02_webpack--Browserslist
浏览器的兼容性
开发中,浏览器对css特性、js语法 之间的兼容性问题,我们应该如何去处理
市面上常见的浏览器:IE、Chrome、UC...,他们的市场占有率是多少,我们要不要兼容他们
其实在很多的脚手架配置中,都能看到类似于这样的配置
> 1%
last 2 versions
not dead
查看浏览器的市场占有率:Can I use... Support tables for HTML5, CSS3, etc https://caniuse.com

认识browserslist工具
给我们常用的工具进行共享的 如babel,postcss-preset-env,autoprefixer
我们如何可以在css兼容和js兼容性下共享我们配置的兼容性条件?
如:>1% 意思是css和js要兼容市场占有率大于1%的浏览器
我们是通过工具来达到这种兼容性的,如babel,postcss-preset-env,autoprefixer
如何让他们共享我们的配置呢?
答案就是Browserslist
Browserslist是一个在不同的前端工具之间,共享目标浏览器和Node.js版本的配置
babel,postcss-preset-env,autoprefixer等,这些工具,都要通过Browserslist查询到的浏览器,转化成什么样的结果
Browserslist在安装webpack的时候会直接帮助我们安装
Browserlist编写规则一:
defaults:Browserslist的默认浏览器(>0.5%, last 2 versions, Firefox ESR, not dead)
5%:通过全局使用情况统计信息选择的浏览器版本。>=,<和<=
dead:24个月内没有官方支持或者更新的浏览器。
last 2 version:每个浏览器的最后2个版本
Browserslist编写规则二:
node10和node10.4:选择最新的Node.js10.x.x或10.4.x版本
current node:Browserslist现在使用的Node.js版本
maintained node version:所有Node.js版本,仍由Node.js Foundation维护
ios7:直接使用IOS浏览器版本7
Firefox>20:firefox的版本高于20>=,<并且<=也可以使用,它也可以于Node.js一起使用
ie 6-8:选择一个包含规范的版本
Firefox ESR:最新的(Firefox ESR)版本
PhantomJS 2.1和PhantomJS 1.9 :选择类似于PhantomJs运行时的Safari版本
extends browserslist-config-myconmpany:从browserlist-config-myconmpanynpm包中查询
supports es6-module:支持特定功能的浏览器。es6-module这是"我可以使用"页面feat的URL上的参数,有关所有可用功能的列表,请参见,caniuse-lite/data/features
browserlist config:在Browserslist配置中定义的浏览器,在差异服务中很有用,可用于修改用户的配置,例如browserlist config and supports es6-module
since 2015或last 2 years :自2015年依赖发布的所有版本(since2015-03以及since 2015-03-01)
unreleased version或unreleased Chrome versions:Alpha和Bata版本
not ie <= 8 :排除先前查询选择的浏览器
浏览器查询过程
npx browsers-list ">1%,last 2 version,not dead"
我们在当前项目中创建一个.browserslistrc文件,在文件中可以编写类似于这样的配置:> 1% last 2 versions not dead
再执行npx browserslist 那么他会去当前项目中查找.browserslist文件或者在package.json中去查找"browserslist"配置选项,进行执行
那么之后,这些工具会根据我们的配置来获取相关的浏览器信息,以方便决定是否需要进行兼容性的支持
条件查询使用的是caniuse-lite的工具,这个工具的数据来自于canise的网站上,caniuse-lite 本身就是一个小型的数据集,以紧凑的格式保存数据的重要部分。
browserslist的入口文件中的代码
var agents = require('caniuse-lite/dist/unpacker/agents').agents
按照babel是会默认按照browserslist
默认配置和条件关系
那么该去哪里配置这些规则
1.在package.json中
如果没有配置,那么也会有一个默认配置
"browserslist": [
">1%",
"last 2 version",
"not dead"
]
2.当前项目目录中创建一个叫.browserslistrc文件
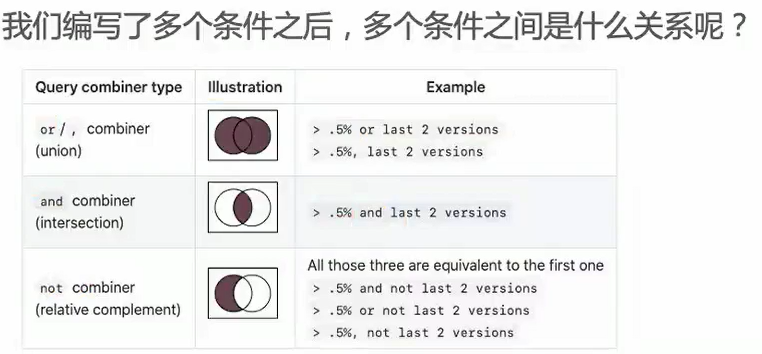
在browserslistrc中,换行表示并集
>1%,
last 2 version
not dead

总感觉自己的博客没别人写的好
(35条消息) 前端工程基础知识点--Browserslist (基于官方文档翻译)_weixin_33757609的博客-CSDN博客




