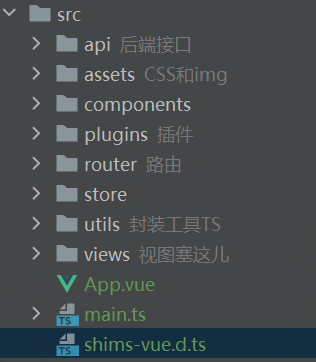
项目进度报告:登录,Vue3+spring boot
2023/6/4更新:
由于专业事情非常多,导致代码写的断断续续的,同时在边写边学的过程中认识到了很多的不足之处。。。
之前后端是采用了SpringBoot+mybatics Plus+mysql+redis来构成的,前端是直接采用Vue3+ts来搭建的(我头铁,只靠着一点三剑客就冲了进去,全部功能自己敲,导致开发效率非常慢)。
现在后端依旧是采用SpringBoot+mybatics Plus+mysql+redis,前端选用了别人整合好的一个框架fantastic-admin(为什么选它?hh我随便选的,主要是听说作者有群能答疑我就用这个了,目前来看还行)
其中进行了三次的重构(自己感觉写的太烂了hh....),本身计划一周一个项目进展报告,但由于我自身的专业学的很杂,课程多,也不分方向(一天五节课,一周能塞下21节课我也是麻了。。),所有项目报告咕咕咕了很久。。
但是!但是!!但是!!!
好歹现在是把大部分的东西写完了,今天在研究给登录加上验证码,随后就是打算加多一个服务器管理的页面(设置公告,设置登录页面的背景图片等等。。。)
不出意外的话,下周周末项目就可以进行一轮完整的测试了,到时候也会抽空写篇帖子来介绍一下这个项目的一些坎坷,帖子出来后也会贴到本页的最上方。。
冲冲冲!
开头:
叠甲(后端:JAVA基础,过了一遍spring boot框架[SSM也看了],前端:过了一遍前端三剑客[HTML,CSS,JS],了解一点点Vue3)
摆烂了很多天,简单记录一下干过的活儿吧,也方便自己后续遇到相同的问题回来找方案。。
项目:一个订单管理系统——采用Vue3版本和spring boot结合。。
这周写了一个登录页面,并且通过搭建后台spring boot成功完结了,简单记录遇到的一些问题。。
前端:
Q0:安装了新的包(sass-loader之类的)后启动前端,页面报404 cannot /GET或者/POST错误(大坑,解决前已经踩了不下三次,每次都重开一个档接着写。。)
使用npm install或者yarn install重新下一次依赖即可解决。。。。。
项目采用了Vue3+element Plus结合,用的是TpyeScript

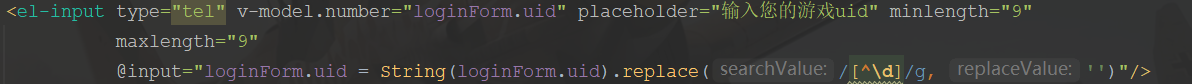
Q1:限定输入
用户的账户名我希望是固定九位的纯数字,因此我侦听输入的每一个字符,如果不符合我的正则表达式,把他替换为空字符:

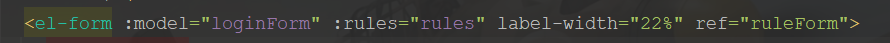
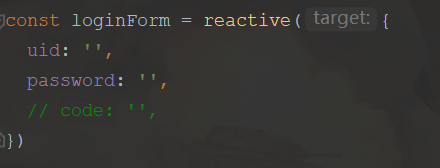
Q2:model绑定输入框
要使得输入框实时显示咱们输入的内容,需要绑定model这个属性,在Vue3里,采用如下方法来关联model和输入栏的属性,其中,loginForm为整个表单的v-model名字,在script进行了如下编写(reactive需要自行引入),在调用不同输入框的model时候,需要加入表单的model名点出来其下的子model名,可以参考上面Q1的图:


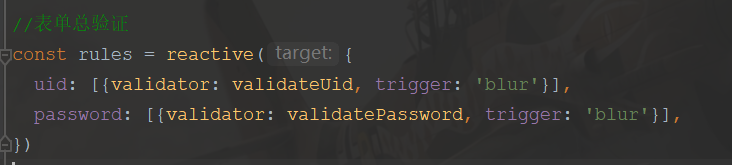
Q3:封装工具代码和验证前端数据
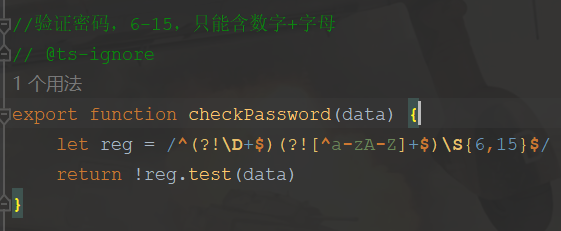
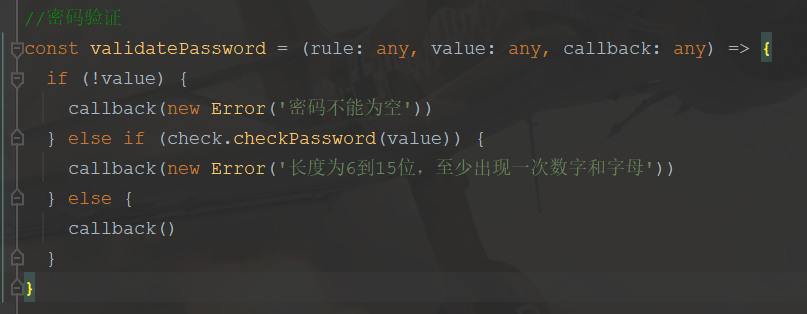
有些script语句以后可能在多个地方要用到(重复语句),可以独立出来置入utils之中,这里我把前端验证表单数据规范的代码封装成了一个验证类,然后在页面之中引入并使用即可(别忘了写上rules里面的东西):





Q4:连接后端
这里我采用了axios来与后端交互。。
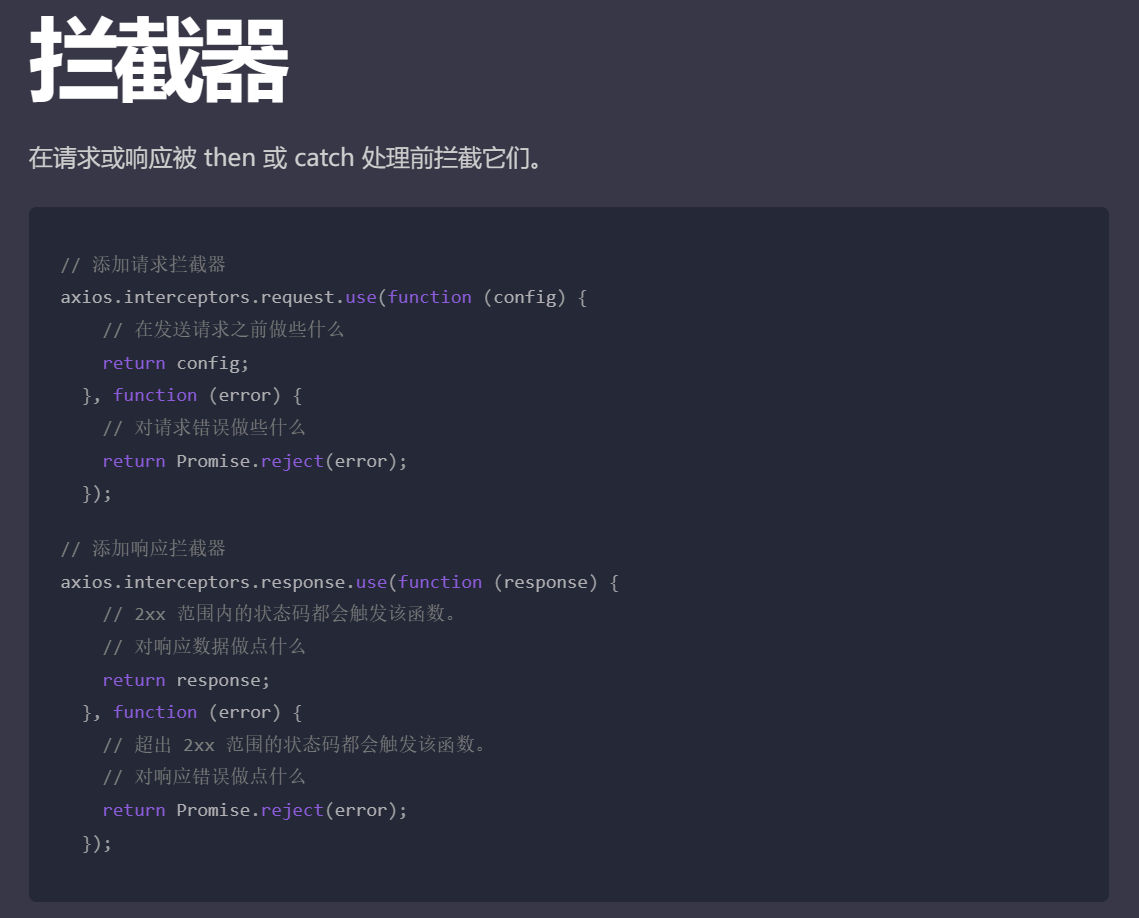
①首先需要配置好它的拦截器(上axios的官网有现成的,别忘了创建axios实例),放到utils文件夹下:


