UILabel用法
// UILabel -> UIView
// UILabel用来显示文字内容
//创建一个Label,一般都直接通过initWithFrame确定位置跟大小
UILabel *lb = [[UILabel alloc]initWithFrame:CGRectMake(50, 80, 200, 200)];
//设置背景色,系统默认是白色背景
lb.backgroundColor = [UIColor grayColor];
//设置文字
lb.text = @"Application windows are expected to have a root view controller at the end of application launch";
//设置文字的颜色后,并通过colorWithAlphaComponent设置它的透明度(0~1),系统默认为黑色
lb.textColor = [[UIColor redColor] colorWithAlphaComponent:0.5];
//设置字体大小,系统默认为17
lb.font = [UIFont systemFontOfSize:20];
//设置粗体,同时设置字体大小
//lb.font = [UIFont boldSystemFontOfSize:20];
//设置斜体,中文字体不生效
//lb.font = [UIFont italicSystemFontOfSize:20];
// 使用其他字体
//lb.font = [UIFont fontWithName:@"Avenir Next Condensed" size:20];
//倘若需要,可以通过以下函数来输出iPhone所有的字体库
//NSLog(@"%@",[UIFont familyNames]);
//设置字体的对齐方式
/*
NSTextAlignmentLeft 系统默认值
NSTextAlignmentCenter 字体居中
NSTextAlignmentRight 字体右对齐
NSTextAlignmentJustified 段落的最后一行是natural-aligned
NSTextAlignmentNatural 跟左对齐没什么差别,目前还不怎么了解,欢迎指点
*/
lb.textAlignment = NSTextAlignmentCenter;
//设置文字的阴影效果
lb.shadowColor = [UIColor blueColor];
//设置阴影偏移量(偏移方向,自己通过多多尝试就明白了,这里就不做过多的讲述)
lb.shadowOffset = CGSizeMake(-5, 5);
效果图如下

//文字的折行模式
/*
NSLineBreakByWordWrapping 以单词作为截取,以单词换行
NSLineBreakByCharWrapping 以字符作为截取,以字符换行
NSLineBreakByClipping 以单词为截取,以字符换行
NSLineBreakByTruncatingHead Truncate at head of line: "...wxyz"
NSLineBreakByTruncatingTail Truncate at tail of line: "abcd..."
NSLineBreakByTruncatingMiddle Truncate middle of line: "ab...yz
*/
[注意]换行模式要结合下面的numberOfLines才能看得出效果
lb.lineBreakMode = NSLineBreakByTruncatingHead;
// 换行模式,默认为0,代表可以任意行
lb.numberOfLines = 3 ;
//设置文字高亮时的颜色[两者要结合使用才能看出效果]
lb.highlightedTextColor = [UIColor yellowColor];
//设置文字是否高亮
lb.highlighted = YES;
//设置是否与用户互动,默认值为NO,一般都是没去修改它的,因为几乎没有用标签于用户互动
lb.userInteractionEnabled = NO;
//是否可变
lb.enabled = NO;
//最后说一个很重要的,也经常在标签要用到的方法
/*
通过text文字的多少来计算文字的宽与高
参数1: label最大显示的矩形区域,比如下面的320跟 CGFLOAT_MAX就是这个Label标签的宽跟高的最大值
参数2: 计算的附加条件,例如换行模式
一般使用: NSStringDrawingUsesFontLeading | NSStringDrawingUsesLineFragmentOrigin
Leading: 行与行之间的间隔
Origin: 每一行所占据的矩形区域
参数3: 是一个字典,计算一些属性,比例文字的大小等
返回值是一个CGRect
*/
CGSize size = [text boundingRectWithSize:CGSizeMake(320, CGFLOAT_MAX) options:NSStringDrawingUsesFontLeading | NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName : [UIFont systemFontOfSize:20]} context:NULL].size;
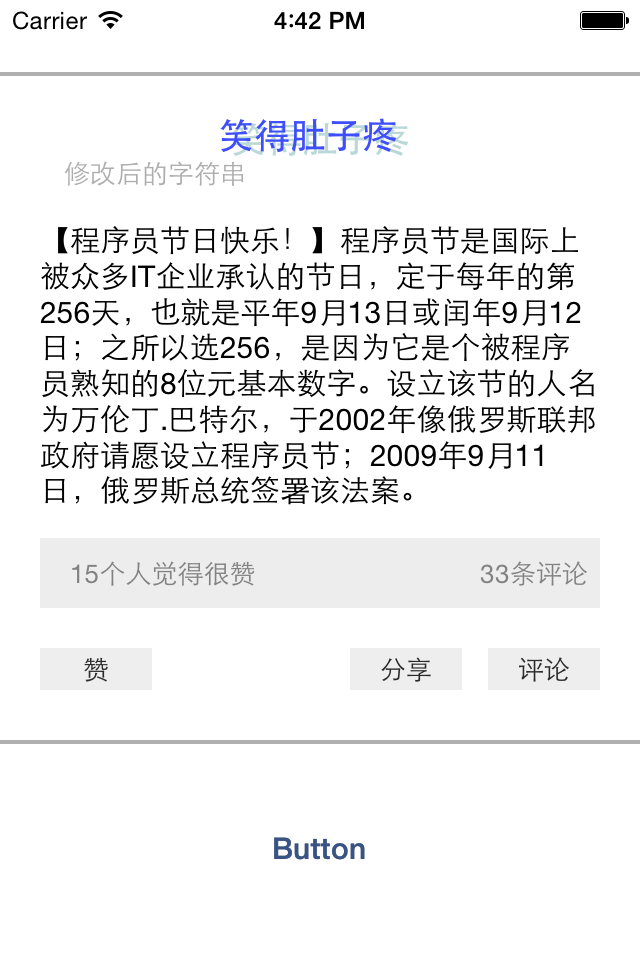
 新手可以试着全部用标签做出这个界面,练练手
新手可以试着全部用标签做出这个界面,练练手





