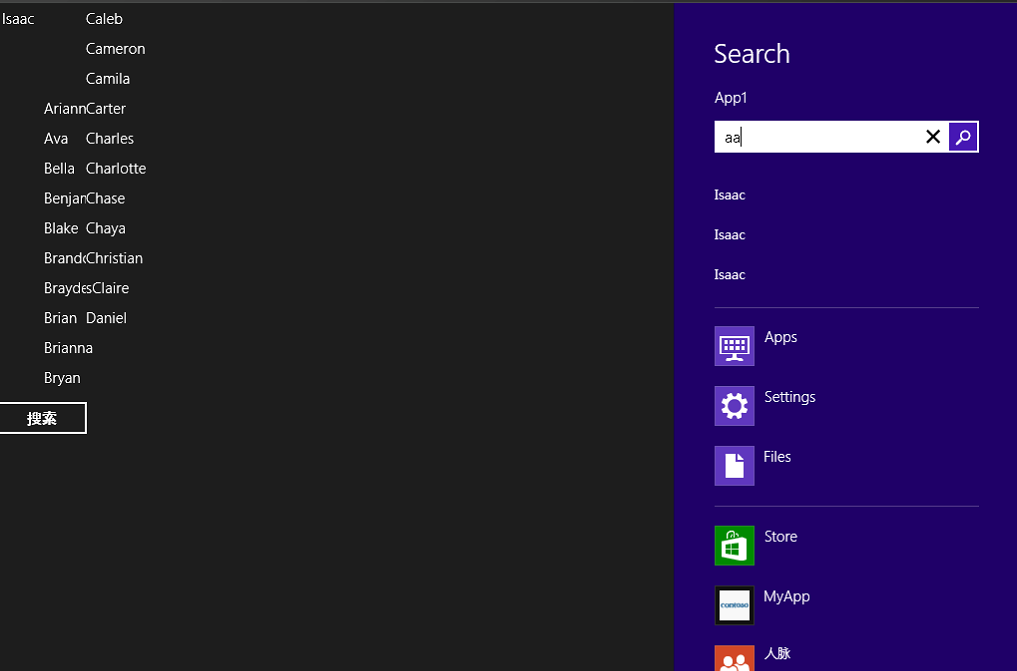
windows store app search contract

代码如下:
html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>App1</title> <!-- WinJS references --> <link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" /> <script src="//Microsoft.WinJS.1.0/js/base.js"></script> <script src="//Microsoft.WinJS.1.0/js/ui.js"></script> <!-- App1 references --> <link href="/css/default.css" rel="stylesheet" /> <script src="/js/default.js"></script> </script> </head> <body> <div id="itemTpl" data-win-control="WinJS.Binding.Template"> <div class="item"> <div class="text" data-win-bind="innerText:name"></div> </div> </div> <div data-win-control="WinJS.UI.ListView" id="list" data-win-options="{itemTemplate:itemTpl,itemDataSource:ViewModel.filter.dataSource}"></div> <button id="search">搜索</button> </body> </html>
js 代码:
(function () { "use strict"; WinJS.Binding.optimizeBindingReferences = true; var app = WinJS.Application; var activation = Windows.ApplicationModel.Activation; var s = Windows.ApplicationModel.Search; app.onactivated = function (args) { if (args.detail.kind == activation.ActivationKind.launch) { var data = ['Aaliyah', 'Aaron', 'Abigail', 'Abraham', 'Adam', 'Addison', 'Adrian', 'Adriana', 'Aidan', 'Aiden', 'Alex', 'Alexa', 'Alexander', 'Alexandra', 'Alexis', 'Allison', 'Alyssa', 'Amelia', 'Andrew', 'Angel', 'Angelina', 'Anna', 'Anthony', 'Ariana', 'Arianna', 'Ashley', 'Aubrey', 'Austin', 'Ava', 'Avery', 'Ayden', 'Bella', 'Benjamin', 'Blake', 'Brandon', 'Brayden', 'Brian', 'Brianna', 'Brooke', 'Bryan', 'Caleb', 'Cameron', 'Camila', 'Carter', 'Charles', 'Charlotte', 'Chase', 'Chaya', 'Chloe', 'Christian', 'Christopher', 'sClaire', 'Connor', 'Daniel', 'David', 'Dominic', 'Dylan', 'Eli', 'Elijah', 'Elizabeth', 'Ella', 'Emily', 'Emma', 'Eric', 'Esther', 'Ethan', 'Eva', 'Evan', 'Evelyn', 'Faith', 'Gabriel', 'Gabriella', 'Gabrielle', 'Gavin', 'Genesis', 'Gianna', 'Giovanni', 'Grace', 'Hailey', 'Hannah', 'Henry', 'Hunter', 'Ian', 'Isaac', 'Isabella', 'Isaiah', 'Jack', 'Jackson', 'Jacob', 'Jacqui', 'Jaden', 'Jake', 'James', 'Jasmine', 'Jason', 'Jayden', 'Jeremiah', 'Jeremy', 'Jessica', 'Joel', 'John', 'Jonathan', ]; //定义 viewmodel WinJS.Namespace.define("ViewModel", { all: [], filter: new WinJS.Binding.List(), text: 'a' }); //填充viewmodel data.forEach(function (item) { ViewModel.all.push(item); }); // filter viewmodel return a WinJS.Binding.List() ViewModel.search = function (text, suggustion) { var all = ViewModel.all; ViewModel.filter.length = 0; var target = suggustion ? [] : ViewModel.filter; all.forEach(function (item, i) { if (item.indexOf(text) != -1) { target.push({ name: item }); } }); return target; } } WinJS.UI.processAll().then(function () { document.querySelector('#search').onclick = function (e) { var sp = s.SearchPane.getForCurrentView(); //弹出 搜索 sp.show(ViewModel.text); //sp.searchHistoryEnabled = false; //添加 搜索框 文本改变 事件处理函数 sp.addEventListener('suggestionsrequested', function (e) { //获取文本框输入的文字 var query = e.queryText; //根据输入框文字 获取筛选后的 list var filterResult = ViewModel.search(query); filterResult.forEach(function (item) { //把过滤后的结果显示到 searchpanel 上面 e.request.searchSuggestionCollection.appendQuerySuggestion(item.name); }); }); } }) }; app.start(); })();




