08_webpack_source-map
认识source-map
我们的代码通常运行在浏览器上时,是通过打包压缩的
- 在浏览器上跑的代码和我们编写的源代码是不一样的
- 比如ES6的代码可能被转换为ES5
- 比如代码可能进行丑化压缩,会将编码名称等修改
- 比如TS等方式的编码被转换为JS
那么当我们代码如果报错了,调式转化后的代码的时候会很麻烦
那么如何可以调试这种转化后不一致的代码呢?答案就是source-map
- source-map是从已转换的代码,映射到原始的源文件
- 使浏览器可以重构原始源,并在调试器中显示重建的原始源
已转换的代码+source-map 转换成源文件

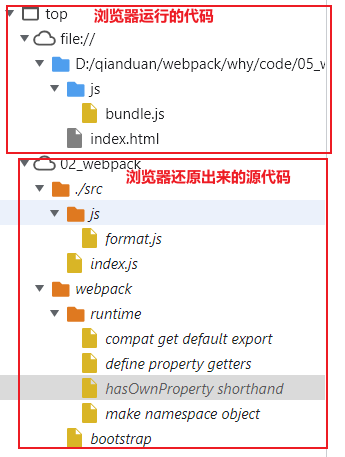
浏览器既会还原我们的源代码也会还原属于webpack的源代码
如何使用source-map
两个步骤
一:根据源文件,生成source-map文件,webpack在打包时,可以通过配置生成source-map
devtool:'source-map'
二:在转换后的代码,最后添加一个注释,这个注释指向source-map文件
浏览器会读取这个注释,然后自动的下载下来
浏览器会根据我们的注释,查找相应的source-map,并且根据source-map还原我们的代码,方便进行调试
分析source-map
最初source-map生成的文件是原始文件的10倍,第二版本减少了约50%,第三版本又减少了50%;所以目前是一个133kb,最终的source-map的大小大概在300kb
source-map文件长什么样子
- version:当前使用的版本
- source:从哪些文件转换过来的source-map和打包的代码(最初始的文件)
- names:转换前的变量和属性名称(development模式不保留转换前的名称)
- mappings:source-map用来和源文件映射的信息(比如位置等),一串base64VLQ(variable-length-quantity可变长度值)编码
- file:打包后的文件(浏览器加载的文件)
- sourceContent:转换前的具体代码信息(和source是对应的关系)
- sourceRoot:所有的source相对的根目录
生成source-map
如何在使用webpack打包的时候,生成对应的source-amp呢?
- webpack为我们提供了非常多的选项(目前是26个),来处理source-map
- Devtool | webpack 中文文档 (docschina.org)
- 选择不同值,生成的source-map会守卫有差异,打包的过程也会有性能的差异,可以根据不同的情况进行选择
下面几个值不会生成source-map
- none:生产环境下默认值,不生成source-map,这是一个缺省值(什么值都不写),就是不设置devtool这个属性
- fasel:不使用source-map
- eval:development的默认值,在eval函数的后面会有//# sourceURL指向源地址,让浏览器执行的代码转回固定的文件中
- source-map:生成一个独立的source-map文件,并且在bundle文件中有一个注释,指向source-map文件;
bundle文件中有如下注释://# sourceMappingURL=bundle.js.map
开发者工具会根据这个注释找到source-map文件,下载并且解析; - eval-source-map:会生成sourcemap,但是source-map是以DataUrl(base64)添加到eval函数的后面
- inline-source-map:所有的sourcemap依然是按照base64进行编码,放在当前文件的最后
- cheap-source-map:会生成sourcemap,但是会更加高效一些(cheap低开销),因为它没有生成列映射
代表,它报错只会提示是哪一行,不会提示哪一列 - cheap-module-source-map:会生成sourcemap,类似于cheap-source-map,但是对源自loader的sourcemap处理会更好
具体的意思就是我使用了babel转换后的代码会变成es5语法,你可以使用cheap-source-map,但是转换回源代码的时候里面的变量名等会发生改变
但是如果你使用了cheap-module-source-map就会对loader等转换过后的文件的处理会更好

- hidden-souce-map:就相当于source-map,把生成的source-map最后的那一行注释给你删除掉了,//# sourceMappingURL=bundle.js.map,然后再调试的时候也不会还原称源文件,但是你在source-map文件的最后一行手动的指定sourceMappingURL还是可以进行还原的,这个选项一般用处不大
- nosources-source-map:会生成sourcemap,但是生成的sourcemap只有报错信息的提示,不会生成源文件代码
多个值的组合
实际上,webpack提供给我们26个值,是可以进行多组合的。
组合的规则如下:
inline-|hidden-|eval:三个值时三选一
nosources:可选值;
cheap可选值,并且可以跟随module的值;
[inline-|hidden-|eval-][nosources-][cheap-[module-]]source-map.
那么在开发中,最佳的实践是什么呢?
开发阶段:
vue:source-map
react:cheap-module-source-map
测试阶段:推荐使用source-map或者cheap-module-source-map
发布阶段:false、缺省值(不写)




