15_webpack_devServe中的选项
output的publicPath
output中的path的作用是告知webpack之后的输出目录
比如静态资源的js\css等输出到哪里,常见的会设置为dist、build文件夹
output中还有一个publicPath属性,该属性是指index.html文件打包引用的一个基本路径
他的默认值为空字符串,所以我们打包后引入js文件时,路径是bundle.js
在开发环境中,我们也将其设置为/,路径是/bundle.js那么浏览器会根据所在的域名+路径去请求对应的资源;
如果我们希望在本地直接打开html文件来运行,会将其设置为./,路径是./bundle.js,可以根据相对路径去查早资源
如:在开发模式下不设置publicPath
http://localhost:8080+publicPath+bundle.js
就相当于http://loaclhost:8080bundle.js,如果端口后面没有加 / 有些浏览器会帮助我们添加一个 / 最终变成了http://localhost:8080/bundle.js,所以路径是没有错误的,如果有些浏览器不会帮我们加 / 那么我们需要手动去设置,否则就会报404找不到相应的资源
一般脚手架会设置publicPath为 /
路径:http://localhost:8080/bundle.js,那么就是正确的路径
如果不使用webpack-dev-serve,直接用浏览器去打开index.html那么即使你设置publicPath为 / 也是加载不出来的
那么我们就需要将publicPath设置为 ./ 
那就意味着它变成了相对路径了,浏览器在加载的时候浏览器会解析到是一个相对路径,它会根据index.html所在的路径去查找bundle.js这个文件
output: { path: path.resolve(__dirname, "./build"), filename: "bundle.js", // 在打包之后的静态资源前面进行一个路径的拼接 // bundle -> ./bindle.js publicPath: "./", },
devServe中的static
static的directory
给index.html文件所引入的静态资源提供一个服务
相当于以前的devServer中的contentBase
static中directory对于我们直接访问打包后的资源其实并没有太大的作用,它的主要作用是如果我们打包后的资源,又依赖于其他的一些资源,那么就需要指定从哪里来查找这个内容
如:在index.html中,我们需要依赖一个aaa.js,这个文件放在public文件中;
在index.html中,我们应该如何去引入这个文件呢?
比如diamond是这样的:<script src="./public/aaa.js"></script>
但是这样打包后浏览器是无法通过相对路径去找到这个文件夹的
所以代码应该是这样子的<script src="./aaa.js"></script>
但是我们如何让他去查早到这个文件的存在呢?设置static中的directory
它会有一个默认值,默认是映射到public文件夹中去
static的publicpath
告诉服务器在哪个 URL 上提供 static.directory 的内容。
示例:我静态文件所在的路径

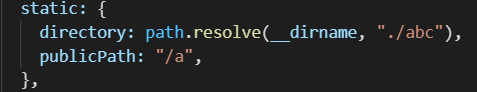
设置相应的directory路径:绝对路径

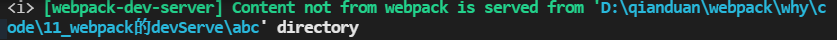
那么在npm run serve的时候就可以看到相应的映射路径
在我们的index.html中去引入静态资源
static.publicPath+静态资源所在目录
当我们通过静态路径去查找某个文件的时候其实他跟directory是有关系的,如果我们direcotry设置的是abc文件夹,那么它会去abc文件夹中去查找相应的静态资源并加载,有优先级的
static中的watch
以前devServer中的watchContentBase
directory中静态资源,如果发生了改变,它会刷新浏览器
通过 static.directory 配置项告诉 dev-server 监听文件。默认启用,文件更改将触发整个页面重新加载。可以通过将 watch 设置为 false 禁用。
watch:true
hot和hotOnly
webpack5中没有hotOnly这个属性了,hot的值为'only'就相当于设置了hotOnly
hot为true时:当模块中有错误,修正的时候,它会刷新整个页面,那么我们把hotOnly加上就不会导致刷新整个页面了
host
host设置主机地址
默认值为localhost;
如果希望其他地方也可以访问,可以设置为0.0.0
localhost和0.0.0.0的区别
localhost:本质上是一个域名,通常情况下会被解析成127.0.0.1
127.0.0.1:回环地址(Loop Back Address),表达的意思其实是我们主机自己发出去的包被自己接收
0.0.0.0:监听IPV4上所有的地址,再根据端口找到不同的应用程序
比如我们监听0.0.0.0时,在同一个网段下的主机中,通过ip地址是可以访问的
port、open、compress
port:设置端口
open:编译成功自动打开浏览器
compress:是否为静态文件开启gzip compression:对静态文件进行压缩,优化传输速度
默认值是false,可以设置为true
Proxy代理
proxy是开发中常用的一个选项,他的目的是设置代理来解决跨域访问的问题
协议:主机地址:端口 这三个其中一个不同就形成了跨域问题
那么我们怎么解决跨域问题?
我们可以将请求先发送到一个代理服务器,代理服务器和API服务器没有跨域的问题,就可以解决我们的跨域问题了
下面进行演示:
首先需要在项目中安装一个axios包
npm i axios
配置proxy
devServer: { proxy: { "/api": "http://localhost:8000", }, },
发送网络请求

那么实际请求的路径就是http://localhost:8000/api/delay
如果我们实际的请求路径是http://localhost:8000/delay
那么我们需要这么写
它会把/api给替换成空字符串,那么它实际的请求路径就变为了http://localhost:8000/delay
npm run serve就不会有跨域问题了
secure
webpack不支持代理https的请求,不会帮你代理到https的
默认情况下,将不接受在 HTTPS 上运行且证书无效的后端服务器。如果需要,请按如下方式修改配置:
他需要进行额外的配置
proxy: { "/api": { target: "http://localhost:8000", //路径重写 pathRewrite: { "^/api": "", }, secure: false, }, },
changeOrigin
修改代理请求中的header中的host属性
我们真实的请求,其实是需要通过http://localhost:8000来请求的
但是因为使用了代理,默认情况下它的值是:http://localhost:8080
如果服务器没有进行校验那么就不会有问题,如果进行校验那么服务器就会发现源不对就不会返回数据
如果我们需要修改,那么可以将changeOrigin设置为true即可
proxy: { "/api": { target: "http://localhost:8000", //路径重写 pathRewrite: { "^/api": "", }, secure: false, // changeOrigin: true, }, },
设置前

设置后

historyApiFallback
historyApiFallback是开发中一个非常常见的属性,它主要的作用就是解决SPA页面在路由跳转之后,进行页面刷新是,返回404的错误
加入我vue-router使用的是history模式那么在刷新页面的时候肯定会报404的这么一个错误
那么我们就需要加上historyApiFallback:true
那么我们如果浏览器报错404那么就直接返回index.html这个页面
devServer: { static: { directory: path.resolve(__dirname, "./abc"), watch: false, publicPath: "/a", }, proxy: { "/api": { target: "http://localhost:8000", //路径重写 pathRewrite: { "^/api": "", }, secure: false, // changeOrigin: true, }, }, historyApiFallback: { //因为我设置了publicPath所以这里要加上publicPath才能映射到index.html index: "/a/index.html", }, },
同时你也可以写一个正则
historyApiFallback: { //因为我设置了publicPath所以这里要加上publicPath才能映射到index.html // index: "/index.html", rewrites: [{ from: /\/a\//, to: "/a/index.html" }], },
根据不同的规则,映射到不同的html页面中




