这里讨论的是, 增加一个图片列, 这样每一行记录都会附带一个小图片. 如下图所示:

第一列是一个小图示, 第二列显示数据, 这样比单纯显示数据要漂亮许多. <asp:GridView ID="GridView1" runat="server">
<asp:GridView ID="GridView1" runat="server">
 <Columns>
<Columns>
 <asp:ImageField DataImageUrlField="img">
<asp:ImageField DataImageUrlField="img">
 </asp:ImageField>
</asp:ImageField>
 </Columns>
</Columns>
 </asp:GridView>
</asp:GridView>

 DataTable dt = new DataTable();
DataTable dt = new DataTable();
 DataColumn dc =new DataColumn();
DataColumn dc =new DataColumn();
 dt.Columns.Add(dc);
dt.Columns.Add(dc);
 dc= new DataColumn("img");
dc= new DataColumn("img");
 dt.Columns.Add(dc);
dt.Columns.Add(dc);


 DataRow dr = dt.NewRow();
DataRow dr = dt.NewRow();
 dr[0] = "11111111111111111";
dr[0] = "11111111111111111";
 dr[1] = ResolveUrl("~/ok.gif");
dr[1] = ResolveUrl("~/ok.gif");
 dt.Rows.Add(dr);
dt.Rows.Add(dr);

 dr = dt.NewRow();
dr = dt.NewRow();
 dr[0] = "22222222222222222";
dr[0] = "22222222222222222";
 dr[1] = ResolveUrl("~/ok.gif");
dr[1] = ResolveUrl("~/ok.gif");
 dt.Rows.Add(dr);
dt.Rows.Add(dr);

 GridView1.DataSource = dt;
GridView1.DataSource = dt;
 GridView1.DataBind();
GridView1.DataBind();


 <asp:GridView ID="GridView1" runat="server">
<asp:GridView ID="GridView1" runat="server">
 <Columns>
<Columns>
 <asp:TemplateField>
<asp:TemplateField>
 <ItemTemplate>
<ItemTemplate>
 <asp:Image ID="img1" ImageUrl='<%#Eval("img") %>' runat="server" AlternateText="image lost" />
<asp:Image ID="img1" ImageUrl='<%#Eval("img") %>' runat="server" AlternateText="image lost" />
 </ItemTemplate>
</ItemTemplate>
 </asp:TemplateField>
</asp:TemplateField>
 </Columns>
</Columns>
 </asp:GridView>
</asp:GridView>

第一列是一个小图示, 第二列显示数据, 这样比单纯显示数据要漂亮许多.
在GridView 里显示图片, 大抵有两种办法:
<1>添加 ImageField , 绑定到数据源的某一列.
<2>编辑模板, 添加一个带Image 的列.
以下详述两种方法:
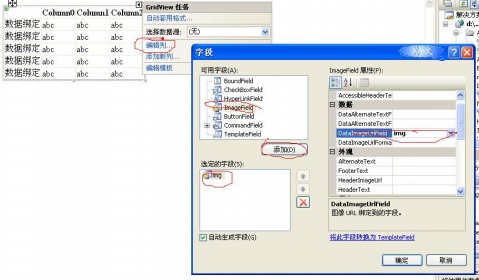
<1>添加一个gridview 到页面, 点选它的任务菜单"编辑列", 在弹出的编辑框中, 选择ImageField 并点击添加, 然后选中刚刚添加的列, 右侧面板会显示出它的属性, 在DataImageUrlField 属性中, 填入数据表中的列名. 
代码:
 <asp:GridView ID="GridView1" runat="server">
<asp:GridView ID="GridView1" runat="server"> <Columns>
<Columns> <asp:ImageField DataImageUrlField="img">
<asp:ImageField DataImageUrlField="img"> </asp:ImageField>
</asp:ImageField> </Columns>
</Columns> </asp:GridView>
</asp:GridView>
然后编辑后台代码:
 DataTable dt = new DataTable();
DataTable dt = new DataTable(); DataColumn dc =new DataColumn();
DataColumn dc =new DataColumn(); dt.Columns.Add(dc);
dt.Columns.Add(dc); dc= new DataColumn("img");
dc= new DataColumn("img"); dt.Columns.Add(dc);
dt.Columns.Add(dc);

 DataRow dr = dt.NewRow();
DataRow dr = dt.NewRow(); dr[0] = "11111111111111111";
dr[0] = "11111111111111111"; dr[1] = ResolveUrl("~/ok.gif");
dr[1] = ResolveUrl("~/ok.gif"); dt.Rows.Add(dr);
dt.Rows.Add(dr);
 dr = dt.NewRow();
dr = dt.NewRow(); dr[0] = "22222222222222222";
dr[0] = "22222222222222222"; dr[1] = ResolveUrl("~/ok.gif");
dr[1] = ResolveUrl("~/ok.gif"); dt.Rows.Add(dr);
dt.Rows.Add(dr);
 GridView1.DataSource = dt;
GridView1.DataSource = dt; GridView1.DataBind();
GridView1.DataBind();

编译运行, 就会看到第一幅图片的效果.
<2>编辑模板.
先编辑前台代码:
 <asp:GridView ID="GridView1" runat="server">
<asp:GridView ID="GridView1" runat="server"> <Columns>
<Columns> <asp:TemplateField>
<asp:TemplateField> <ItemTemplate>
<ItemTemplate> <asp:Image ID="img1" ImageUrl='<%#Eval("img") %>' runat="server" AlternateText="image lost" />
<asp:Image ID="img1" ImageUrl='<%#Eval("img") %>' runat="server" AlternateText="image lost" /> </ItemTemplate>
</ItemTemplate> </asp:TemplateField>
</asp:TemplateField> </Columns>
</Columns> </asp:GridView>
</asp:GridView>
与第一种方式相仿, 它最终的实现机制也是去检索数据源的列名, 所以在Eval 里面, 以字符串的方式给出包含图片url 的列名, 后台代码不变. 最终效果与第一种方式同.
第一种实现方法似乎更好一些, 不过xxField 控件终究有限, 如果要往里面放其它控件, 就只得借助于模板了, 所以第二种方式是更通用, 更强大的选择.
---------------------------------------------
作者:夏狼哉
博客:http://www.cnblogs.com/Moosdau
如需引用,敬请保留作者信息,谢谢




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步