20_webpack_shimming预支全局变量和css的抽离
shimming是什么
shimming 是一个概念,是某一些功能的统称
shimming(垫片),给我们的代码填充一些垫片来处理一些问题
比如我们现在以来一个第三方的库,这个第三方的库本身依赖lodash,但是默认没有对lodash进行导入(认为全局存在lodash),那么我们就可以通过ProvidePlugin来实现shimming的效果
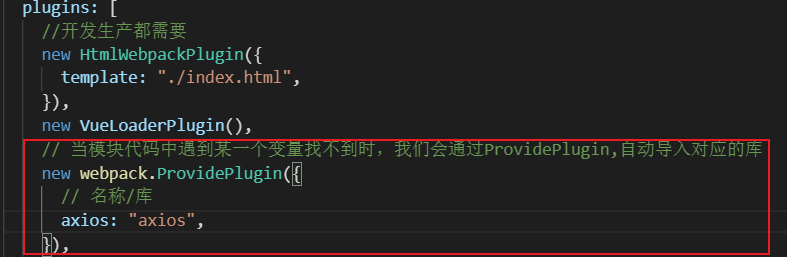
如:我们现在使用了一个叫aaa的库,aaa的库依赖于lodash,但是没有对lodash进行一个引入,他认为我们全局中应该有一个lodash的库,这个时候如果我们的代码跑起来肯定是有问题的,那么我们怎么配置呢?我们可以使用webpack的ProvidePlugin来实现shimming的效果
ProvidePlugin能够帮助我们在每个模块中,通过一个变量来获取一个package
如果webpack看到这个模块,他将在最终的bundle中引入这个模块
ProvidePlugin是webpack默认的一个插件,不需要专门的导入
main.js
request.js
webpack.common.js

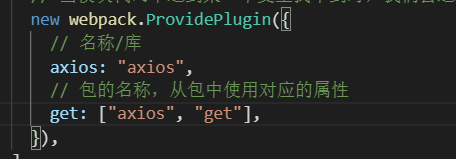
假如我们在模块中直接使用第三方库中的属性的时候该如何设置

webpack.common.js
webpack并不推荐我们随意的使用shimming
webpack的理念就是使前端更加模块化,编写具有不存在隐含性依赖
MiniCssExtractPlugin
MiniCssExtractPlugin可以帮助我们将css抽取到一个独立的css文件总,该插件需要在webpack4+才可以使用
安装
npm i mini-css-extract-plugin -D
webpack.dev.js

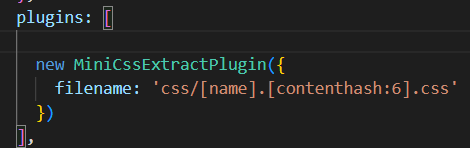
webpack.prod.js
//导入
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//使用