Steps to developing Metro style apps 第一章-Creat a UI(2)(1)
原文地址:http://msdn.microsoft.com/en-us/library/windows/apps/br211362.aspx
第一章知识结构:
第二节:Adding controls and content(添加控件和内容)
(原地址:http://msdn.microsoft.com/en-us/library/windows/apps/hh465393.aspx)
本节内容概览:
Adding and styling controls
1.添加html控件:
<button id="button1">An HTML Button</button>
想查看更多控件,地址为:http://msdn.microsoft.com/en-us/library/windows/apps/hh465453.aspx
给html控件添加事件:
点击按钮,改变按钮的文字
page.html代码如下:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8">
5: <title>NavApp</title>
6:
7: <!-- WinJS references -->
8: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
9: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
10: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
11:
12:
13:
14: <script type="text/javascript" src="page.js"></script>
15: </head>
16: <body>
17: <button id="button1">An HTML Button</button>
18: </body>
19: </html>
page.js文件内容如下:
// For an introduction to the Navigation template, see the following documentation:
// http://go.microsoft.com/fwlink/?LinkId=232506
(function () {
"use strict";
var app = WinJS.Application;
//创建事件处理函数
function btn1Click(mouseEvent) {
var btn = document.getElementById("button1");
btn.innerText = "点击了一次";
}
app.onactivated = function (eventObject) {
if (eventObject.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) {
if (eventObject.detail.previousExecutionState !== Windows.ApplicationModel.Activation.ApplicationExecutionState.terminated) {
// TODO: This application has been newly launched. Initialize
// your application here.
} else {
// TODO: This application has been reactivated from suspension.
// Restore application state here.
}
WinJS.UI.processAll().then(function () {
//使 btn侦听单击事件
var btnObject = document.getElementById("button1");
btnObject.addEventListener("click",btn1Click,false);
})
}
};
app.start();
})();
2.添加WINJS控件
这是添加一个评级控件如图:
新建一个html页面,命名为:winjsControls.html
winjsControls.html内容如下:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8">
5: <title>NavApp</title>
6: <!-- WinJS references -->
7: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
8: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
9: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
10:
11: <script type="text/javascript">
12:
13: function Initailize(){ WinJS.UI.processAll();}
14: document.addEventListener("DOMContentLoaded",Initailize(),false);
15:
16: </script>
17:
18:
19: </head>
20: <body>
21: <div id="ratingControlHost" data-win-control="WinJS.UI.Rating" data-win-options="{maxRating: 10}">
22: </div>
23: </body>
24: </html>
那么如何获取到我们创建的评级控件和给控件赋默认值呢?代码如下:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8">
5: <title>NavApp</title>
6: <!-- WinJS references -->
7: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
8: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
9: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
10: <script type="text/javascript">
11:
12: function Initailize() {
13: WinJS.UI.processAll().done(function () {
14: var control = document.getElementById("ratingControlHost").winControl;
