九、vue-cli安装、创建项目、启动项目
node环境配置:安装nodejs配置环境变量
NVM 版本管理器
1.安装nvm-setup之后配置环境变量 C:\Users\Administrator\AppData\Roaming\nvm 默认
2.安装指定版本的node:nvm install 10.16.0
3.切换版本 node use 版本号
4.卸载指定版本 nvm uninstall 版本号
NPM 包管理器
1.版本跟这个nvm走 查看版本npm -v
2.安装包:全局 npm install 包名 -g、本地 npm install 包名 使用方式require()引用
3.卸载 npm uninstall 包名
4.搜索包:npm search 包名
5.跟新包:npm update 包名
vue 安装
1.需要安装全局和本地,本地安装可以使用require()来引用,全局安装直接可以在命令行使用
2.生成一个文件方便之后别人使用能看到package.json依赖包 npm init
3.之后的安装使用 npm install vue --save 本地安装,并保存到package.json的dependice中
4.之后的安装使用 npm install vue --save-dev 本地安装,并保存到package.json的dependice-dev中(开发环境)
5.npm install vue -g 全局安装
6.npm install -g @vue/cli vue-cli 需要的是全局安装
*这个可能有个坑,npm装不上,需要下载手动安装配置完了找不到文件一直报错,修改路劲就好了
验证安装:
cmd vue --version

2.创建项目:
命令行创建:cmd cd到想要创建项目的文件夹,执行命令 vue create 项目名称

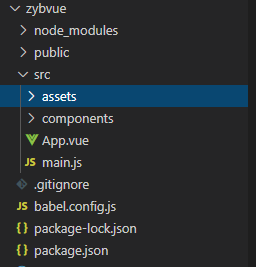
1.node_modules:本地安装包的文件夹
2.public:项目出口文件
3.src:项目资源文件
*assets:资源文件,包括字体,图片等
*components:组件文件
*App.vue:入口组件
*main.js:webpack在打包的时候的入口文件
4.babel.config.js:es转低级js语言的配置文件
5.package.json:项目包管理文件
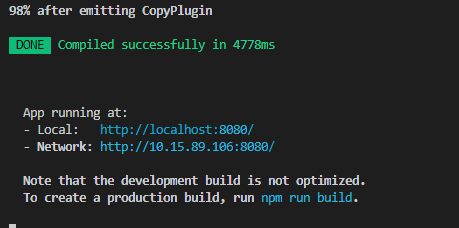
3.运行项目:
cd 到项目文件夹 运行 npm run serve