google应用之 JSON/Atom Custom Search API
应用google的应用 首先要注册一个google账号.
url:
然后 开始配置 custom search
url:http://www.google.com/cse/
单击,创建自定义搜索引擎, 进入这个页面:
至于里面的细节,自己去研究吧.很简单'
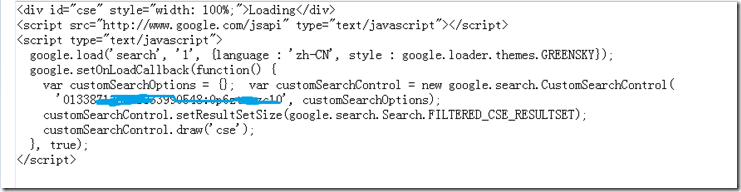
配置好后, 会得到一段 js代码,这段代码 重要的部分在于:涂蓝色位置的代码(也就是 单引号内的代码),后面会用到这段代码.
下面就是获取 google api key了
url:https://code.google.com/apis/console (此网址貌似被封,搞了点网页代理也没进去.后来一位朋友推荐使用 goSeas代理,甚是好用啊!再次感谢这位朋友哦)
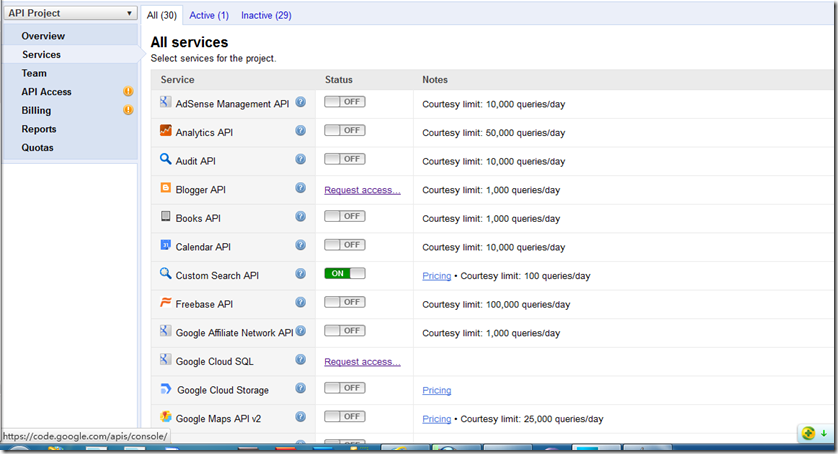
这样的页面,就是全部google应用 ,一个30个哦.很强大~~不过使用时需要激活 
(免费得就是不好,有访问次数限制,为100次).
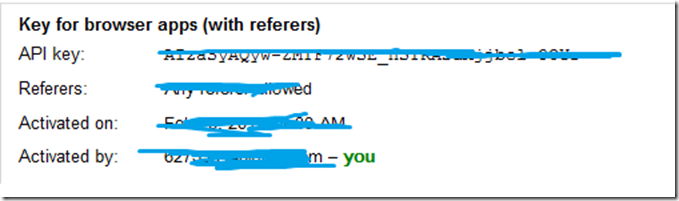
那么你就获取了 APi key,下一步就简单了.
<div id="content">
</div>
<script> function hndlr(response) {
for (var i = 0; i < response.items.length; i++) {
var item = response.items[i];
document.getElementById("content").innerHTML += "<br>" + item.htmlTitle + item.link;
}
} </script>
<script src=https://www.googleapis.com/customsearch/v1?key=填写 API key&cx=填写通过配置custom search获取的代码&q=查询关键字&callback=hndlr> </script>
下面解释 一下 hndlr函数里面的意思.查询的东西都会保存在 items数组里,那么就是需要 for循环来遍历 这个数组,从而输出 里面的内容.以后后续 使用
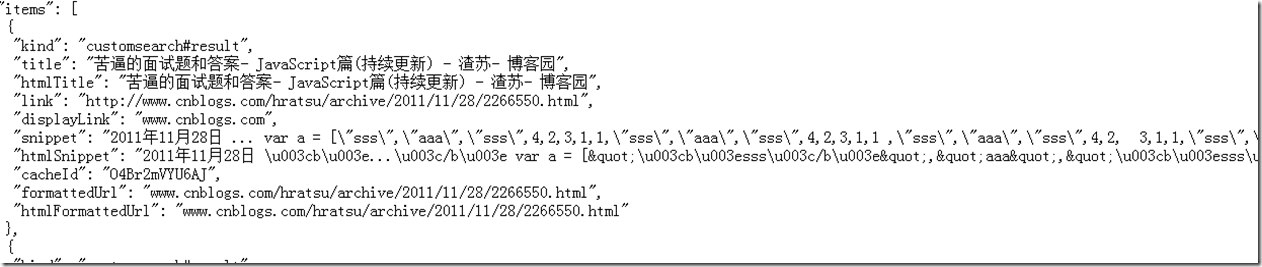
那么 又使从哪来的呢? 下面看一下 我从页面获取的json数据,大家就明白了.
又使从哪来的呢? 下面看一下 我从页面获取的json数据,大家就明白了.
看到这里,我想 大家都一目了然了.
下面剩下的事情就是 怎么 处理我们得到的数据了,
终于写完了,好累