如何使用canvas进行2d绘图
canvas 的 2D context 可以绘制简单的 2D 图形。它的 2D context 坐标开始于 <canvas> 元素的左上角,原点坐标是(0,0)。所有的坐标值都基于这个原点,x 值越大表示越靠右,y 值越大表示越靠下。width 和 height 表示水平和垂直方向上可用的像素数。
1 填充和描边
填充就是用指定的样式填充图形;而描边就是给图形的边缘画线。它们分别对应两个属性:fillStyle 和 strokeStyle。这两个属性的值可以是字符串、渐变对象或者模式对象。默认值都是 “#00000”。如果为它们指定表示颜色的字符串值,可以使用 CSS 中指定颜色值的任何格式(颜色名、十六进制码、rgb、rgba、hsl 或 hsla):
var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); var context = drawing.getContext("2d"); context.strokeStyle = "red"; context.fillStyle = "#0000ff"; }
2 绘制矩形
矩形是唯一一种直接可以在 2D context 中绘制的图形。它有 3 种方法:fillRect()、strokeRect() 和 clearRect()。它们都接收 4 个 参数:矩形的 x 坐标、y 坐标、矩形的宽度以及高度,这些参数的单位都是像素。
fillRect() 会为矩形填充指定的颜色,颜色是通过 fillStyle 属性进行设置的:
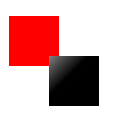
<canvas id="drawing" width="200" height="200">A drawing of something.</canvas> <script type="text/javascript"> var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); //绘制红色矩形 context.fillStyle = "#ff0000"; context.fillRect(10, 10, 50, 50); //绘制半透明的蓝色矩形 context.fillStyle = "rgba(0,0,255,0.5)"; context.fillRect(30, 30, 50, 50); } </script>
因为第二个矩形是半透明的,所以你可以透过上面的蓝色矩形看到下面的红色矩形:

strokeRect() 会使用指定的颜色为矩形描边,描边的颜色是通过 strokeStyle 指定的:
<script type="text/javascript"> var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); //绘制红色描边矩形 context.strokeStyle = "#ff0000"; context.strokeRect(10, 10, 50, 50); //绘制半透明的蓝色描边矩形 context.strokeStyle = "rgba(0,0,255,0.5)"; context.strokeRect(30, 30, 50, 50); } </script>

注意: lineWidth 属性控制着描边线条的宽度,它可以是任意整数。lineCap 属性可以控制线条末端的形状(平头【butt】、圆头【round】或方头【squre】)。lineJoin 控制线条相交的方式(圆交【round】、斜角【bevel】或斜接【miter】)。
clearRect() 可以清除画布上的矩形区域。它是通过把某一矩形区域变透明来实现的。通过绘制形状然后在清除指定区域后,会生成很有意思的效果:
<script type="text/javascript"> var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); //绘制红色矩形 context.fillStyle = "#ff0000"; context.fillRect(10, 10, 50, 50); //绘制半透明的蓝色矩形 context.fillStyle = "rgba(0,0,255,0.5)"; context.fillRect(30, 30, 50, 50); //在两个矩形重叠的地方清除一个小矩形 context.clearRect(40,40,10,10); } </script>

3 绘制路径
使用路径可以绘制出很复杂的形状和线条。必须先调用 beginPath() 方法,然后再通过以下方法来绘制路径:
| 方法 | 说明 |
|---|---|
| arc(x, y, radius, startAngle, endAngle, counterclockwise) | 以 (x,y) 为圆心绘制一条弧线,它的半径是 radius。startAngle 是起始角度,endAngle 是结束角度,它们的单位都是弧度。counterclockwise 表示起始和结束角度是否按逆时针方向计算。 |
| arcTo(x1, y1, x2, y2, radius) | 从上一点开始绘制弧线,以给定的半径(radius)穿过 (x1, y1),直到 (x2, y2) 为止。 |
| bezierCurveTo(c1x, c1y, c2x, c2y, x, y) | 从上一点开始绘制曲线,以 (c1x, c1y) 和 (c2x, c2y) 为控制点,开始绘制曲线。 |
| lineTo(x, y) | 从上一点开始绘制直线,到 (x, y) 为止。 |
| moveTo(x, y) | 将绘图的游标移动到 (x, y) ,只是移动不画线。 |
| quadraticCurveTo(cx, cy, x, y) | 从上一点开始绘制二次曲线,以 (cx, cy)作为控制点,到 (x, y) 为止。 |
| rect(x, y, width, height) | 从点(x, y) 开始绘制矩形,width 和 height 分别代表宽和高,它绘制的是矩形路径,而不是我们之前说过的矩形形状。 |
创建路径后,有这些选择:
- 调用 closePath() 可以绘制一条连接到路径起点的线条。
- 调用 fill() 可以填充路径(fillStyle 指定的值)。
- 调用 stroke() 对路径进行描边(strokeStyle 指定的值)。
- 调用 clip() 在路径上创建一个剪贴区域。
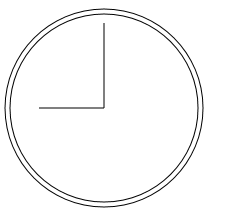
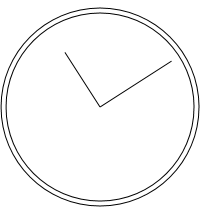
现在我们绘制一个不带数字的钟:
<script type="text/javascript"> var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); //开始路径 context.beginPath(); //绘制外圆 context.arc(100,100,99,0,2*Math.PI,false); //绘制内圆 context.moveTo(194,100);//避免出现从外圆移动到内圆,造成的多余线条 context.arc(100,100,94,0,2*Math.PI,false); //绘制分针 context.moveTo(100,100); context.lineTo(100,15); //绘制时钟 context.moveTo(100,100); context.lineTo(35,100); //描边路径 context.stroke();//实际画出路径 } </script>

