Code-Server
介绍
介绍#
微软出品的Server-side 的VSCode
他并不是vscode的后台,而是服务器版的vscode
环境#
tencent cloud 上海
Ubuntu bionic
预备活动
境内下载github无疑很困难,服务器上科学软件又嫌麻烦
这就需要镜像网站(帮你把不太好下载的资源下载到境内服务器,在提供给你下载)
这类网站很多 、阿里、腾讯、以及各大高校、但是不约而同的,仅仅有很少数的小型网站提供了github的镜像服务
- gh.api.99988866.xyz
- ghproxy.com
上面这两个用着比较顺手,大家可以试试
步骤
GitHub下载对应架构环境的2进制包
2.
解压,带参运行/code-server/bin/code-server :
export PASSWORD="pwd" && ./code-server --host 0.0.0.0 --port 8080 --auth password
- 记得放开对应端口
之后就可以打开了 ,密码的话有提示
设置了上方的环境变量就是pwd,没有设置的话界面也会提示你密码在哪里
然后 就是vscode的日常操作啦
遇见的问题
无法下载插件:c/cpp#
原因是 codeserver无法识别结构而不能确定该下载什么架构的插件
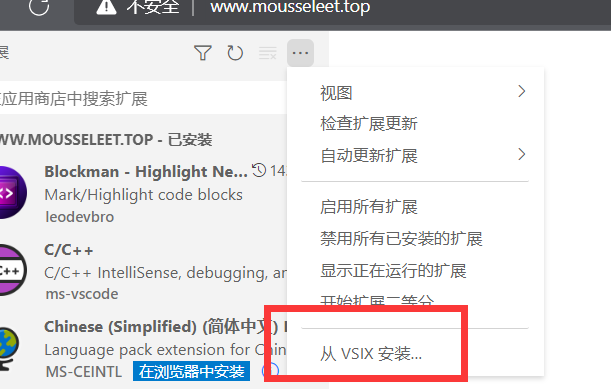
办法:去github ms-vs.cpptools 下载对应vsc版本 对应架构环境的vsix包
从此处安装





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本