26_自定义Loader
自定义Loader
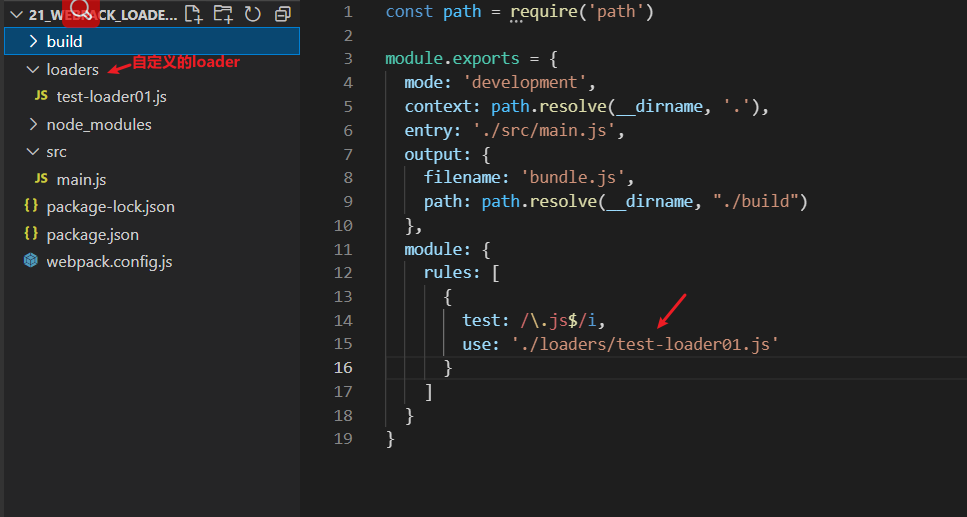
loader就是对模块的源代码进行处理(转换),如css-loader、style-loader等
在上一篇的源代码中我们已经知道了loader是在runLoaders才会去使用loader
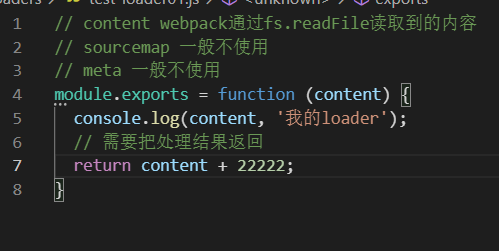
Loader本质上是一个导出为函数的JavaScript模块
loader runner库会调用这个函数,然后将上一个loader产生的结果或者资源文件传入进去


