CVPR2018关键字生成词云图
一、题目要求
进行分析总结出提到最多的关键字,生成wordCloud词云图展示,并且设置点击后出现对应的论文以及链接
步骤分析:
②将爬取的信息生成wordCloud词云图展示

function echartsCloud(){ $.ajax({ url:"getmax", type:"POST", dataType:"JSON", async:true, success:function(data) { var mydata = new Array(0); for(var i=0;i<data.length;i++) { var d = { }; d["name"] = data[i].name;//.substring(0, 2); d["value"] = data[i].value; mydata.push(d); } var myChart = echarts.init(document.getElementById('main')); //设置点击效果 var ecConfig = echarts.config; myChart.on('click', eConsole); myChart.setOption({ title: { text: '' }, tooltip: {}, series: [{ type : 'wordCloud', //类型为字符云 shape:'smooth', //平滑 gridSize : 8, //网格尺寸 size : ['50%','50%'], //sizeRange : [ 50, 100 ], rotationRange : [-45, 0, 45, 90], //旋转范围 textStyle : { normal : { fontFamily:'微软雅黑', color: function() { return 'rgb(' + Math.round(Math.random() * 255) + ', ' + Math.round(Math.random() * 255) + ', ' + Math.round(Math.random() * 255) + ')' } }, emphasis : { shadowBlur : 5, //阴影距离 shadowColor : '#333' //阴影颜色 } }, left: 'center', top: 'center', right: null, bottom: null, width:'100%', height:'100%', data:mydata }] }); } }); }

package servlet; import java.io.IOException; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONArray; import net.sf.json.JSONObject; import Dao.lunwendao; /** * Servlet implementation class getmax */ @WebServlet("/getmax") public class getmax extends HttpServlet { private static final long serialVersionUID = 1L; lunwendao dao=new lunwendao(); /** * @see HttpServlet#HttpServlet() */ public getmax() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub request.setCharacterEncoding("utf-8"); Map<String, Integer>sortMap=dao.getallmax(); JSONArray json =new JSONArray(); int k=0; for (Map.Entry<String, Integer> entry : sortMap.entrySet()) { JSONObject ob=new JSONObject(); ob.put("name", entry.getKey()); ob.put("value", entry.getValue()); if(!(entry.getKey().equals("for")||entry.getKey().equals("and")||entry.getKey().equals("With")||entry.getKey().equals("of")||entry.getKey().equals("in")||entry.getKey().equals("From")||entry.getKey().equals("A")||entry.getKey().equals("to")||entry.getKey().equals("a")||entry.getKey().equals("the")||entry.getKey().equals("by"))) { json.add(ob); k++; } if(k==30) break; } System.out.println(json.toString()); response.getWriter().write(json.toString()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }

public Map<String,Integer> getallmax() { String sql="select * from lunwens"; Map<String, Integer>map=new HashMap<String, Integer>(); Map<String, Integer>sorted=new HashMap<String, Integer>(); Connection con=null; Statement state=null; ResultSet rs=null; con=DBUtil.getConn(); try { state=con.createStatement(); rs=state.executeQuery(sql); while(rs.next()) { String keywords=rs.getString("keywords"); String[] split = keywords.split(","); for(int i=0;i<split.length;i++) { if(map.get(split[i])==null) { map.put(split[i],0); } else { map.replace(split[i], map.get(split[i])+1); } } } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } DBUtil.close(rs, state, con); sorted = map .entrySet() .stream() .sorted(Collections.reverseOrder(comparingByValue())) .collect( toMap(Map.Entry::getKey, Map.Entry::getValue, (e1, e2) -> e2, LinkedHashMap::new)); return sorted; }
③设置点击事件,展示对应关键字的论文以及链接

