自定义listVew +simpleAdapter
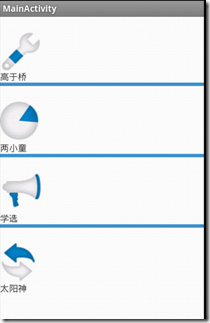
先看下效果图:
包含两个文件,一个 java文件,一个xml布局文件:
java文件代码:
public class MainActivity extends Activity {
private String[] ss = new String[] { "高于桥", "两小童", "学选", "太阳神" };
private int[] imgs = new int[] { R.drawable.z1, R.drawable.z2,
R.drawable.z3, R.drawable.z4 };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<Map<String, Object>> li = new ArrayList<Map<String, Object>>();
for (int i = 0; i < ss.length; i++) {
Map<String, Object> l = new HashMap<String, Object>();
l.put("name", ss[i]);
l.put("ih", imgs[i]);
li.add(l);
}
SimpleAdapter sa = new SimpleAdapter(this, li, R.layout.activity_main,
new String[] { "name", "ih" }, new int[] { R.id.name,
R.id.header });
ListView l = (ListView) findViewById(R.id.listView1);
l.setAdapter(sa);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@drawable/divide" >
</ListView>
<ImageView
android:id="@+id/header"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>