<script type="text/ecmascript" language="ecmascript">
var targetWeb;
function runCode() {
// 获取当前
var clientContext = new SP.ClientContext.get_current(); //SP.ClientContext(‘url’)相对地址
targetWeb = clientContext.get_web();
clientContext.load(targetWeb);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed));
}
function onQuerySucceeded() { //获取信息成功的 处理函数
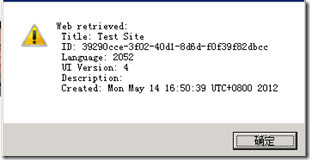
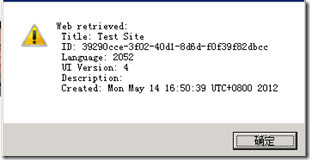
// 获取网站的信息 var message = "Web retrieved:";
message += "\n Title: " + targetWeb.get_title(); //标题
message += "\n ID: " + targetWeb.get_id();
message += "\n Language: " + targetWeb.get_language();
message += "\n UI Version: " + targetWeb.get_uiVersion();
message += "\n Description: " + targetWeb.get_description();//描述
message += "\n Created: " + targetWeb.get_created(); //创建时间
alert(message);
}
function onQueryFailed(sender, args) { //获取信息失败的 处理函数
alert('Request failed. \nError: ' + args.get_message() + '\nStackTrace: ' + args.get_stackTrace());
}
runCode();
</script>
效果如图:
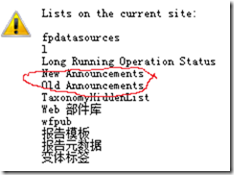
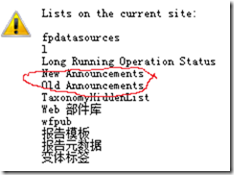
添加列表,成功后获取站点的所有列表:
代码如下:
<script type="text/ecmascript">
var listCollection;
function runCode() { var clientContext = new SP.ClientContext.get_current(); //获取客户端对象上下文
if (clientContext != undefined && clientContext != null) {
var web = clientContext.get_web(); //获取当前网站
this.listCollection = web.get_lists(); //获取列表集合
// Specify the title and template of the new lists.
var lci1 = new SP.ListCreationInformation(); //新建一个列表
lci1.set_title('New Announcements'); //设置列表的名字
lci1.set_templateType(SP.ListTemplateType.announcements); //设置列表类型
this.listCollection.add(lci1);
var lci2 = new SP.ListCreationInformation();
lci2.set_title('Old Announcements');
lci2.set_templateType(SP.ListTemplateType.announcements);
this.listCollection.add(lci2);
clientContext.load(this.listCollection);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed)); // 执行异步操作
}
}
function onQuerySucceeded() { //成功 处理函数
var listInfo = 'Lists on the current site:' + '\n\n';
var listEnumerator = this.listCollection.getEnumerator(); //实例化一个 列表枚举器
while (listEnumerator.moveNext()) { //循环输出列表的名字
var list = listEnumerator.get_current();
listInfo += list.get_title() + '\n';
}
alert(listInfo);
}
function onQueryFailed(sender, args) { //失败处理函数
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
runCode();
</script>效果如图所示:红圈是新创建的两个列表项