//点击事件 function eConsole(param) { if (typeof param.seriesIndex == 'undefined') { return; } if (param.type == 'click') { var word=param.name; var htmltext="<table class='table table-striped' style='text-align:center'><caption style='text-align:center'>论文题目与链接</caption>"; $.post( 'findkeytitle', {'word':word}, function(result) { json=JSON.parse(result); for(i=0;i<json.length;i++) { htmltext+="<tr><td><a target='_blank' href='"+json[i].Link+"'>"+json[i].Title+"</a></td></tr>"; } htmltext+="</table>" $("#show").html(htmltext); } ) } }

package servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import Bean.lunwen; import java.util.List; import Dao.lunwendao; /** * Servlet implementation class findkeytitle */ @WebServlet("/findkeytitle") public class findkeytitle extends HttpServlet { private static final long serialVersionUID = 1L; lunwendao dLunwendao=new lunwendao(); /** * @see HttpServlet#HttpServlet() */ public findkeytitle() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub request.setCharacterEncoding("utf-8"); String word=request.getParameter("word"); List<lunwen> list=dLunwendao.findtitle(word); Gson gson = new Gson(); response.setContentType("text/html;charset=utf-8"); String json = gson.toJson(list); System.out.println(json); response.getWriter().write(json); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }

public List<lunwen> findtitle(String name) { String sql="select * from lunwens where keywords like '%"+name+"%'"; Connection con=null; Statement state=null; ResultSet rs=null; boolean flag=false; con=DBUtil.getConn(); lunwen bean=null; List<lunwen> list=new ArrayList<lunwen>(); try { state=con.createStatement(); rs=state.executeQuery(sql); while(rs.next()) { bean=new lunwen(); bean.setTitle(rs.getString("title")); bean.setLink(rs.getString("link")); list.add(bean); } } catch (SQLException e) { // TODO 自动生成的 catch 块 e.printStackTrace(); } DBUtil.close(rs, state, con); return list; }

package Bean; import Dao.predao; public class lunwen { private String Title; private String Abstract; private String Link; private String keyWords; public String getTitle() { return Title; } public void setTitle(String title) { Title = title; } public String getAbstract() { return Abstract; } public void setAbstract(String abstract1) { Abstract = abstract1; } public String getLink() { return Link; } public void setLink(String link) { Link = link; } public String getKeyWords() { return keyWords; } public void setKeyWords(String keyWords) { this.keyWords = keyWords; } public lunwen(String title, String abstract1, String link, String keyWords) { super(); Title = title; Abstract = abstract1; Link = link; this.keyWords = keyWords; } public lunwen() { super(); } }
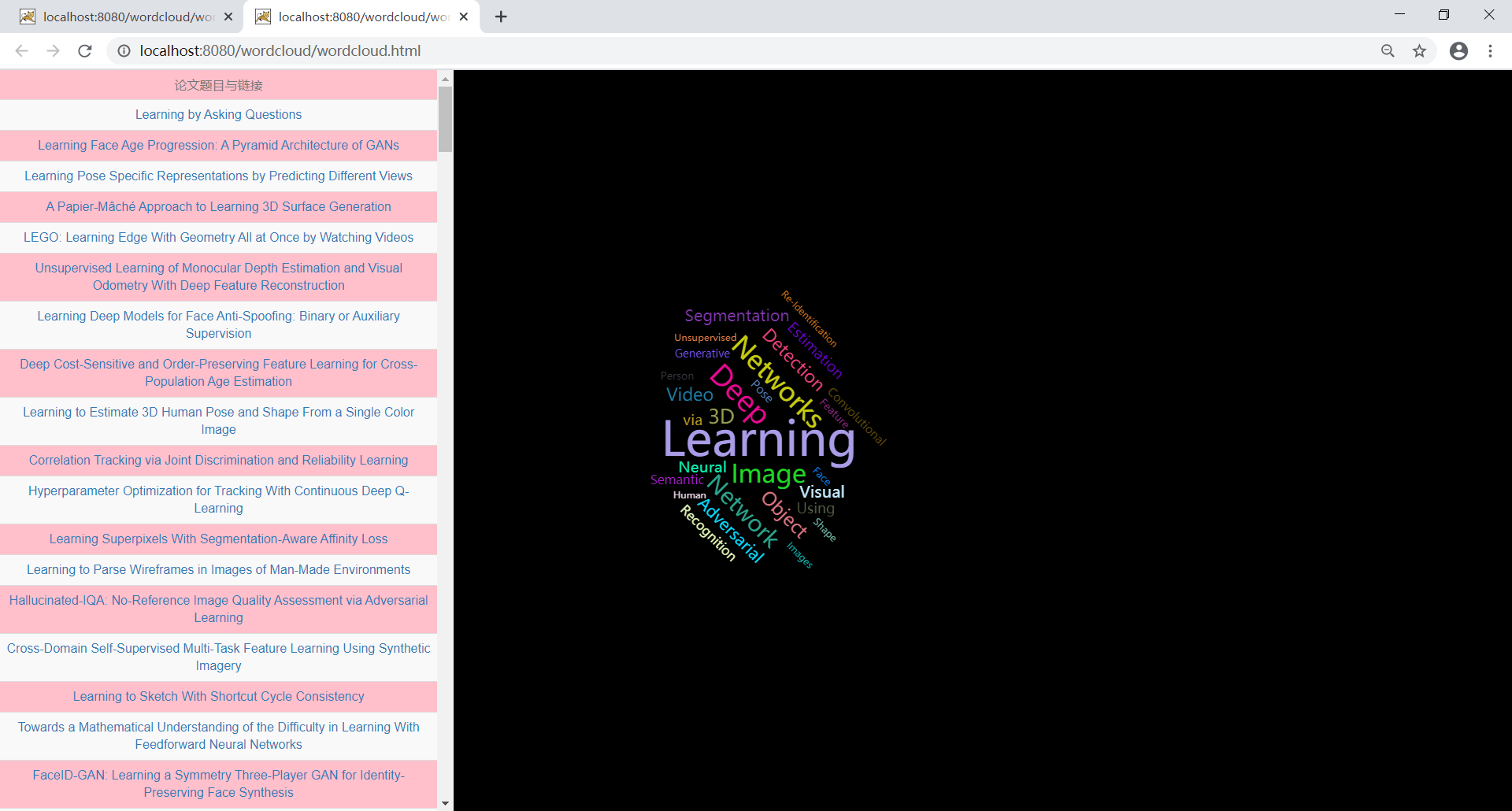
总的wordcloud.html以及运行结果