路径是一种主要的绘图方式,因为它能为要绘制的图形进行更多的控制。
isPointInPath() 接收 x 和 y 坐标作为参数,可以用来判断某一点是否位于路径上。
可以利用路径的 API 绘制出非常复杂的图形。
4 绘制文本
绘制文本 有 fillText() 和 strokeText() 这两个方法,它们可以接收 4 个参数:要绘制的文本字符串、x 坐标、y 坐标和最大像素宽度(可选),它们都有以下这些属性:
| 属性 | 说明 |
|---|---|
| font | 文本样式、大小以及字体(CSS 的字体格式) |
| textAlign | 文本对齐方式,有这些值:start、end、left、right 和 center。建议使用 start(从左到右) 和 end(从右到左)。 |
| textBaseline | 文本的基线,有这些值:top、hanging、middle、alphabetic、ideographic 和 bottom。 |
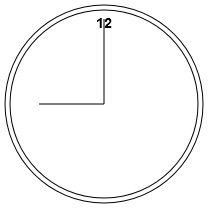
这些属性都有默认值。fillText() 使用 fillStyle 来绘制文本,strokeText() 使用 strokeStyle 来为文本描边。fillText() 的频率会更多,因为它模仿了在网页中显示的文本方式。现在我们在之前的钟上绘制数字:
//绘制文本 context.font = "bold 14px Arial"; context.textAlign = "center"; context.textBaseline = "middle"; context.fillText("12", 100, 20);

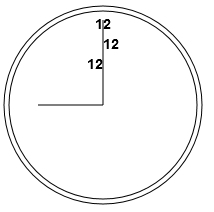
如果把 textAlign 设置为 start,表示 x 坐标是在文本左端的位置;如果设置为 end,则表示 x 坐标是在文本右端的位置:
/** * 绘制文本 */ //正常 context.font = "bold 14px Arial"; context.textAlign = "center"; context.textBaseline = "middle"; context.fillText("12", 100, 20); //起点对齐 context.textAlign="start"; context.fillText("12",100,40); //终点对齐 context.textAlign="end"; context.fillText("12",100,60);

meansureText() 可以确定文本的大小,它接受一个参数,即要绘制的文本,它会返回 TextMetrics 对象。这个对象有一个 width 属性。
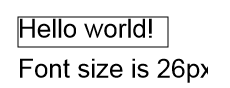
meansureText() 会根据 font、textAlign 和 textBaseline 的值来计算指定文本的合适大小:
<script type="text/javascript"> var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"),fontSize=50, i,len; //draw a white rectangle context.strokeWidth=1; context.strokeStyle="#000000"; context.strokeRect(10,10,150,30); //default font setting context.font = fontSize + "px Arial"; context.textBaseline="top"; while (context.measureText("Hello world!").width > 140) { fontSize--; context.font = fontSize + "px Arial"; } context.fillText("Hello world!", 10, 10); context.fillText("Font size is " + fontSize + "px", 10, 50); } </script>

