Css3.0 笔记
(ff测试)
圆角+ 阴影:
<style type="text/css">
div
{
height: 50px;
width: 300px;
padding: 40px;
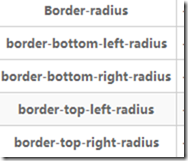
border-radius: 40px; //圆角
border: 20px solid #000;
-moz-border-color: #555 #666 #777 #888 #999;
background: #555;
box-shadow: 10px 20px 10px silver; // 阴影 右下左的顺序
}
</style>
设置 背景图片大小:background-size: 100% 20px; //宽100%,高度为20px;
颜色:
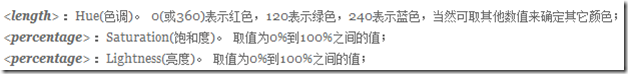
HSL
<div style=" background:HSL(2,30%,90%); color:white"></div>
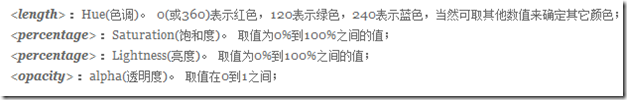
HSLA
<div style="background-color: hsla(33,100%,50%,0.2);">在Firefox的浏览器里能看到透明色背景</div>
opacity 透明度:
<div style="background-color: hsl(1,100%,50%); opacity:0.2;"></div>
rgba
<div style="background-color: rgba(0,0,0,0.1);"></div>
字体:
字体背景阴影:
<div style="text-shadow:5px 2px 6px #000; font-size:30px;">asdasda</div>
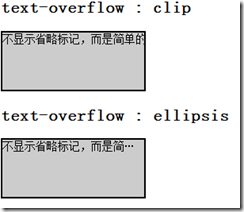
截取溢出范围的字:
.test_demo_clip{text-overflow:clip; overflow:hidden; white-space:nowrap; width:200px; background:#ccc;}
.test_demo_ellipsis{text-overflow:ellipsis; overflow:hidden; white-space:nowrap; width:200px; background:#ccc;}
<h2>text-overflow : clip </h2>
<div class="test_demo_clip">
不显示省略标记,而是简单的裁切条
</div>
<h2>text-overflow : ellipsis </h2>
<div class="test_demo_ellipsis">
不显示省略标记,而是简单的裁切条
</div>
用户界面:
resize:
<div style="width:200px;height:80px;padding:16px;border:1px solid;resize:both;overflow: auto;">asdasdasdasdasdasdasdasdasdasdasd</div>
基础盒模型:
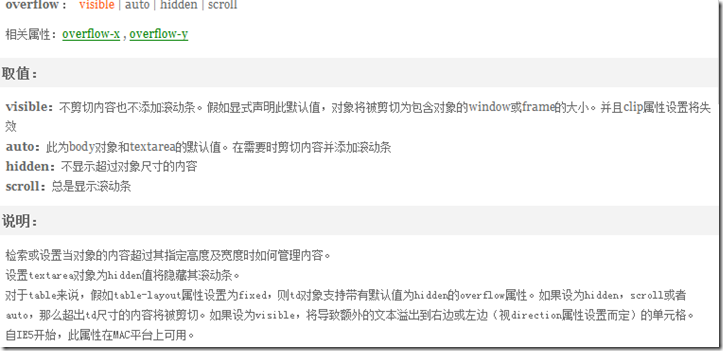
overflow
内容:
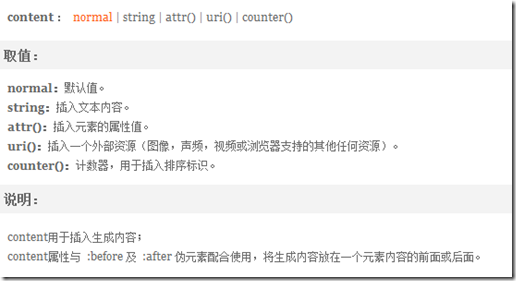
content 这个 很强悍:
<style type="text/css">
.example { width:400px; height:50px; line-height:50px; overflow:hidden; text-align:center; color:#FF0000; border:#993300 solid 1px; }
#example_01:before { content:"您使用的浏览器支持content属性"; }
</style>
<div id="example_01" class="example"></div>