Steps to developing Metro style apps 第二章 Defining app resources
原文地址:http://msdn.microsoft.com/en-us/library/windows/apps/hh465228.aspx
第二章知识结构:
1.create UI resources
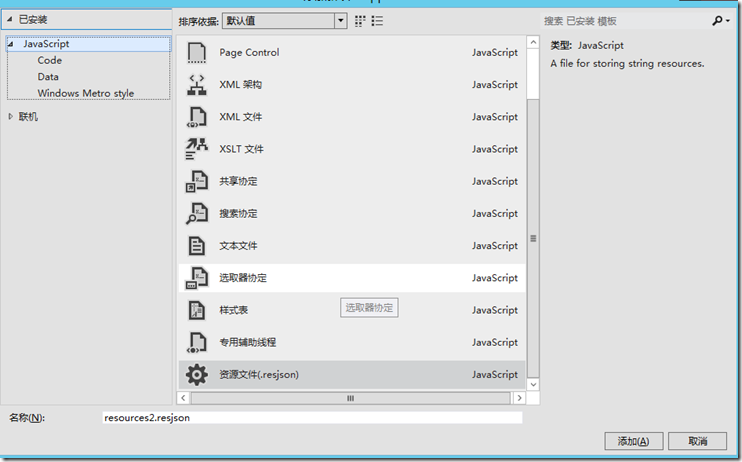
下面新建一个资源文件:
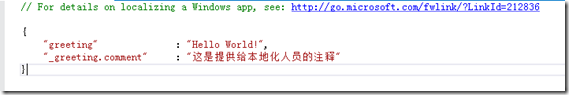
新建文件之后,默认内容如下,那么我们就可以自定里面的内容,以后我们以后来调用这里面的数据
2.load UI resources 载入资源
载入资源分很多种方式:
(1).使用js代码
el.innerHTML = 'Hello World'
或者
var R = new Windows.ApplicationModel.Resources.ResourceLoader(“resources2”);// 参数对应资源文件的文件名
el.innerHTML = R.getString('greeting'); //这里 getString 的参数 是 资源文件内的 键,那么 el。innerHTML的值就是 键所对应的值。(2)使用html载入资源
html代码:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5: <meta charset="utf-8">
6: <title>Application2</title>
7: <!-- WinJS references -->
8: <link href="//Microsoft.WinJS.0.6/css/ui-light.css" rel="stylesheet">
9: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
10: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
11: <script type="text/javascript" src="js/jquery-1.7.2.js"></script>
12: <script type="text/javascript">
13: 14: 15: $(function () {
16: WinJS.Resources.processAll(); 17: }) 18: 19: </script>
20: </head>
21: <body>
22: <input type="text" placeholder="" title=" " data-win-res="{placeholder:'Placeholder1'}" />
23: <ul>
24: <li data-win-res="{textContent:'Title1'}"></li>
25: </ul>
26: </body>
27: </html>
resources.resjson文件:
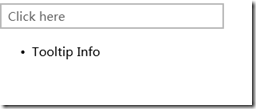
1: // For details on localizing a Windows app, see: http://go.microsoft.com/fwlink/?LinkId=212836 2: 3: { 4: 5: "Placeholder1" : "Click here", 6: "Title1" : "Tooltip Info", 7: "ListElement1" : "Red", 8: "ListElement2" : "Blue", 9: "_scenario.comment" : "Be sure to keep red/blue in this order." 10: }显示效果如下:

我现在有个问题就是: 怎么指定 让html 标签 加载 哪个 资源文件,我查看http://code.msdn.microsoft.com/windowsapps/Application-resources-and-cd0c6eaa 官方给的 demo ,没找到相关代码,有高手可以指点一下。