附一份此项目的拦截器代码,axiosUrl填自己后端服务器的地址(后续可能还要改,毕竟是边学边写。。):
let axiosUrl = '' //创建axios实例 const service = axios.create({ baseURL: axiosUrl }) //设置请求拦截和响应拦截 // 添加请求拦截器 service.interceptors.request.use(function (config) { // 在发送请求之前做些什么 return config; }, function (error) { // 对请求错误做些什么 return Promise.reject(error); }); // 添加响应拦截器 service.interceptors.response.use(function (response) { // 2xx 范围内的状态码都会触发该函数。 // 对响应数据做点什么 return response; }, function (error) { // 超出 2xx 范围的状态码都会触发该函数。 // 对响应错误做点什么 switch (error.response.status) { //读取响应错误状态码,按照状态码返回相应的提示信息 case 404: alert("当前路径有误!") break; case 500: alert("服务器链接失败,请稍后再尝试!") break; default: alert("未知错误,请联系管理员上报!") break; } return Promise.reject(error); }); //暴露,使得组件在项目中可用 export default service
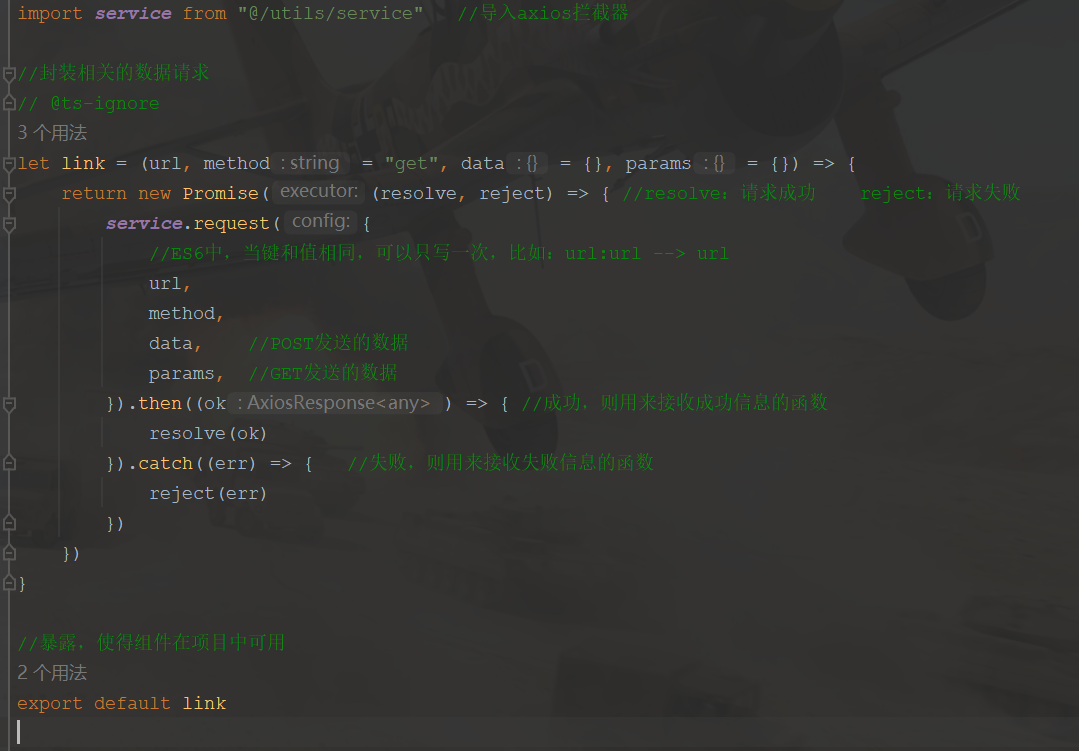
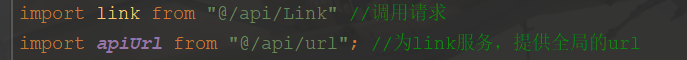
②在API文件夹下封装一个API请求文件Link和一个urls文件:
Link↓:

urls↓(如果访问失败可以尝试在/user/login前加入完整的后端地址,此出注释的.env两个文件是后面我为了判断生产环境写的两个文档,在.env的两个文件下分别写入不同的环境下的后端地址,在拦截器中加入判断再给baseURL赋值,初次可以试着不要搞这个东西):

