【功能&FAQ】Github图床搭建,结合Picgo与jsdelivr的免费cdn加速,以及部分问题解决方案
留份文档,便于后续查询
===================
用到的地址:
Github:GitHub
Picgo:PicGo is Here | PicGo
jsdelivr加速地址(有时候不好使是正常的,两个地址哪个好用就用哪个吧):
https://cdn.jsdelivr.net/gh/Github用户名/仓库名@master
https://fastly.jsdelivr.net/gh/Github用户名/仓库名@master
===================
1.创建一个GitHub仓库:
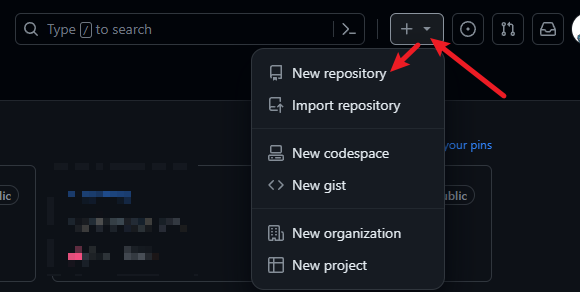
进入你的GitHub首页,在右上角你会找到一个➕,在下拉菜单中选取"New repository"选项

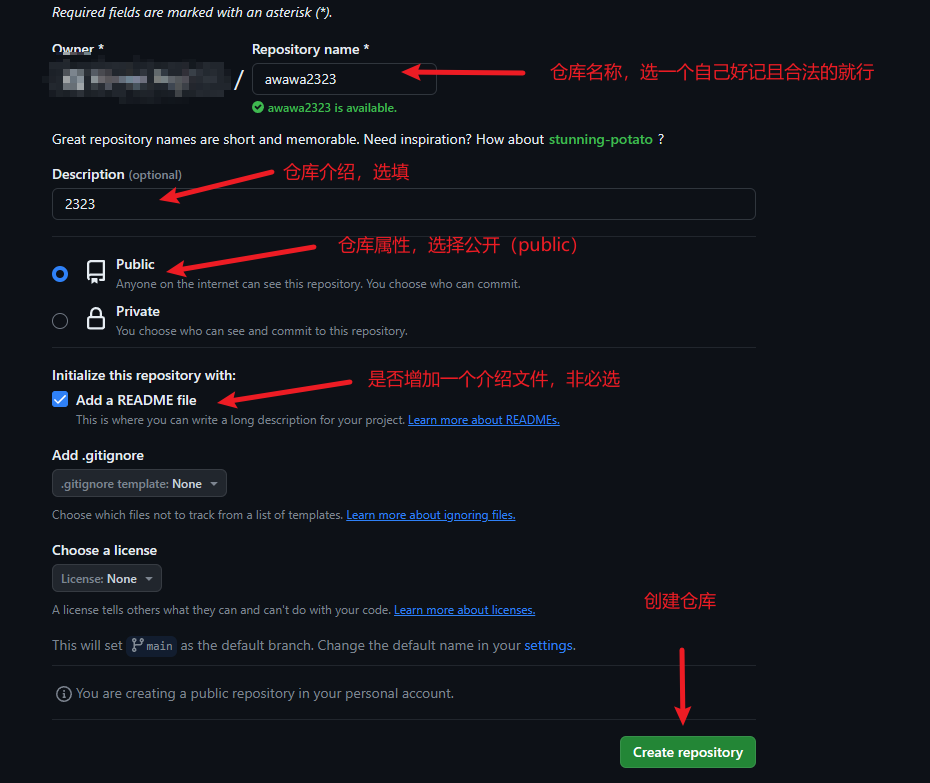
按需填写相关信息,创建仓库:

2.获取一个GitHub的token用以picgo的身份验证
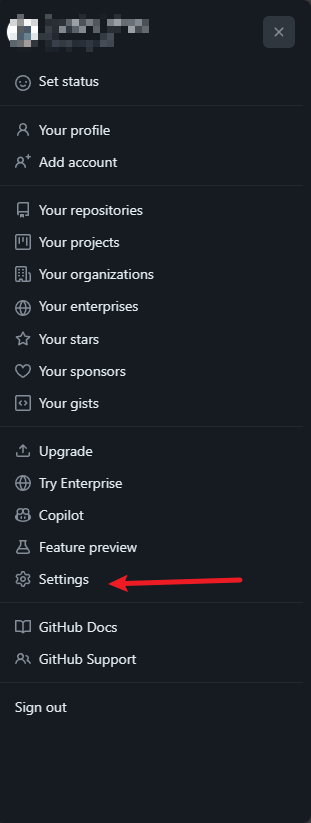
同样在你的GitHub主页,右上角点击你的头像,在展示的抽屉中选择"Settings"