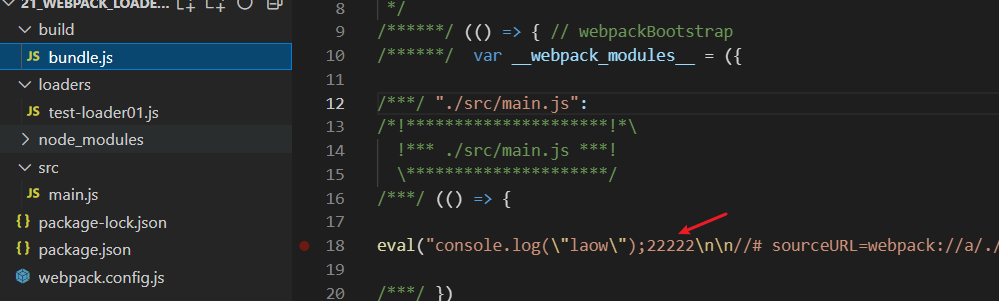
当我们npm run build的时候

当我们在自定义的loader中,修改了content

运行结果

哪你就会发现我们可以在这里去改变content了,如我们es6转成es5等等
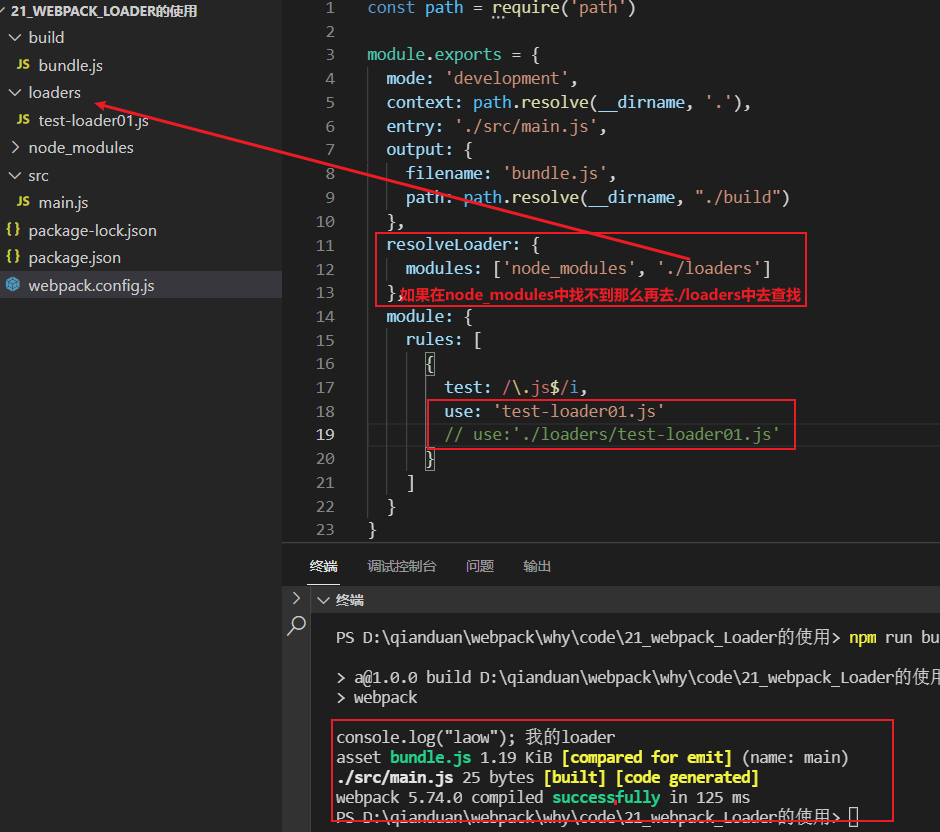
resolveLoader
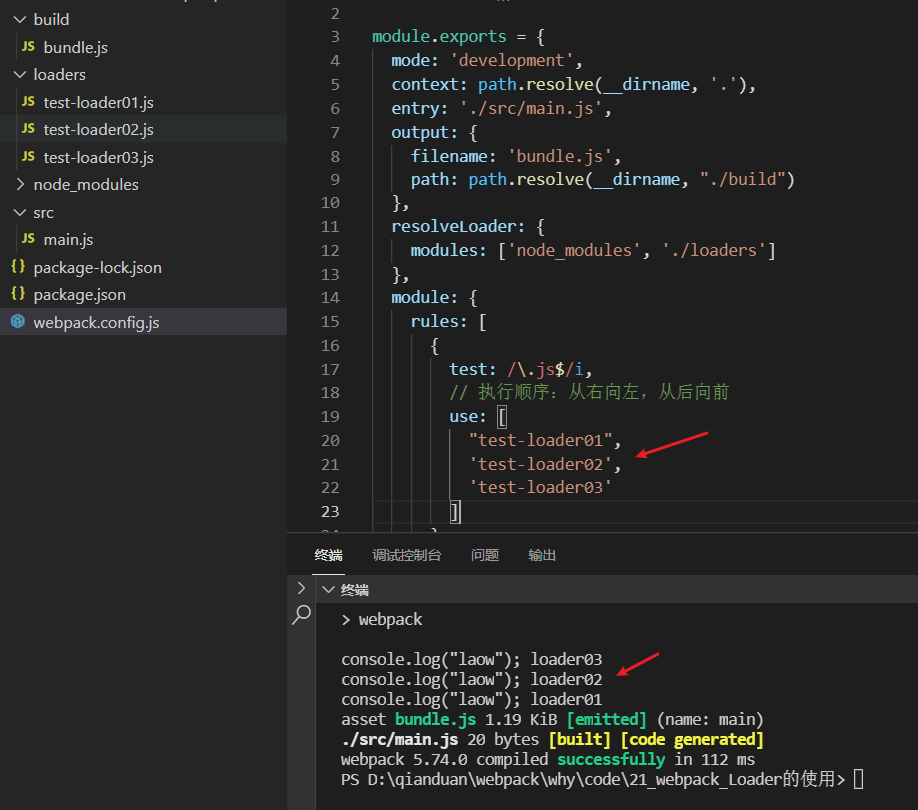
加入我们有多个loader,那么我们不可能在use中一个一个去写相对路径,那么我们该如何解决?
在webpack的文档中有一个属性:resolveLoader,这个是来解决loader的路径问题的

resolveLoader中有一个属性modules默认为node_modules,这就说明了为什么像css-loader直接就可以在use中写 css-loader,他是去node_modules中去查找的

loader的执行顺序


在我们的每一个loader里面,loader就是导出的函数,函数所在的整个模块就是一个loader,loader并不是只有一个函数,我们之前编写的函数是有一个名字的:NormalLoader
那么像其他的函数也有对应的名字如:PitchLoader

