ExtJS之面板
Ext.panel.Panel
它可以应用布局,也可以作为其他组件的容器.
标准的组件包括:
1.底部工具栏(bottom toolbars)
2.顶部工具栏(top toolbars)
3.面板头部(header)
4.面板底部(footer)
5.面板体(body)
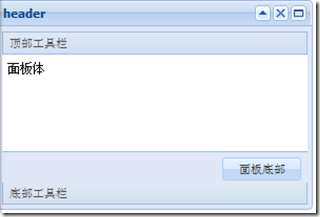
下面看下标准的面板:
代码如下:
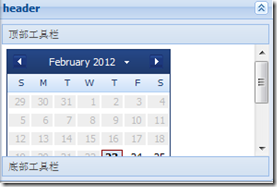
Ext.create('Ext.panel.Panel', {
title: 'header',
tbar: ['顶部工具栏'],
bbar: ['底部工具栏'],
height: 200,
width: 300,
frame: true,
renderTo: document.body,
bodyPadding: 5,
bodyStyle: 'background-color:#fff',
html: '面板体',
tools: [
{ id: 'toggle' },
{ id: 'close' },
{ id: 'maximize' }],
buttons: [
{
text: '面板底部'
}
]})
功能性 panel
1能收缩,载入远程页面的panel
代码:
Ext.create('Ext.panel.Panel', {
title: 'header',
tbar: ['顶部工具栏'],
bbar: ['底部工具栏'],
height: 200,
width: 300,
frame: true,
renderTo: document.body,
bodyPadding: 5,
bodyStyle: 'background-color:#fff',
autoLoad: 'sheldon.xml', //载入的页面地址 好像只能载入本地页面,跨域好像不行
autoScroll: true, //自动滚动条
collapsible: true //收缩拉伸按钮
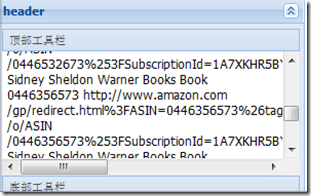
})看一下服务器返回的信息:
是请求的服务器,把服务器返回的信息加载到 panel body上,相对于加载本地资源,效率更低一些.
2.加载本地资源
代码:
Ext.create('Ext.panel.Panel', {
title: 'header',
tbar: ['顶部工具栏'],
bbar: ['底部工具栏'],
height: 200,
width: 300,
frame: true,
renderTo: document.body,
bodyPadding: 5,
bodyStyle: 'background-color:#fff',
contentEl:'neibu', //contentEl值 为 内部 element的ID属性
autoScroll: true, //自动滚动条
collapsible: true //收缩拉伸按钮
})内部资源: <div id="neibu">asdadasd</div>
3.使用html属性,给panel body载入自定义资源
代码:
var html = '<a href="#">sss</a><br/><span>sss<span>';
Ext.create('Ext.panel.Panel', {title: 'header',
tbar: ['顶部工具栏'],
bbar: ['底部工具栏'],
height: 200,
width: 300,
frame: true,
renderTo: document.body,
bodyPadding: 5,
bodyStyle: 'background-color:#fff',
// contentEl: 'neibu', //contentEl值 为 内部 element的ID属性
autoScroll: true, //自动滚动条
collapsible: true, //收缩拉伸按钮
html: html //把自定义内容加载到 panel body中
})4.使用配置项 添加组件
添加单一组件:
代码:
Ext.create('Ext.panel.Panel', {
title: 'header',
tbar: ['顶部工具栏'],
bbar: ['底部工具栏'],
height: 200,
width: 300,
frame: true,
renderTo: document.body,
bodyPadding: 5,
bodyStyle: 'background-color:#fff',autoScroll: true, //自动滚动条
collapsible: true, //收缩拉伸按钮
items: [{ //items配置项,添加一个 日期组件
xtype: 'datepicker',
minDate:new Date()
}]
})添加多组件:
代码:
Ext.create('Ext.panel.Panel', {
title: 'header',
tbar: ['顶部工具栏'],
bbar: ['底部工具栏'],
height: 400,
width: 300,
frame: true,
renderTo: document.body,
bodyPadding: 5,
bodyStyle: 'background-color:#fff',
defaults: {//设置默认属性
autoScroll: true, //自动滚动条
collapsible: true //收缩拉伸按钮},
autoScroll: true, //自动滚动条
collapsible: true, //收缩拉伸按钮items: [{
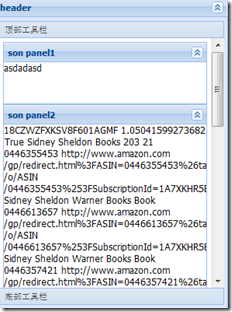
title: 'son panel1',
height: 80,
contentEl: 'neibu'
},
{
title: 'son panel2',
autoLoad: 'sheldon.xml'
}]
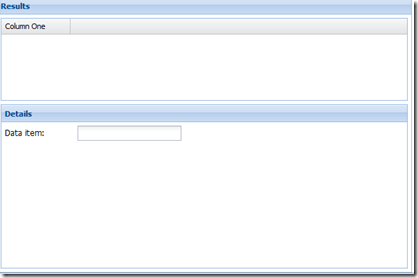
})var resultsPanel = Ext.create('Ext.panel.Panel', {
title: 'Results',
width: 600,
height: 400,
renderTo: document.body,
layout: {
type: 'vbox', // 纵向分布
align: 'stretch', // 宽度沾满父容器
padding: 5
},
items: [{xtype: 'grid',
columns: [{ header: 'Column One'}], // 列名
store: Ext.create('Ext.data.ArrayStore', {}), //空的数据源
flex: 1 // 占父容器三分之一的高度
}, {
xtype: 'splitter'
}, { // 没设置 xtype类型,默认就是 panel
title: 'Details',
bodyPadding: 5,
items: [{
fieldLabel: 'Data item',
xtype: 'textfield'
}], // An array of form fields
flex: 2 //占父容器高度的三分之二
}]
});tablepanel:
var tp = new Ext.TabPanel({
renderTo: Ext.getBody(),
width: 500,
height: 500,
items: [{
title: 'lizhi',
html: '<a href=asd>asd<a/>',
closable: true
}, {
closable: true,
title: 'longyan',
html: '<font color=red>aaaa</font>'
}],
activeItem: 0
})