重温JS
今天又看了遗忘很久的 北风网的js的 doc,捡起不少回忆啊….
简单对象
var s = [{ id: 1, name: 'asd', age: 30 }, { id: 2, name: '111', age: 320 }, { id: 3, name: 'hjj', age: 3210}];
var sId = getS("asd").id;
function getS(name) {
for (var i = 0; i < s.length; i++) {
if (s[i].name==name) {
return s[i];
}
}
}
字符串处理:
- length 属性,返回字符串的长度
- indexOf 方法,返回字符串内第一次出现子字符串的字符位置
- lastIndexOf 方法,返回字符串中子字符串最后出现的位置
- charCodeAt 方法,返回一个整数,代表指定位置上字符的 Unicode 编码
- fromCharCode 方法,从一些 Unicode 字符值中返回一个字符串
- replace 方法,进行文字替换,返回替换后的字符串的复制
- substr 方法,返回一个从指定位置开始的指定长度的子字符串
- substring 方法,返回位于 String 对象中指定位置的子字符串
- toLowerCase 方法,返回一个字符串,该字符串中的字母被转换为小写字母
- toUpperCase 方法,返回一个字符串,该字符串中的所有字母都被转化为大写字母
- split 方法,把字符串分割为字符串数组。
var str ="some string here";
alert(str.length);//16
alert(str.indexOf("s"));//0,字符串的位置从0开始计数
alert(str.indexOf("o"));//1
alert(str.indexOf("k"));//没有找到时返回-1
alert(str.lastIndexOf("e"));//15,从后往前查找
alert(str.charCodeAt(0));//115,小写s的Unicode编码
alert(String.fromCharCode(65,66,67,68));//返回ABCD,注意fromCharCode是String对象的静态方法
alert(str.replace("some","much"));//"much string here"
alert(str.substr(1,2));//uc,从下标1开始向后截取2个字符
alert(str.substring(1,2));//c,从下标1开始截取到下标2,不包括结束位置的字符
alert(str.toLowerCase());
alert(str.toUpperCase());
alert(str.split(" "));//some,string,herejavascript:伪协议
伪协议不同于因特网上所真实存在的如http://,https://,ftp://,而是为关联应用程序而使用的.如:tencent://(关联QQ),data:(用base64编码来在浏览器端输出二进制文件),还有就是javascript:
我们可以在浏览地址栏里输入"javascript:alert('JS!');",点转到后会发现,实际上是把javascript:后面的代码当JavaScript来执行,并将结果值返回给当前页面
BOM
window子对象
- document 对象
- frames 对象
- history 对象
- location 对象
- navigator 对象
- screen 对象
window对象关系属性
- parent:如果当前窗口为frame,指向包含该frame的窗口的frame (frame)
- self :指向当前的window对象,与window同意。 (window对象)
- top :如果当前窗口为frame,指向包含该frame的top-level的window对象
- window :指向当前的window对象,与self同意。
- opener :当窗口是用javascript打开时,指向打开它的那人窗口(开启者)
window对象定位属性
- IE提供了window.screenLeft和window.screenTop对象来判断窗口的位置,但未提供任何判断窗口大小的方法。用document.body.offsetWidth和document.body. offsetHeight属性可以获取视口的大小(显示HTML页的区域),但它们不是标准属性。
- Mozilla提供window.screenX和window.screenY属性判断窗口的位置。它还提供了 window.innerWidth和window.innerHeight属性来判断视口的大小,window.outerWidth和 window.outerHeight属性判断浏览器窗口自身的大小。
window对象的方法
- 窗体控制
- moveBy(x,y)——从当前位置水平移动窗体x个像素,垂直移动窗体y个像素,x为负数,将向左移动窗体,y为负数,将向上移动窗体
- moveTo(x,y)——移动窗体左上角到相对于屏幕左上角的(x,y)点,当使用负数做为参数时会吧窗体移出屏幕的可视区域
- resizeBy(w,h)——相对窗体当前的大小,宽度调整w个像素,高度调整h个像素。如果参数为负值,将缩小窗体,反之扩大窗体
- resizeTo(w,h)——把窗体宽度调整为w个像素,高度调整为h个像素
- 窗体滚动轴控制
- scrollTo(x,y)——在窗体中如果有滚动条,将横向滚动条移动到相对于窗体宽度为x个像素的位置,将纵向滚动条移动到相对于窗体高度为y个像素的位置
- scrollBy(x,y)—— 如果有滚动条,将横向滚动条移动到相对于当前横向滚动条的x个像素的位置(就是向左移动x像素),将纵向滚动条移动到相对于当前纵向滚动条高度为y个像素的位置(就是向下移动y像素)
open方法参数说明
- url -- 要载入窗体的URL
- name -- 新建窗体的名称(目标,将在a 标签的target属性中用到,当与已有窗体名称相同时将覆盖窗体内容).open函数默认的打开窗体的方式为target的_blank弹出方式,因此页面都将以弹出的方式打开
- features -- 代表窗体特性的字符串,字符串中每个特性使用逗号分隔
- replace -- 一个布尔值,说明新载入的页面是否替换当前载入的页面,此参数通常不用指定
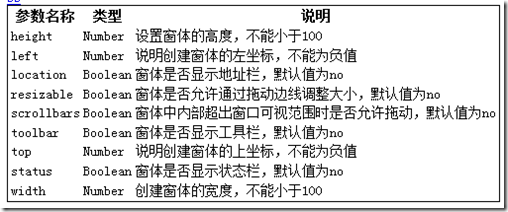
open函数features参数说明,如果不使用第三个参数,将打开一个新的普通窗口
History对象,在浏览器历史记录中导航
History 对象的属性:length 返回浏览器历史列表中的 URL 数量
History 对象的方法
- back() 加载 history 列表中的前一个 URL
- forward() 加载 history 列表中的下一个 URL
- go(num) 加载 history 列表中的某个具体页面
Location 对象
Location 对象的属性
- hash 设置或返回从井号 (#) 开始的 URL(锚)
- host 设置或返回主机名和当前 URL 的端口号
- hostname 设置或返回当前 URL 的主机名
- href 设置或返回完整的 URL