5 变换
通过变换,可以把变换后的图像绘制到画布上。创建绘制上下文时,会以默认值初始化变换矩阵。有这些方法:
| 方法 | 说明 |
|---|---|
| rotate(angle) | 围绕原点旋转图像 angle 弧度。 |
| scale(scaleX, scaleY) | 缩放图像,x 方向上乘以 scaleX,y 方向上乘以 scaleY。参数的默认值都是 1.0。 |
| translate(x, y) | 坐标原点(0,0)移动到(x,y)。 |
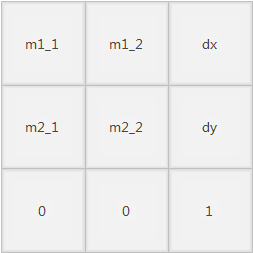
| setTransform(m1_1, m1_2, m2_1, m2_2, dx, dy) | 将矩阵重置为默认状态,然后再调用 transform()。 |
| transform(m1_1, m1_2, m2_1, m2_2, dx, dy) | 修改变换矩阵,即乘上底下这样的矩阵: |

现在我们把原点变换到表盘的中心,然后再绘制表针,这样在同一方向上绘制线条就变成了一个简单的数学问题咯(因为所有的的计算都是基于 (0,0)):
<script type="text/javascript"> var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); //开始路径 context.beginPath(); //绘制外圆 context.arc(100,100,99,0,2*Math.PI,false); //绘制内圆 context.moveTo(194,100);//避免出现从外圆移动到内圆,造成的多余线条 context.arc(100,100,94,0,2*Math.PI,false); //变换原点 context.translate(100,100); //绘制分针 context.moveTo(0,0); context.lineTo(0,-85); //绘制时钟 context.moveTo(0,0); context.lineTo(-65,0); //描边路径 context.stroke();//实际画出路径 } </script>
还可以使用 rotate() 来旋转时钟的表针:
<script type="text/javascript"> var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); //开始路径 context.beginPath(); //绘制外圆 context.arc(100,100,99,0,2*Math.PI,false); //绘制内圆 context.moveTo(194,100);//避免出现从外圆移动到内圆,造成的多余线条 context.arc(100,100,94,0,2*Math.PI,false); //变换原点 context.translate(100,100); //旋转表针 context.rotate(1); //绘制分针 context.moveTo(0,0); context.lineTo(0,-85); //绘制时钟 context.moveTo(0,0); context.lineTo(-65,0); //描边路径 context.stroke();//实际画出路径 } </script>

有两种方法可以跟踪状态变化。一个是 save() 方法,它会把当时的所有设置放入一个栈结构。如果想要回到之前的设置,可以调用另一个方法 restore() ,它会恢复之前的状态(在栈结构中返回一级)。多次调用 save() 会把多个设置都保存到栈结构中,如果这时再连续调用 restore() 方法,则会一级一级地返回设置:
<script type="text/javascript"> var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); context.fillStyle = "#ff0000"; context.save(); context.fillStyle = "#00ff00"; context.translate(100, 100); context.save(); context.fillStyle = "#0000ff"; context.fillRect(0, 0, 100, 200);//从点(100,200)开始绘制蓝色矩形 context.restore(); context.fillRect(10, 10, 100, 200);//从点(110,110)开始绘制绿色矩形 context.restore(); context.fillRect(0, 0, 100, 200);//从点(0,0)开始绘制红色矩形 } </script>
注意:save() 只会保存绘图上下文的设置和变换,但不会保存绘图上下文的内容。
6 绘制图像
使用 drawImage() 可以把图像绘制到画布中。可以传入 HTML 的 <img> 元素,以及绘制该图像的起点的 x 和 y 坐标;还可以再加上两个参数(目标宽度和目标高度),这可以改变绘制后的图像大小;实际上还可以把图像的某个区域绘制到上下文中,这需要传入 9 个参数:要绘制的图像、源图像的 x、y 坐标、源图像的宽度和高度、目标图像的 x、y 坐标、目标图像的宽度和高度:
<canvas id="drawing" width="200" height="200">A drawing of something.</canvas> <img id="smiley" src="smile.gif" border="1" title="Image tag"/> <script type="text/javascript"> window.onload = function () {//必须在 onload 内运行才有效 var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); var image = document.getElementById("smiley"); //draw regular size context.drawImage(image, 10, 10); //draw smaller size context.drawImage(image, 50, 10, 20, 30); //draw just part of the image context.drawImage(image, 0, 10, 50, 50, 0, 100, 40, 60); } }; </script>

还可以传入另一个 <canvas> 元素作为 drawImage() 方法的第一个参数,这样就可以把另一个画布内容绘制到当前的画布上。
drawImage() 的操作结果可以通过 toDataURL() 得到,但这个图像不能来自其他域。还有,这个 toDataURL() 是 Canvas 对象上的方法!
# 7 阴影
有这些方法可以为形状或路径绘制阴影:
| 方法 | 说明 |
|---|---|
| shadowColor | 阴影颜色,CSS 的颜色格式,默认为黑色。 |
| shadowOffsetX | 形状或路径 x 轴方向上的阴影偏移量,默认为 0。 |
| shadowOffsetY | 形状或路径 y 轴方向上的阴影偏移量,默认为 0。 |
| shadowBlur | 模糊的像素数,默认为0,即不模糊。 |
它们都可以通过 context 对象进行修改,只要在绘制前为它们设置值,就能生成阴影:
“`
A drawing of something.
var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); //设置阴影 context.shadowOffsetX = 5; context.shadowOffsetY = 5; context.shadowBlur = 4; context.shadowColor = "rgba(0,0,0,0.5)"; //绘制红色矩形 context.fillStyle = "#ff0000"; context.fillRect(10, 10, 50, 50); //绘制半透明的蓝色矩形 context.fillStyle = "rgba(0,0,255,0.5)"; context.fillRect(30, 30, 50, 50); }
“`

8 渐变
使用 CanvasGradient 实例可以创建一个新的线性渐变,然后调用 createLinearGradient() ,它接收 4 个参数:起点的 x、y 坐标、终点的 x、y 坐标,它会创建一个指定大小的渐变,然后返回 CanvasGradient 实例。
创建渐变对象后,可以使用 addColorStop() 来指定色标。它接受 2 个参数:色标的位置(0 ~ 1)以及 CSS 颜色值。接着可以把 fillStyle 或 strokeStyle 设置为这个对象,使用渐变来绘制形状或者描边:
<script type="text/javascript"> var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); //绘制红色矩形 context.fillStyle = "#ff0000"; context.fillRect(10, 10, 50, 50); //创建渐变对象 var gradient = context.createLinearGradient(30, 30, 70, 70); gradient.addColorStop(0, "white"); gradient.addColorStop(1, "black"); //绘制渐变矩形 context.fillStyle = gradient; context.fillRect(30, 30, 50, 50); } </script>

如果渐变矩形没有绘制到恰当的位置,那就只会显示部分渐变效果:
... //绘制渐变矩形 context.fillStyle = gradient; context.fillRect(50, 50, 50, 50); ...

所以要确保渐变一定要与形状对齐,因此可以可以使用函数来确定坐标处于合适的位置:
<script type="text/javascript"> function createRectLinearGradient(context, x, y, width, height) { return context.createLinearGradient(x, y, x + width, y + height); } var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); //绘制红色矩形 context.fillStyle = "#ff0000"; context.fillRect(10, 10, 50, 50); //创建渐变对象 var gradient = createRectLinearGradient(context,30, 30, 50, 50); gradient.addColorStop(0, "white"); gradient.addColorStop(1, "black"); //绘制渐变矩形 context.fillStyle = gradient; context.fillRect(30, 30, 50, 50); } </script>
createRectLinearGradient() 函数是基于起点的 x 和 y 坐标以及宽度和高度来创建渐变对象的,这样就可以在 fillRect() 中使用相同的值。
createRadialGradient() 可以创建径向渐变,即放射渐变。它接受 6 个参数:对应两个圆的圆心和半径,即起点圆的圆心(x、y)和半径,以及终点圆的圆心(x、y)和半径。
如果要从某个形状的中心点创建一个向外扩散的径向渐变,就必须把这两个圆定义为同心圆:
<script type="text/javascript"> var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); var gradient = context.createRadialGradient(55, 55, 10, 55, 55, 30); gradient.addColorStop(0, "white"); gradient.addColorStop(1, "black"); //绘制红色矩形 context.fillStyle = "#ff0000"; context.fillRect(10, 10, 50, 50); //绘制渐变矩形 context.fillStyle = gradient; context.fillRect(30, 30, 50, 50); } </script>

9 模式
模式就是重复的图像,可以利用模式来填充或者描边图形。createPattern() 会创建一个模式,它接受 2 个参数:一个 HTML 的 <img> 元素以及如何重复图像(与 CSS 的 background-repeat 属性值一致,即 repeat\repeat-x\repeat-y\no-repeat):
<script type="text/javascript"> window.onload = function () {//放在这里,才有效 var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); var image = document.images[0], pattern = context.createPattern(image, "repeat"); //绘制矩形 context.fillStyle = pattern; context.fillRect(10, 10, 150, 150); } }; </script>

createPattern() 的第一个参数也可以是 <video> 元素或者是 <canvas> 元素。
10 使用图像数据
使用 getImageData() 可以取得原始的图像数据。它接受 4 个参数:图像区域的 x、y 坐标以及该区域的像素高度与宽度。它返回 ImageData 实例。
ImageData 实例有三个属性:width、height 和 data。data 是数组,它保存着图像中每一个像素的数据。每一个像素的数据包含 4 个元素它们是红、绿、蓝和透明度值。这些值都介于 0 到 255 之间。
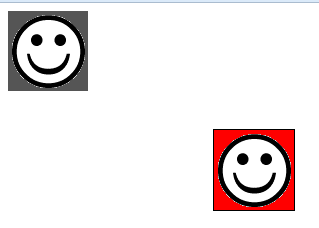
可以修改图像的数据,创建一个简单的灰阶过滤器:
<canvas id="drawing" width="200" height="200">A drawing of something.</canvas> <img id="smiley" src="smile2.gif" border="1" title="Image tag"> <script type="text/javascript"> window.onload = function () { var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"), image = document.images[0], imageData, data, i, len, average, red, green, blue, alpha; //绘制原始图像 context.drawImage(image, 0, 0); //取得图像数据 imageData = context.getImageData(0, 0, image.width, image.height); data = imageData.data; for (i = 0, len = data.length; i < len; i += 4) { red = data[i]; green = data[i + 1]; blue = data[i + 2]; alpha = data[i + 3]; //求得 rgb 平均值 average = Math.floor((red + green + blue) / 3); //设置颜色值,透明度不变 data[i] = average; data[i + 1] = average; data[i + 2] = average; } //回写图像数据并显示结果 imageData.data = data; context.putImageData(imageData, 0, 0); } }; </script>
注意上面的代码必须运行于 web 服务器(如果是 chrome),而且只对 gif 图像有效!

* 注意:* 只有在画布中的图像都是来源于同一个域时,才可以取得图像数据!否则会报 JavaScript 错误。
11 合成
globalAlpha 属性可以指定透明度,它的值介于 0 到 1,默认是 0.如果所有后续的操作都要基于同样的透明度,那就可以先设置 globalAlpha 属性,然后再绘制,最后再设置为默认值:
<script type="text/javascript"> window.onload = function () { var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); //绘制红色矩形 context.fillStyle = "#ff0000"; context.fillRect(10, 10, 50, 50); //修改全局透明度 context.globalAlpha = 0.5; //绘制蓝色矩形 context.fillStyle = "rgba(0,0,255,1)"; context.fillRect(30, 30, 50, 50); //重置全局透明度 context.globalAlpha = 0; } }; </script>

globalCompositionOperation 属性用于指定后绘制的图形与新绘制的图形的结合方式,值是字符串,有这些:
| 属性值 | 说明 |
|---|---|
| source-over | 后绘制的图形在先绘制的图形的上方,默认。 |
| source-in | 后绘制的图形与先绘制的图形重叠的部分可见,其他部分透明。 |
| source-out | 后绘制的图形与先绘制的图形不重叠的部分可见,先绘制的图形透明。 |
| source-atop | 后绘制的图形与先绘制的图形重叠的部分可见,先绘制的图形不受影响。 |
| destination-over | 后绘制的图形在先绘制的图形的下方,只有先绘制的图形的透明下的部分才可见。 |
| destination-in | 后绘制的图形在先绘制的图形的下方,不重叠的部分透明。 |
| destination-out | 后绘制的图形擦除先绘制图形的重叠部分。 |
| destination-atop | 后绘制的图形在先绘制的图形的下方,不重叠的部分,先绘制的图形透明。 |
| lighter | 后绘制的图形与先绘制的图形的重叠部分值相加,即变亮。 |
| copy | 后绘制的图形完全代替先绘制的图形的重叠部分。 |
| xor | 后绘制的图形与先绘制的图形在重叠部分执行“异或”操作。 |
<script type="text/javascript"> window.onload = function () { var drawing = document.getElementById("drawing"); if (drawing.getContext) {//确定浏览器支持 canvas var context = drawing.getContext("2d"); //绘制红色矩形 context.fillStyle = "#ff0000"; context.fillRect(10, 10, 50, 50); //设置合成操作 context.globalCompositeOperation="destination-over"; //绘制蓝色矩形 context.fillStyle = "rgba(0,0,255,1)"; context.fillRect(30, 30, 50, 50); //重置全局透明度 context.globalAlpha = 0; } }; </script>

使用 globalCompositionOperation 属性时,请一定要多测试一些浏览器,因为不同的浏览器可能在实现这个属性时存在较大的差异!
转载自--csdn
觉得好就拿来了