15: control.averageRating = 3;
16: });
17: }
18: document.addEventListener("DOMContentLoaded", Initailize(), false);
19:
20: </script>
21: </head>
22: <body>
23: <div id="ratingControlHost" data-win-control="WinJS.UI.Rating" data-win-options="{maxRating: 10}">
24: </div>
25: </body>
26: </html>
效果如图:
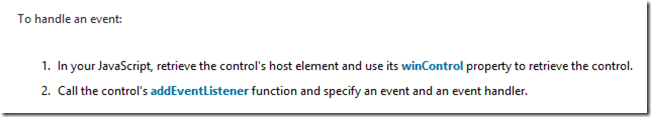
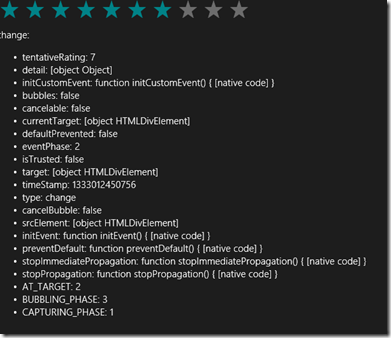
接下来说下 怎么给winjs控件 添加响应事件:
1.找到元素,2,添加事件侦听函数。
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8">
5: <title>NavApp</title>
6: <!-- WinJS references -->
7: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
8: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
9: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
10: <script type="text/javascript">
11:
12: function change(event) {
13:
14: var content = document.getElementById("ss");
15: var output = event.type + ": <ul>";
16: for (property in event) { //循环输出 event内的属性/值
17: output += "<li>" + property + ": " + event[property] + "</li>";
18: }
19:
20: content.innerHTML = output + "</ul>";
21: }
22: function Initailize() {
23: WinJS.UI.processAll().done(function () {
24: var control = document.getElementById("ratingControlHost").winControl;
25: control.addEventListener("change", change, false);
26: });
27: }
28: document.addEventListener("DOMContentLoaded", Initailize(), false);
29:
30: </script>
31: </head>
32: <body>
33: <div id="ratingControlHost" data-win-control="WinJS.UI.Rating" data-win-options="{maxRating: 10,averageRating:6}">
34: </div>
35: <p id="ss"></p>
36: </body>
37: </html>
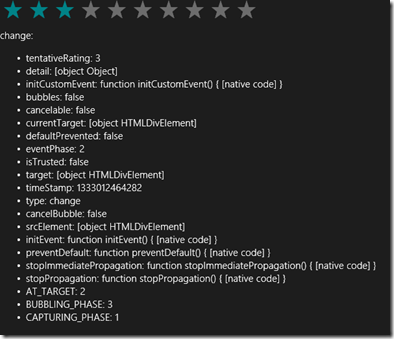
效果:
下面 使用js代码 来创建 winjs控件
首先创建一个div来 承载我们用js代码创建的winjs控件
<div id="hostElement"></div>
var hostElement = document.getElementById("hostElement");
新建评级控件:
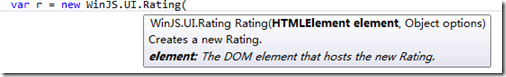
var ratingControl = new WinJS.UI.Rating(hostElement);参数如下图
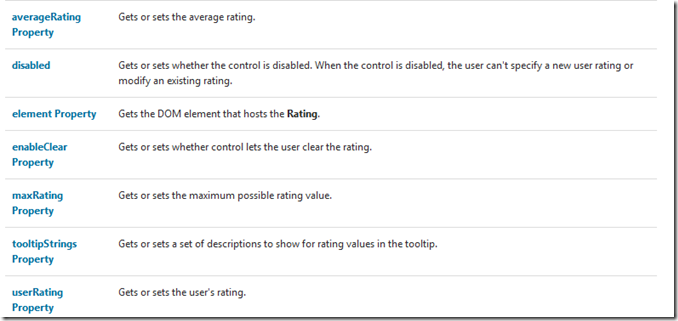
第一个是父元素,第二个参数是 设置一些默认选项。默认选项如下图:
参考地址:http://msdn.microsoft.com/en-us/library/windows/apps/br211895.aspx
完整代码为:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8">
5: <title>NavApp</title>
6: <!-- WinJS references -->
7: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
8: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
9: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
10: <script type="text/javascript">
11:
12:
13: function Initailize() {
14: WinJS.UI.processAll().then(function () {
15:
16: var c = document.getElementById("ss");
17: var r = new WinJS.UI.Rating(c, { maxRating: 10, averageRating: 6 });
18:
19: })
20:
21:
22: }
23: document.addEventListener("DOMContentLoaded", Initailize(), false);
24:
25: </script>
26: </head>
27: <body>
28: <div id="ss"></div>
29: </body>
30: </html>
Displaying and Edit text(显示和编辑文本)
原文地址:http://msdn.microsoft.com/en-us/library/windows/apps/hh465442.aspx
单行文本:
<input type="text" value="ss" />样式如下,创建单行文本后,右边后自动有一个X,用于清楚文本框内容
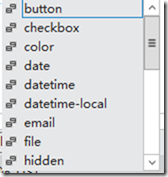
input标签 自带了很多种类型
多行文本:(http://msdn.microsoft.com/en-us/library/windows/apps/hh466197.aspx)
<textarea rows="10" cols="10">adasd</textarea>