常见的loader是用不到这个东西的
所以不能说他的执行顺序是从后往前的,只能说NormalLoader是从后往前的
那么他的原理在哪呢?
我们找到loaderRunner这个库,找到lib/LoaderRunner.js,里面有个导出函数runLoader
一直往下翻找到iteratePitchingLoaders点进去


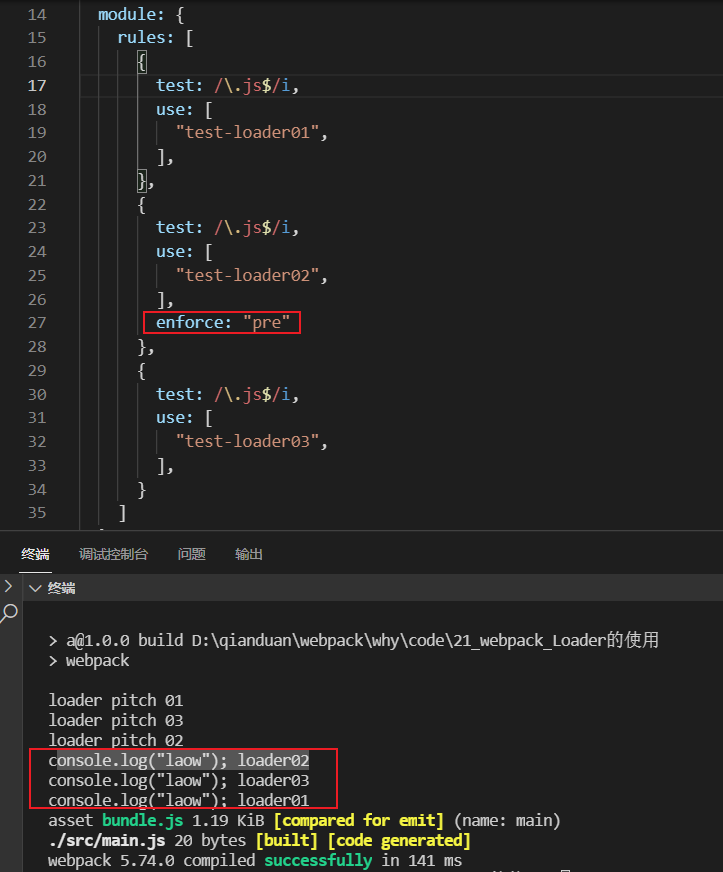
改变Loader的执行顺序
如何改变loader的执行顺序呢?
我们可以将rule对象,通过enforce来改变他们的顺序
enforce一共有四种方式
- 默认所以的loader都是normal
- 在行内设置的loader是inline
- 也可以通过enforce设置pre和post

先执行pre再执行normal,normal是按照顺序的
在Pitching和normal他们的执行顺序分别是
- Pitching:post,inline,normal,pre
- Normal:pre,normal,inline,post
同步loader和异步loader
上面的写法都是同步的loader,同步loader的特点:在方法执行完之前,必须返回内容

异步loader

给loader中传值
像以前的webpack版本的话需要先安装一个 loader-utils并且调用getOptions传入this才可以

现在的话不需要那么麻烦了,直接this.query就可以获取到传入的值

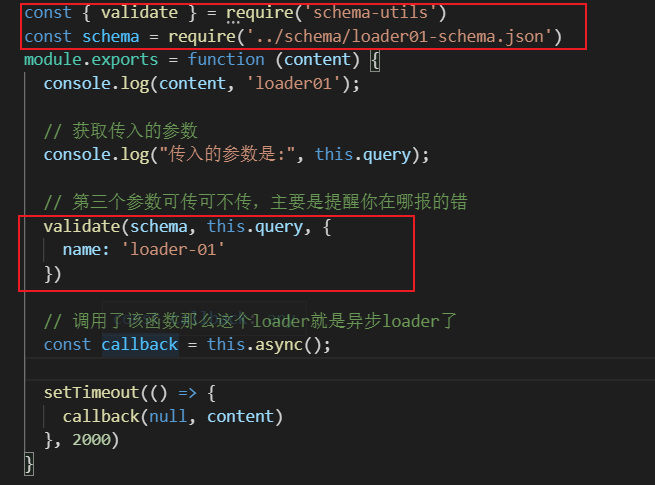
给参数添加校验规则
定义

使用
先安装官方提供的库 npm i schema-utils -D

假如传入的参数不合法






