JavaScript的事件委派、事件捕获、事件冒泡
事件冒泡、事件捕获、事件委派
事件流
在浏览器发展到第四代的时候,出现元素嵌套多层,ie提出事件冒泡,网警提出事件捕获
后期w3c整合了以上两种方式,默认为冒泡流
原理

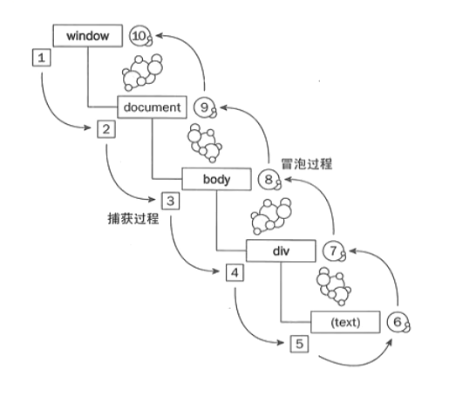
1.一个完整的JS事件流是从windows开始,最后回到windows的一个过程
2.事件流被分为三个阶段(1-5)捕获阶段,(5-6)目标阶段,(6-10)冒泡阶段
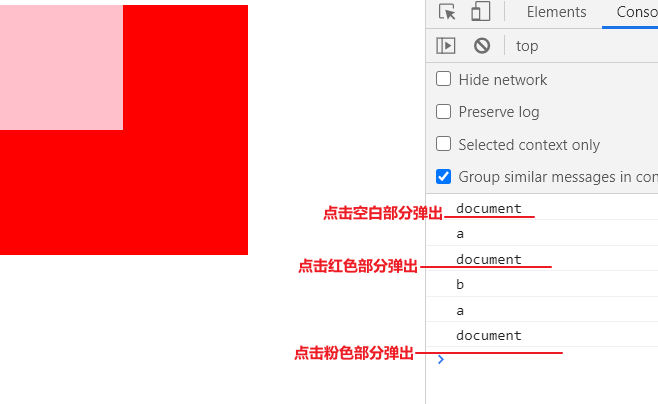
上代码:默认冒泡
<body>
<div id="a">
<div id="b"></div>
</div>
<script>
let a = document.getElementById("a");
let b = document.getElementById("b");
a.onclick = (event) => {
console.log("a");
}
b.onclick = (event) => {
console.log("b");
}
document.onclick = (event) => {
console.log("document");
}
</script>
<style>
#a {
width: 200px;
height: 200px;
background-color: red;
}
#b {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</body>

上代码:捕获阶段,稍微改动,b变成span元素了
<body>
<div id="a">
<span id="b"></span>
</div>
<script>
let a = document.getElementById("a");
let b = document.getElementById("b");
a.addEventListener("click", (e) => {
console.log("a 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true) //true捕获 false冒泡
b.addEventListener("click", (e) => {
console.log("b 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true) //true捕获 false冒泡
document.addEventListener("click", (e) => {
console.log("document 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true) //true捕获 false冒泡
</script>
<style>
#a {
width: 200px;
height: 200px;
background-color: red;
}
#b {
display: inline-block;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</body>

接下来的代码自己想象
<body>
<div id="a">
<span id="b"></span>
</div>
<script>
let a = document.getElementById("a");
let b = document.getElementById("b");
// 捕获
a.addEventListener("click", (e) => {
console.log("a 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true) //true捕获 false冒泡
b.addEventListener("click", (e) => {
console.log("b 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true) //true捕获 false冒泡
document.addEventListener("click", (e) => {
console.log("document 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true) //true捕获 false冒泡
// 冒泡
a.addEventListener("click", (e) => {
console.log("a 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false) //true捕获 false冒泡
b.addEventListener("click", (e) => {
console.log("b 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false) //true捕获 false冒泡
document.addEventListener("click", (e) => {
console.log("document 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false) //true捕获 false冒泡
</script>
<style>
#a {
width: 200px;
height: 200px;
background-color: red;
}
#b {
display: inline-block;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</body>
以上代码总结:
捕获阶段:首先window会获得捕获事件,之后往目标传递
目标阶段:真正点击的元素,如果写了捕获和冒泡事件会触发两次(捕获触发一次,冒泡触发一次)
冒泡阶段:从目标向window传递
特别说明:
e.target和e.currentTarget
target和currentTarget都是event上面的属性,target是真正发生事件的DOM元素,而currentTarget是当前事件发生在哪个DOM元素上
疑问:不使用addEventListener绑定的事件会发生在哪个阶段?
冒泡阶段
疑问:如果使用onclick那么它和addEventListener的执行优先级是什么?
如果触发的元素不是目标阶段那么谁先定义就谁先执行
疑问:如果事件在目标阶段是不受规则约束的,因为目标阶段不是捕获也不是冒泡
目标元素被点击,所有在目标元素上绑定的事件都会在目标阶段,在绑定捕获代码之前写了绑定的冒泡阶段的代码,所以在目标元素上就不会遵守先发生冒泡这一规则,而是先绑定的事件先发生【在目标元素上就不会遵循先发生捕获后发生冒泡这一规则,而是先绑定的事件先发生】
事件委派
性能问题:占用内存较大,必须先指定元素的事件处理程序,dom会被多次访问,影响页面交互就绪时间
动态绑定:动态增加的元素,事件无法绑定
事件委派到底选择使用冒泡还是捕获
理论上说,他们没有什么优劣之分,但是由于冒泡兼容低端浏览器,从兼容的角度来讲,推荐使用冒泡