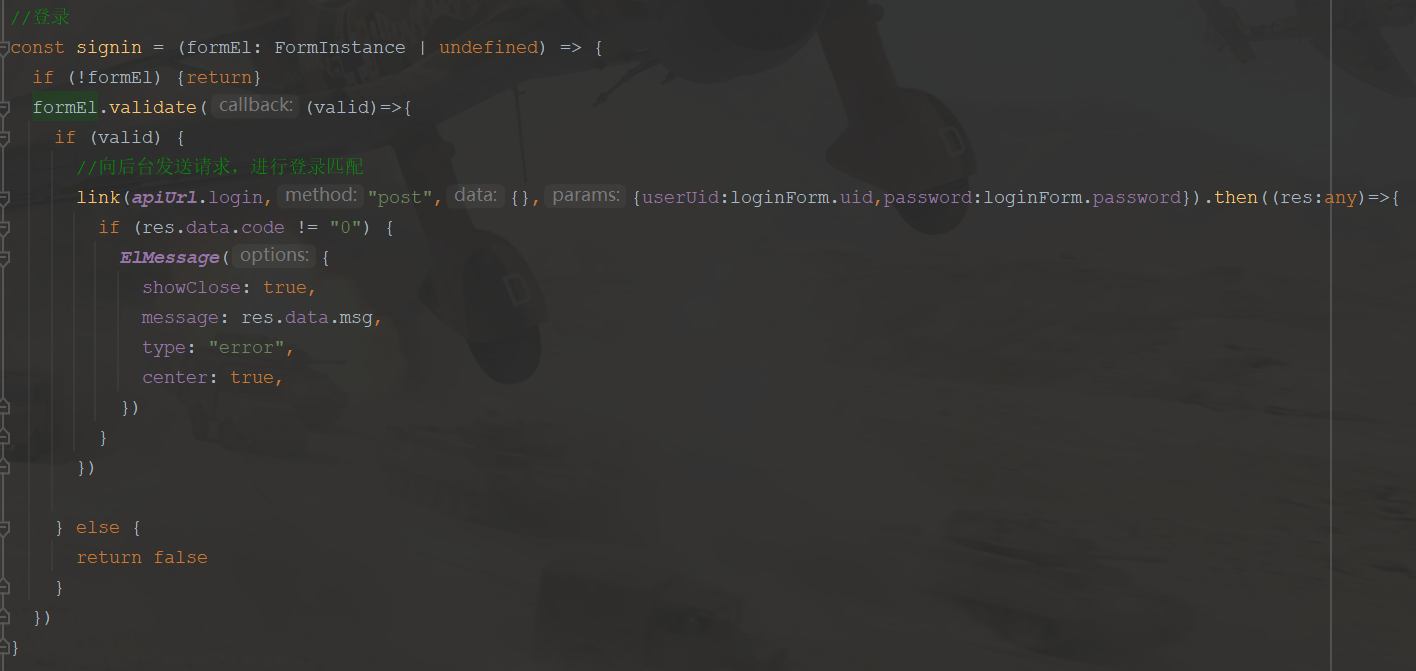
③页面中调用:



其中res是接收后端响应的变量,此处我用element plus的组件做了个消息框用来展示后端返回的数据。。link里面的内部就是要发送后端的数据,userUid和password这两个字段名要和后端entity的表里面对应的属性名相同,否则可能会出现自动装填的相关的问题。
后端:
Q1:如何与前端交互
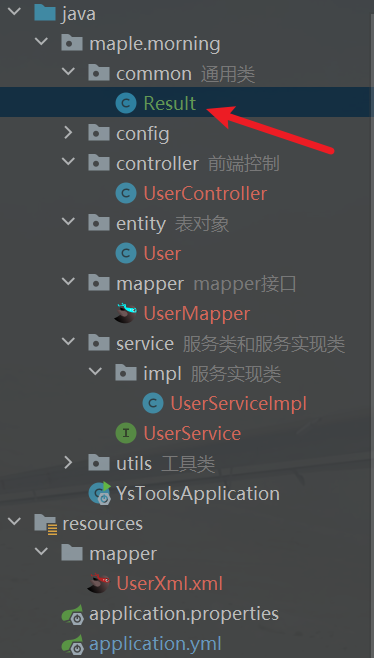
后端较早搭好了目录结构,因此就只说与前端登录的相关部分
①先写一份通用的响应类,放到common目录下:

代码如下(采用了Lombok):
@Data public class Result<T> { private String code; //返回前台是否成功,0成功,其他数字为失败 private String msg; //错误信息 private T data; //数据 public Result() { } public Result(T data) {this.data = data;} public static Result success() { Result result = new Result<>(); result.setCode("0"); result.setMsg("成功"); return result; } public static <T> Result<T> success(T object) { Result<T> result = new Result<T>(object); result.setCode("0"); result.setMsg("成功"); return result; } public static Result error(String msg) { //失败用于返回失败相关的信息 Result result = new Result(); result.setCode("1"); result.setMsg(msg); return result; } }
②生成要控制的表的结构(mapper,service,entity,controller),本处采用了mybatics-plus代码生成器自动生成,可以手敲:
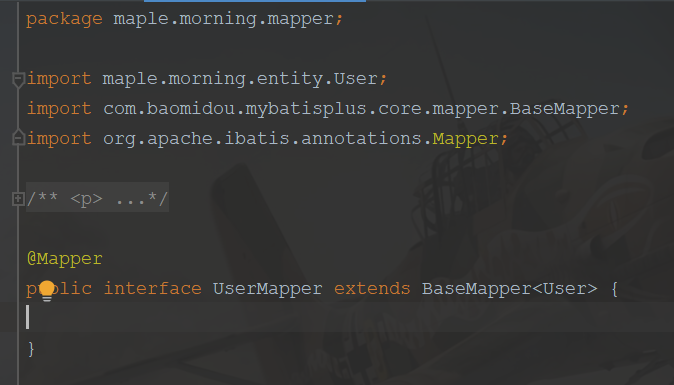
mapper:

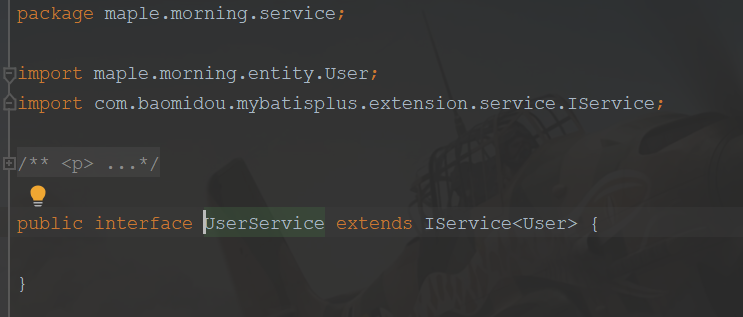
service:

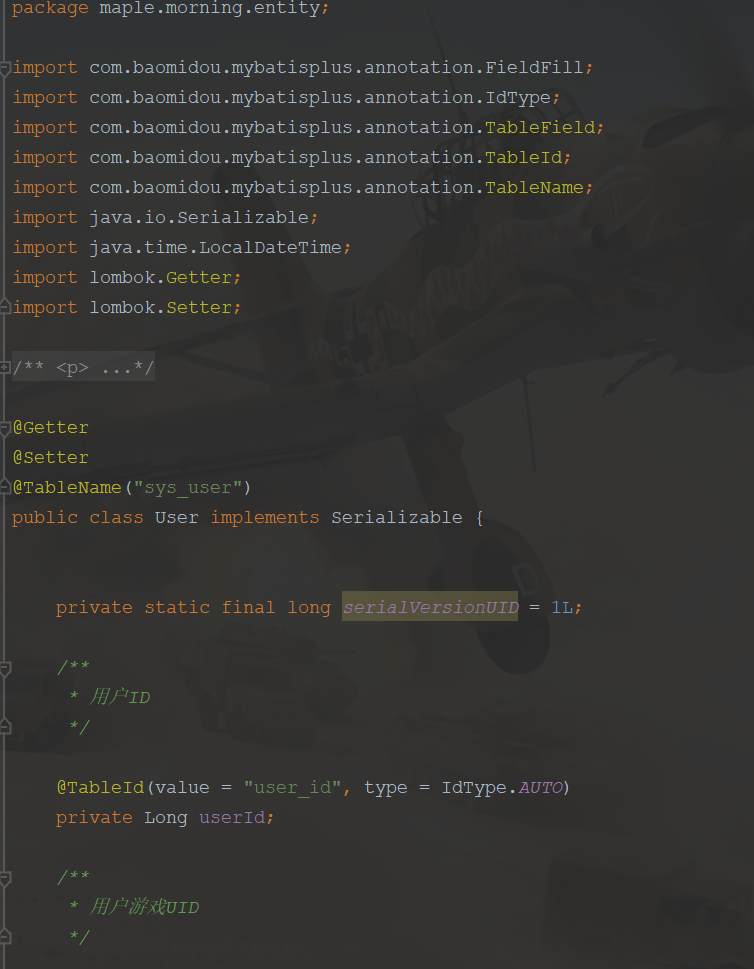
entity(这个类对应的是mysql数据库内的字段):

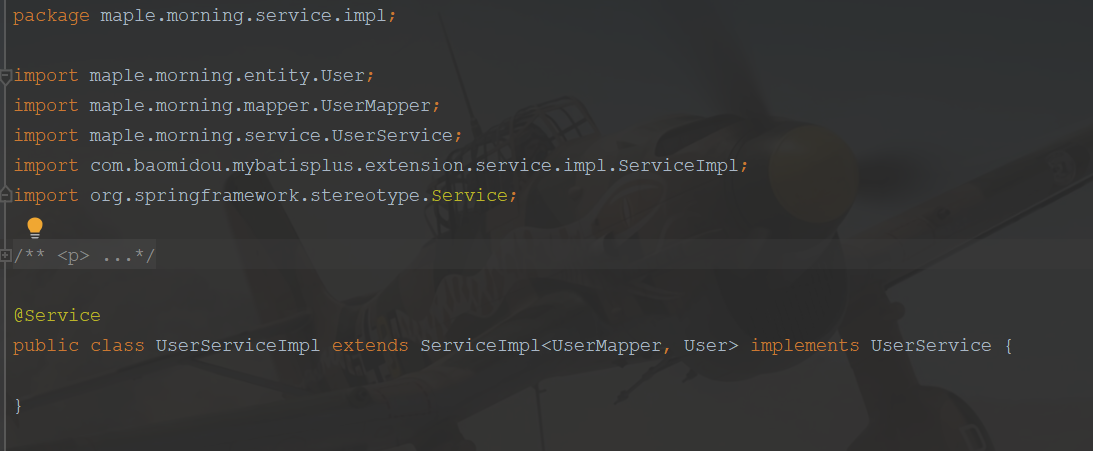
service_impl:

controller:
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper; import lombok.extern.slf4j.Slf4j; import maple.morning.common.Result; import maple.morning.entity.User; import maple.morning.service.UserService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.util.DigestUtils; import org.springframework.web.bind.annotation.*; import javax.servlet.http.HttpServletRequest; @Slf4j @RestController @RequestMapping("/user") @CrossOrigin(origins="*",maxAge=3600) public class UserController { @Autowired private UserService userService; /** * 用户登录 * @param request 用于响应返回 * @param user 接收前台传输的JSON,转为JAVA对象(表单提交的内容不需要加@RequestBody) * @return */ @PostMapping("/login") public Result<User> login(HttpServletRequest request, User user) { //把传输的密码进行md5加密 String password = user.getPassword(); password = DigestUtils.md5DigestAsHex(password.getBytes()); //查询数据库 LambdaQueryWrapper<User> queryWrapper = new LambdaQueryWrapper<>(); queryWrapper.eq(User::getUserUid, user.getUserUid()); User user1 = userService.getOne(queryWrapper); //数据唯一才用getOne //比对UID if (user1 == null) { return Result.error("登录失败,UID不存在"); } //比对密码 if (!user1.getPassword().equals(password)){ return Result.error("登录失败,密码有误"); } //比对状态(0启1禁) if (user1.getStatus() == "1") { return Result.error("账号已被封禁,联系管理员以获得更多信息"); } //通过所有验证登录成功,把用户id存入Session并返回成功结果 request.getSession().setAttribute("user",user.getUserId()); return Result.success(user1); } }
至此,登录的前后端已经搭建完毕(干了俩周,进度缓慢。。。)
前端通过->后端地址/user/login->来访问后端资源,接着返回相应的响应给前端。。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)