在css文件中 %message { border: 1px solid #ccc; } .success { @extend .message; border-color: green; } .error { @extend .message; border-color: red; } .warning { @extend .message; border-color: yellow; }
编译后的css代码:
.success, error , warning { border: 1px solid #ccc; } .success { @extend .message; border-color: green; } .error { @extend .message; border-color: red; } .warning { @extend .message; border-color: yellow; }
五、混入
SCSS中的函数,通过关键字@mixin声明,@include引用。
无参调用
scss:
@mixin btn { border-radius : 3px; } .box { color: white; @include btn; }
css:
.box { color: white; border-radius: 3px; }
参数调用
scss:
$radius:3px !default; @mixin btn($radius:5px) { // 默认是 5px border-radius : $radius; } .box { color: white; @include btn($radius); // 传入参数 }
css:
.box { color: white; border-radius: 3px; }
参数过多的情况
如果一个参数可以有多组值,如box-shadow、transition等,那么参数则需要在变量后加三个点"..."表示,如$variables...。
box-shadow可以有多组值,所以在变量参数后面添加...
@mixin box-shadow($shadow...) { -webkit-box-shadow:$shadow; box-shadow:$shadow; }
scss:
.box{ border:1px solid #ccc; @include box-shadow(0 2px 2px rgba(0,0,0,.3),0 3px 3px rgba(0,0,0,.3),0 4px 4px rgba(0,0,0,.3)); }
css:
.box{ border:1px solid #ccc; -webkit-box-shadow:0 2px 2px rgba(0,0,0,.3),0 3px 3px rgba(0,0,0,.3),0 4px 4px rgba(0,0,0,.3); box-shadow:0 2px 2px rgba(0,0,0,.3),0 3px 3px rgba(0,0,0,.3),0 4px 4px rgba(0,0,0,.3); }
六、插入文件
@ import 可以导入style.scss的样式到当前文件下
七、我是怎么在项目中使用SASS的
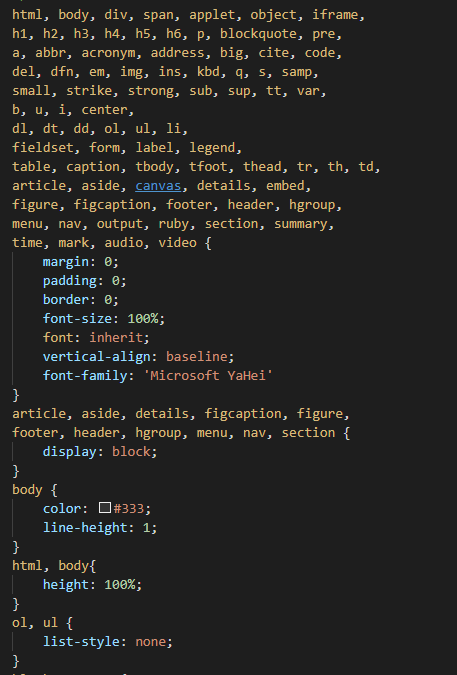
1.适当CSS RESET
SASS有reset模块,但是因为我们的项目不是所有的reset样式都用,所以我们一般适当选择一部分reset。

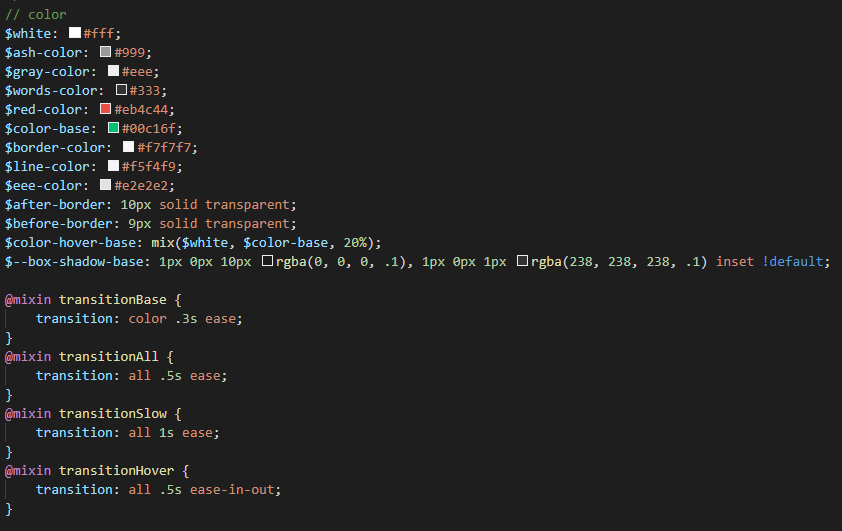
2.定义公共变量
根据需要定义使用到的变量,以便引用,公共变量命名需便于理解且不重复。