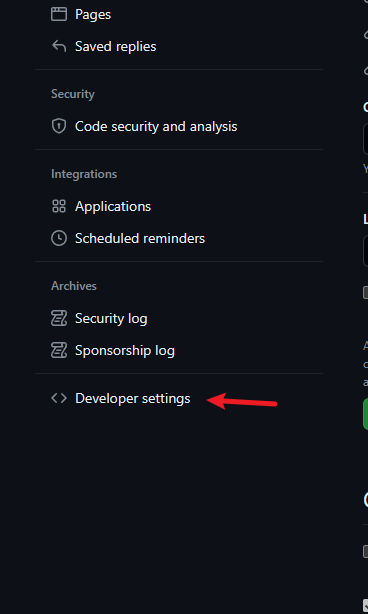
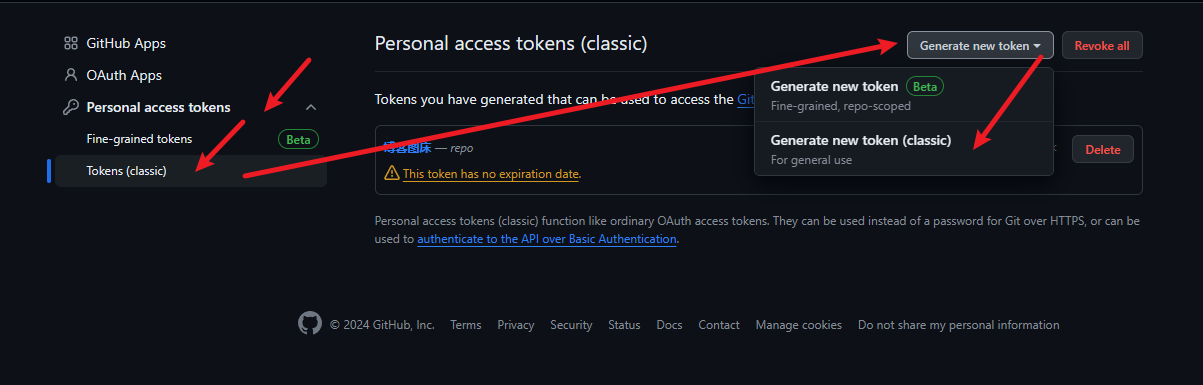
然后把左侧选项框滑到最下面,选择"<>Developer settings",再从左侧点击"Personal access token"下拉展开,选择"Tokens(classic)",然后再点击右上角的"Generate new token",选择"Generate new token(classic)"


