JQ简单二级导航,加子导航栏
首先引用JQ文件,下面是所有代码;
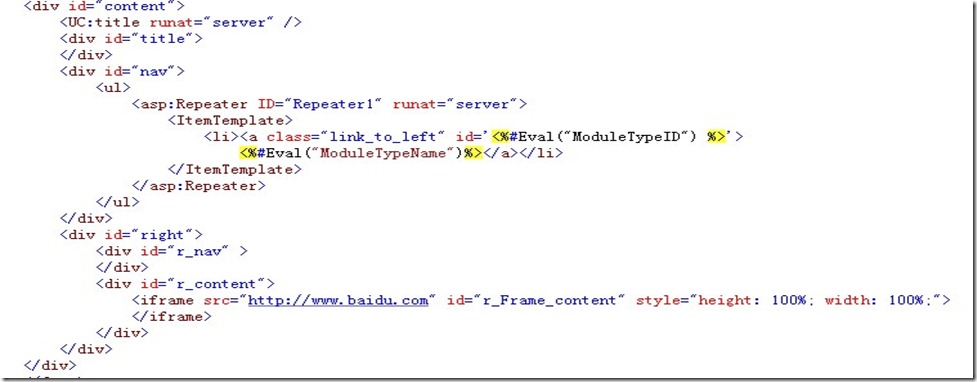
主页面代码:
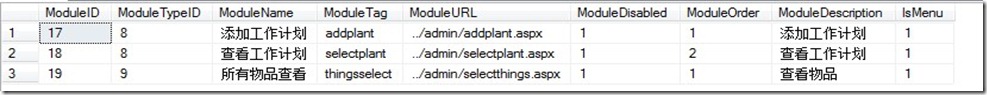
数据库数据:
脚本文件:
function addli(object) {
var text = object.innerText;
var url = object.id;
var html = "<div class=\"r_right_nav_div\" ondblclick=\"r_right_dclick(this)\"><a onclick=\"r_right_link(this)\" class=\"r_nav_text\" id=" + url + ">" + text + "</a></div>"
var divcount = $("#r_nav").find("div").length;
var eqcount = 0;
for (var i = 0; i < divcount; i++) {
var nowtext = $("#r_nav div:eq(" + i + ")").find("a").attr("innerText");
if (nowtext == text) {
eqcount++;
}
}
if (eqcount < 1) {
$("#r_nav").append(html);
}
$("#r_Frame_content").attr("src", url);
}
function r_right_link(object) {
var url = object.id;
$("#r_Frame_content").attr("src", url);
}
function r_right_dclick(object) {
object.parentNode.removeChild(object);
}
jQuery(function () {
$(".link_to_left").mouseover(function () {
$.getJSON("Handles/GetNavSon.ashx", { sign: $(this).attr("id") }, function (data) {
if ($(".link_to_left:hover").parent().find("li").length < 1) {
for (var i = 0; i < data.length; i++) {
var name = data[i].ModuleName;
var url = data[i].ModuleURL;
$(".link_to_left:hover").parent().append("<ul><li class=\"asd\"><a onclick=\"addli(this)\" id=" + url + ">" + name + "</a></li><ul>");
}
}
})
});
$("#nav").mouseleave(function () {
$(".asd").remove();
})
})
Css文件:
*
{
margin: 0 0;
padding: 0;
}
#content
{
width: 100%;
border: 2px solid black;
height: 600px;
margin:0 auto;
}
#info{ background:gray;}
#title
{
height: 100px;
width: 100%;
}
#nav{ height:30px; width:100%; background-color:gray; }
#nav ul li{ float:left;width:130px; list-style-type:none;padding:5px;color:white;font-family:@PMingLiU;}
#nav ul .asd{ background-color:Gray; }
#nav ul .asd a{color:Black; text-decoration:none;font-family:@PMingLiU; }
#nav ul .asd a:hover{ color:White;}
#left{ width:15%;height:470px;float:left;}
#right{ width:100%;height:470px; float:right;}
#right #r_nav{ height:30px;width:100%; border:1px solid red;}
#right #r_nav div{ text-align:center; vertical-align:middle; height:30px;width:90px; float:left;color:white;font-style:italic; margin-left:30px; background:url(/inc/image/r_nav_bg.jpg)}
#right #r_nav div a{ margin-top:10px;font-size:14px;}
#right #r_nav div:hover{ cursor:default; color:Blue; background:url(/inc/image/r_nav__hover_bg.jpg) }
#right #r_content{ height:440px;width:100%;}