js继承机制的实现apply or call
原文地址:http://www.w3school.com.cn/js/pro_js_inheritance_implementing.asp
继承机制的实现
要用 ECMAScript 实现继承机制,您可以从要继承的基类入手。所有开发者定义的类都可作为基类。出于安全原因,本地类和宿主类不能作为基类,这样可以防止公用访问编译过的浏览器级的代码,因为这些代码可以被用于恶意攻击。
选定基类后,就可以创建它的子类了。是否使用基类完全由你决定。有时,你可能想创建一个不能直接使用的基类,它只是用于给子类提供通用的函数。在这种情况下,基类被看作抽象类。
尽管 ECMAScript 并没有像其他语言那样严格地定义抽象类,但有时它的确会创建一些不允许使用的类。通常,我们称这种类为抽象类。
创建的子类将继承超类的所有属性和方法,包括构造函数及方法的实现。记住,所有属性和方法都是公用的,因此子类可直接访问这些方法。子类还可添加超类中没有的新属性和方法,也可以覆盖超类的属性和方法。
继承的方式
和其他功能一样,ECMAScript 实现继承的方式不止一种。这是因为 JavaScript 中的继承机制并不是明确规定的,而是通过模仿实现的。这意味着所有的继承细节并非完全由解释程序处理。作为开发者,你有权决定最适用的继承方式。
下面为您介绍几种具体的继承方式。
混合方式
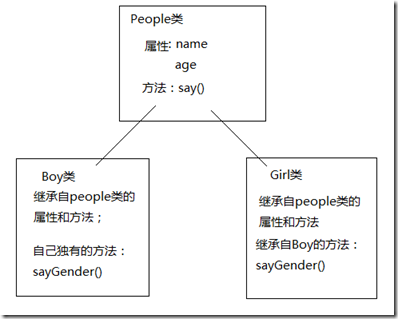
实现如图的结构:
function people(name, age) {//定义 类 people this.name = name; this.age = age; } people.prototype.say = function () { document.write("名字叫:" + this.name + ";今年" + this.age + "岁了<br/>"); } function boy(name, age) { //定义类 boy 继承自 people people.apply(this, [name, age]); this.gender = "boy"; } boy.prototype = new people(); // 继承people boy.prototype.sayGender = function () { document.write("性别:" + this.gender + "<br/>") }; //定义 boy自己的方法 function girl(name, age) { //定义类 girl,继承自 people 和 boy people.apply(this, [name, age]); this.gender = "girl"; } girl.prototype = new people(); //继承people girl.prototype = new boy(); //继承b 使用 b的 sayGender方法 var p = new people("peop", 12); var b = new boy("小明", 12); var g = new girl("小丽", 12); p.say(); b.say(); b.sayGender(); g.say(); g.sayGender();
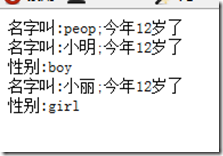
执行 结果: