jQuery学习教程(3)
一、什么是DOM操作?
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”,双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,既有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
二、具体的解释


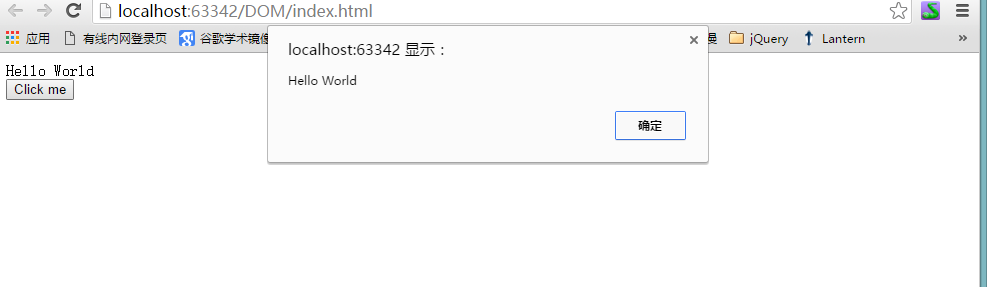
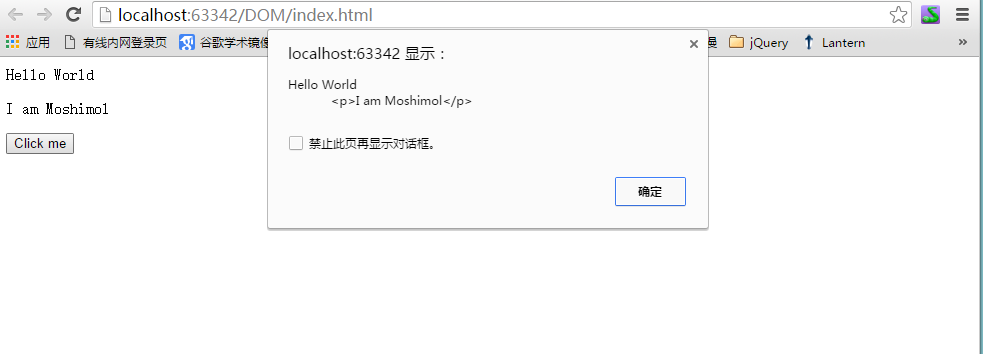
Text()和html()的区别

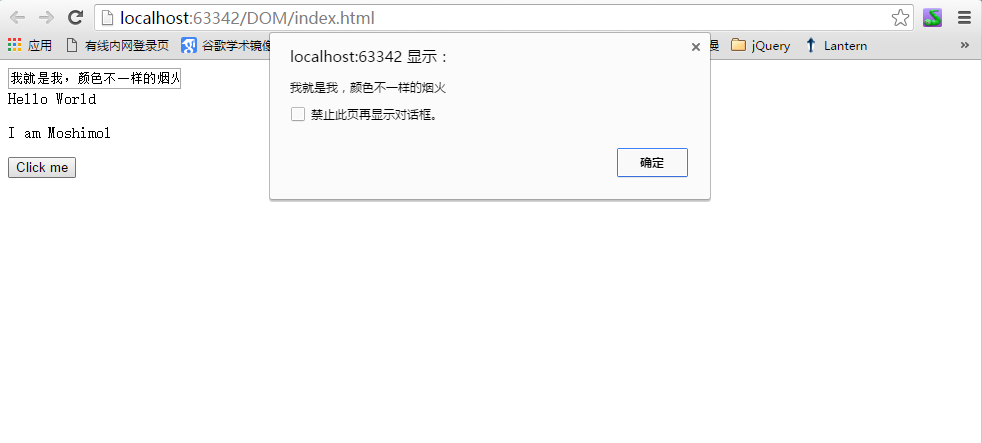
也可以进行设定($('input').val(“Moshimol”));
当传入参数进来是get方法,不传参数是set方法
<html>
<head>
<title>JQuery DOM Manipulation</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<input type="text">
<div class="hello">Hello World
<p>I am Moshimol</p>
</div>
<button>Click me</button>
</body>
<script src="js/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('button').on('click', function() {
//alert($('div').text());
//alert($('div').html());
alert($('input').val());
// $('div').replaceWith('<p>Hello World</p>');
// $('.hello').before($('.world').clone());
// $('<p>Hello World</p>').replaceAll('div');
});
});
</script>
</html>
## 获取设定属性 [attr(), removeAttr()]
$('div').removeAttr('class'); 移除css
$('div').attr("class","hello") 获取css
可以设置两个
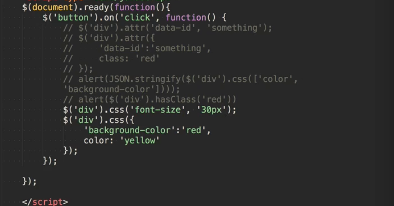
## 获取设定 CSS Class [addClass(), removeClass(), hasClass(), toggleClass] hasclass 看有没有这个class toggleClass 有就删除 没有就加上
## 获取设定 CSS style [css()]可以打印div里面的css 但是需要JSON.stringify这个函数来打印具体的,如果没有这个函数的话,打印出options
![]()
## append() and prepend() methods append()把后面一个元素插入前面元素最后子元素中,一个向后面插 prepend这个是插入后面,一个向前面插
## appendTo() and prependTo() methods 和上面一样 字面意思区别不是很大,但是前后位置倒反了
## before() and after() methods
## insertBefore() and insertAfter() methods
<html>
<head>
<title>JQuery DOM Manipulation</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="a">
<div class="b">b</div>
</div>
<button>'c'</button>
<div class="c">c</div>
<button>Click me</button>
</body>
<script src="js/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('button').on('click', function() {
// $('.a').append($('.c'));
// $('.a').prepend($('.c'));
//$('.c').appendTo($('.a'));
//$('.c').prependTo($('.a'));
//$('.a').after($('.c'));插如之前 不是子元素
// $('.a').before($('.c'));插入之后 不是子元素
$('.c').insertAfter($('.a'));
$('.c').insertBefore($('.a'));
});
});
</script>
</html>
## remove(), empty() and .detach() methods
remove() 删掉整个元素
empty() 使他变空 但是内容是存在的
.detach() 和remove 区别不是很大
可以自己实验
var p;
function selectChange() {
if (document.getElementById("ddl_schoolarea").value != "请选择") {
p = $("#trlession").detach();
}
else {
//table1为一个table名字
$("#table1").append(p);
}
}
# unwrap(), wrapInner(), wrap(), wrapAll(), 逐层放大
<html>
<head>
<title>JQuery DOM Manipulation</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<li>1</li>
<li>2</li>
<li>3</li>
</div>
</body>
<script src="js/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('button').on('click', function() {
$('li').wrap("<ul></ul>>");
$('li').wrapAll("<ul></ul>>");
$('li').unwrap();
$('li').wrapInner("<b></b>>");
});
});
</script>
</html>
## target.replaceWith() and replaceAll(target)
<html>
<head>
<title>JQuery DOM Manipulation</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<li>1</li>
<li>2</li>
<li>3</li>
</div>
</body>
<script src="js/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('button').on('click', function() {
$('div').replaceWith('<p>Moshimol</p>');
$ ('<p>Moshimol</p>').replaceAll('div');
});
});
</script>
</html>
## clone() and Cloning Event Handlers and Data
clone()进行复制
$('.hello').before($('.world').clone());
相当于windows的拷贝功能,吧world的内容进行拷贝,再把他放到hello前面




 浙公网安备 33010602011771号
浙公网安备 33010602011771号