- pathname 设置或返回当前 URL 的路径部分
- port 设置或返回当前 URL 的端口号
- protocol 设置或返回当前 URL 的协议
- search 设置或返回从问号 (?) 开始的 URL(查询部分)
Location 对象的方法
- assign() 加载新的文档,这与直接将一个URL赋值给Location对象的href属性效果是一样的
- reload() 重新加载当前文档,如果该方法没有规定参数,或者参数是 false,它就会用 HTTP 头 If-Modified-Since 来检测服务器上的文档是否已改变。如果文档已改变,reload() 会再次下载该文档。如果文档未改变,则该方法将从缓存中装载文档。这与用户单击浏览器的刷新按钮的效果是完全一样的。如果把该方法的参数设置为 true,那么无论文档的最后修改日期是什么,它都会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。
- replace() 用新的文档替换当前文档,replace() 方法不会在 History 对象中生成一个新的纪录。当使用该方法时,新的 URL 将覆盖 History 对象中的当前纪录。
Navigator对象
Navigator 对象的属性
- appCodeName 返回浏览器的代码名
- appName 返回浏览器的名称
- appVersion 返回浏览器的平台和版本信息
- browserLanguage 返回当前浏览器的语言
- cookieEnabled 返回指明浏览器中是否启用 cookie 的布尔值
- cpuClass 返回浏览器系统的 CPU 等级
- onLine 返回指明系统是否处于脱机模式的布尔值
- platform 返回运行浏览器的操作系统平台
- systemLanguage 返回 OS 使用的默认语言
- userAgent 返回由客户机发送服务器的 user-agent 头部的值
- userLanguage 返回 OS 的自然语言设置
DOM
解析Cookie名值对
方案一:直接截取字符串
function getCookie(cookieName) {
var start = document.cookie.indexOf(cookieName+"=");
if (start ==-1) {return "";}
start = start+cookieName.length+1;
var end = document.cookie.indexOf(";",start);
if (end=-1) {end = document.cookie.length;}
return document.cookie.substring(start,end);
}
方案二:将Cookie拆分为数组,通过遍历取得
function getCookie(cookieName) {
var cookies=document.cookie.split("; ");//一个分号加一个空格
if (!cookies.length) {return "";}
var pair=["",""];
for (var i=0;i< cookies.length;i++) {
pair = cookies[i].split("=");//以赋值号分隔,第一位是Cookie名,第二位是Cookie值
if (pair[0]==cookieName) {
break;
}
}
return pair[1];
}
方案三:使用正则表达式解析
function getCookie(cookieName) {
var re = new RegExp("\\b"+cookieName+"=([^;]*)\\b");
var arr = re.exec(document.cookie);
return arr?arr[1]:"";
}设置Cookie
一个Cookie包含以下信息:
- Cookie名称,Cookie名称必须使用只能用在URL中的字符,一般用字母及数字
- Cookie值,Cookie值同样也只能使用可以用在URL中的字符,一般需要在设置Cookie值时对其使用encodeURI方法进行转义
- Expires,过期日期,一个GMT格式的时间,当过了这个日期之后,浏览器就会将这个Cookie删除掉,当不设置这个的时候,Cookie在浏览器关闭后消失
- Path,一个路径,在这个路径下面的页面才可以访问该Cookie,一般设为“/”,以表示同一个站点的所有页面都可以访问这个Cookie
- Domain,子域,指定在该子域下才可以访问Cookie,例如要让Cookie在bbs.x-life.com下可以访问,但在news.x-life.com下不能访问,则可将domain设置成bbs.x-life.com
- Secure,安全性,指定Cookie是否只能通过https协议访问,一般的Cookie使用HTTP协议既可访问,如果设置了Secure(没有值),则只有当使用https协议连接时cookie才可以被页面访问
设置一个完整Cookie示例
var expires = new Date();
expires.setMonth(expires.getMonth()+1);//一个月后Cookie失效
document.cookie = "userName="+encodeURI("用户名")+"; expires="+
expires.toGMTString()+"; path=/; domain=x-life.com; secure";
每次设置document.cookie值时如果该Cookie名称并不存在,则新增一个Cookie,如果已经存在,则修改以前的值!
document.cookie ="a=1";//新增一个名称为a的Cookie document.cookie = "b=2";//新增一个名称为b的Cookie,原来的Cookie安然无恙 document.cookie = "a=3";//将原来的名称为a的Cookie值修改为3
setCookie函数
function setCookie(name,value,expires,domain,secure) {
var str = name+"="+encodeURI(value);//不要忘了在对应getCookie函数里面加上decodeURI方法
if (expires) {
str += "; expires="+expires.toGMTString();
}
if (path) {
str += "; path="+path;
}
if (domain) {
str += "; domain="+domain;
}
if (secure) {
str += "; secure";
}
document.cookie = str;
}
删除Cookie
没有删除Cookie的直接的方法,但可以变通一下来删除Cookie!
function delCookie(cookieName) {
var expires = new Date();
expires.setTime(expires.getTime()-1);//将expires设为一个过去的日期,浏览器会自动删除它
document.cookie = cookieName+"=; expires="+expires.toGMTString();
}