div成圆形分布
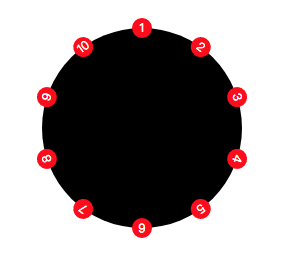
1. css3
ul{
width: 200px;
height: 200px;
background-color:black;
border-radius: 50%;
position: relative;
margin: 100px;
}
li{
width: 20px;
height: 20px;
position: absolute;
background-color:red;
border-radius: 50%;
line-height: 40px;
text-align: center;
left: 50%;
margin-left: -10px;
margin-top: -10px;
font-size: 12px;
}
li:nth-of-type(2){
transform: rotate(36deg);
transform-origin:10px 110px;
}
li:nth-of-type(3){
transform: rotate(72deg);
transform-origin:10px 110px;
}
li:nth-of-type(4){
transform: rotate(108deg);
transform-origin:10px 110px;
}
li:nth-of-type(5){
transform: rotate(144deg);
transform-origin:10px 110px;
}
li:nth-of-type(6){
transform: rotate(180deg);
transform-origin:10px 110px;
}
li:nth-of-type(7){
transform: rotate(216deg);
transform-origin:10px 110px;
}
li:nth-of-type(8){
transform: rotate(252deg);
transform-origin:10px 110px;
}
li:nth-of-type(9){
transform: rotate(288deg);
transform-origin:10px 110px;
}
li:nth-of-type(10){
transform: rotate(324deg);
transform-origin:10px 110px;
}
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>

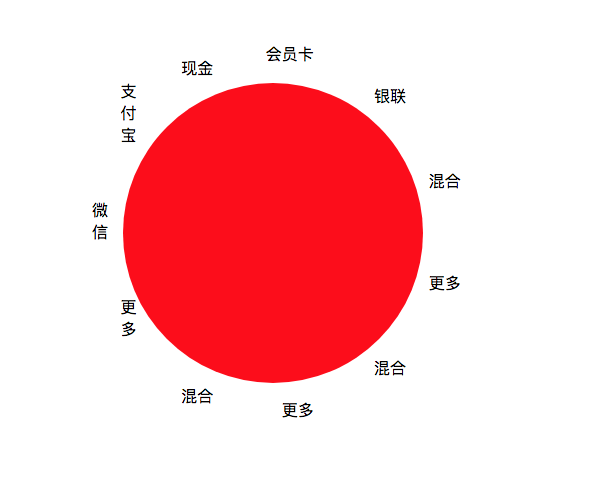
2. js计算+position定位实现
*{ margin: 0; padding: 0;}
.modepayment-content{
width: 300px;
height: 300px;
background: red;
border-radius: 100%;
position: relative;
left: 300px;
top: 300px;
}
.modepayment-content div{
position: absolute;
}
<div class="modepayment-content">
<div class="modepayment-wx">微信</div>
<div class="modepayment-zfb">支付宝</div>
<div class="modepayment-xj">现金</div>
<div class="modepayment-hyk">会员卡</div>
<div class="modepayment-yl">银联</div>
<div class="modepayment-hh">混合</div>
<div class="modepayment-gd">更多</div>
<div class="modepayment-hh">混合</div>
<div class="modepayment-gd">更多</div>
<div class="modepayment-hh">混合</div>
<div class="modepayment-gd">更多</div>
</div>
$(function(){
var radius =180;
var avd = 360/$(".modepayment-content div").length;
var ahd = avd*Math.PI/180;
$(".modepayment-content").css({"left":800,"top":200});
$(".modepayment-content div").each(function(index, element){
$(this).css({"bottom": Math.sin((ahd*index))*radius+140,"right":Math.cos((ahd*index))*radius+135});
});
})





 浙公网安备 33010602011771号
浙公网安备 33010602011771号