通过pre-commit 检测提交时的代码 + lint-staged自动修复
一:pre-commit
第一步:安装husky可以看前一篇文章 https://www.cnblogs.com/Mr-Rshare/p/15677667.html
第二步:我们期望通过 husky 监测 pre-commit 钩子,在该钩子下执行 npx eslint --ext .js,.vue src 指令来去进行相关的检测
执行以下代码 添加指令,会产生一下文件
npx husky add .husky/pre-commit "npx eslint --ext .js,.vue src"

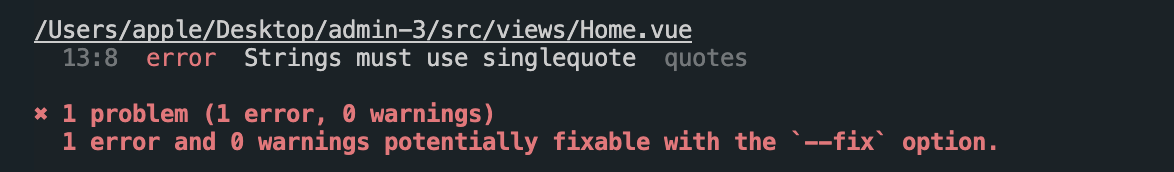
第三步骤:测试

二:lint-staged 自动修复
vue-cli安装时已经安装了 lint-staged 无需重复安装
第一步:修改 package.json 配置
"lint-staged": { "src/**/*.{js,vue}": [ "eslint --fix", "git add" ] },
第二步:如上配置,每次它只会在你本地 commit 之前,校验你提交的内容是否符合你本地配置的 eslint 规则,校验会出现两种结果
1. 如果符合规则:则会提交成功
2. 如果不符合规则:它会自动执行 eslint --fix 尝试帮你自动修复,如果修复成功则会帮你把修复好的代码提交,如果失败,则会提示你错误,让你修好这个错误之后才能允许你提交代码。
第三步:修改 .husky/pre-commit 文件
npx lint-staged




 浙公网安备 33010602011771号
浙公网安备 33010602011771号