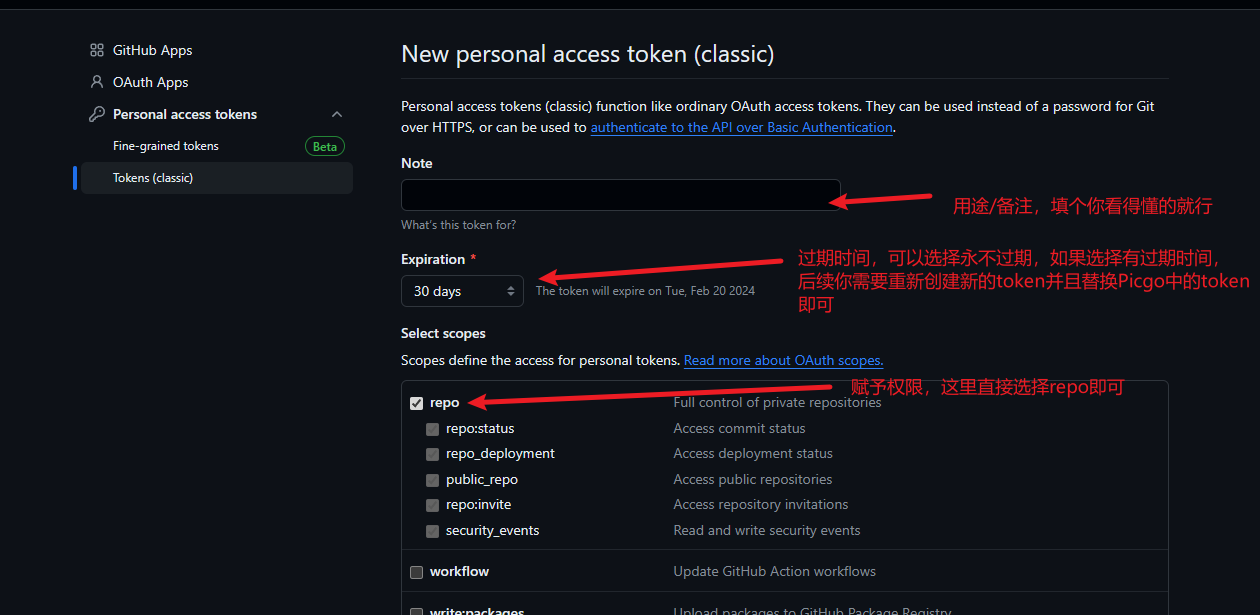
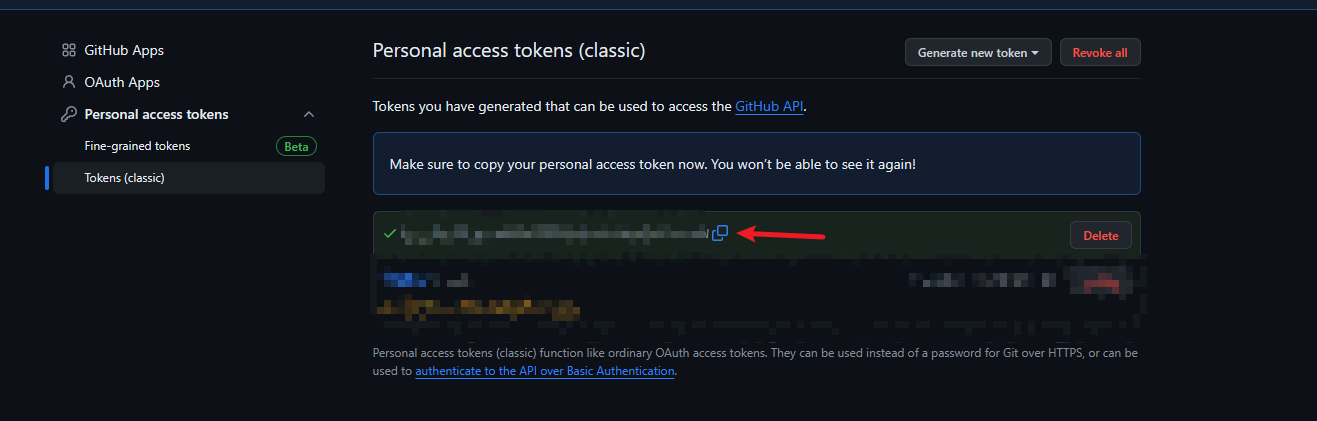
按步骤填写信息后,滑倒最下面,创建token,然后复制token值(必须立马复制,否则之后将无法再看到这个token的值)


3.配置Picgo(下载安装很简单,官网直接下载安装就行)
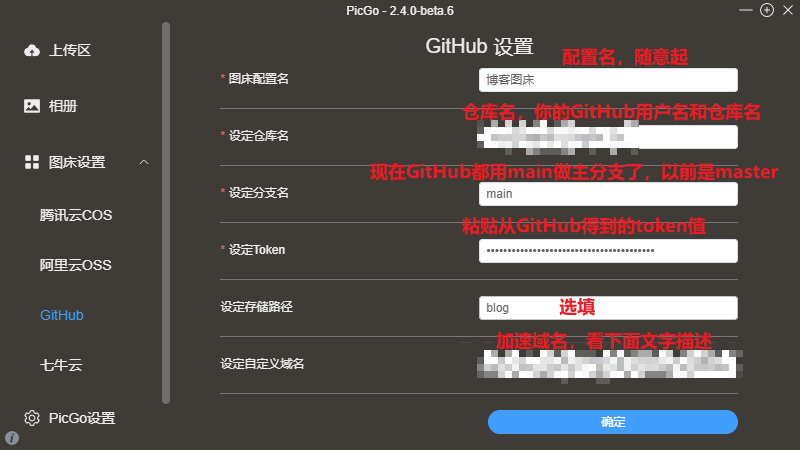
点击左侧的图床设置,选择github,再点击编辑


按要求填写内容,点击确定,即可完成配置,可以开始上传图片:
参考内容如下:
设定仓库名(参考):MorningM/img-bed 设定自定义域名(参考):https://cdn.jsdelivr.net/gh/MorningM/img-bed@master

PS:加速域名例子已给出,按要求填写即可,它的作用是把我们上传的文件后获取到的访问地址(URL)转成一个加速后的访问地址(URL),可以有效解决GitHub访问不到或访问过慢的情况。。但是!!!有时候加速域名会莫名其妙挂掉,这时候有可能不用加速域名会更好一点,自行抉择!
PS:上传成功后,会把地址直接放到你的粘贴板中,直接CTRL+V粘到你想要的位置就行!
==========================================================================================================
问题:
目前只遇到过两种情况
- 状态码:404,message显示request fail 404之类的,那就是你的设置有问题,着重查看你的①设定仓库名②设定分支名,是否和你的仓库一一对应
- 状态码:0,message显示unable to verify the first certificate之类,请把你的代理关掉即可(有些人访问不到GitHub可能会开加速器或者steam++之类的,就会导致这种情况)