<html>
<head>
<meta charset="utf-8">
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-1.11.3.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.js"></script>
<script src='https://cdn.bootcss.com/echarts/3.7.0/echarts.simple.js'></script>
<script src='js/echarts-wordcloud.js'></script>
<script src='js/echarts-wordcloud.min.js'></script>
<style>
body{
background-color: black;
}
#main {
width: 70%;
height: 100%;
margin: 0;
float:right;
background: black;
}
#show{
overflow-x: auto;
overflow-y: auto;
width: 30%;
height: 100%;
float:left;
margin-top:100dp;
padding-top:100dp;
background: pink;
}
</style>
</head>
<body>
<div id='show'></div>
<div id='main'></div>
<script>
$(function(){
echartsCloud();
});
//点击事件
function eConsole(param) {
if (typeof param.seriesIndex == 'undefined') {
return;
}
if (param.type == 'click') {
var word=param.name;
var htmltext="<table class='table table-striped' style='text-align:center'><caption style='text-align:center'>论文题目与链接</caption>";
$.post(
'findkeytitle',
{'word':word},
function(result)
{
json=JSON.parse(result);
for(i=0;i<json.length;i++)
{
htmltext+="<tr><td><a target='_blank' href='"+json[i].Link+"'>"+json[i].Title+"</a></td></tr>";
}
htmltext+="</table>"
$("#show").html(htmltext);
}
)
}
}
function echartsCloud(){
$.ajax({
url:"getmax",
type:"POST",
dataType:"JSON",
async:true,
success:function(data)
{
var mydata = new Array(0);
for(var i=0;i<data.length;i++)
{
var d = {
};
d["name"] = data[i].name;//.substring(0, 2);
d["value"] = data[i].value;
mydata.push(d);
}
var myChart = echarts.init(document.getElementById('main'));
//设置点击效果
var ecConfig = echarts.config;
myChart.on('click', eConsole);
myChart.setOption({
title: {
text: ''
},
tooltip: {},
series: [{
type : 'wordCloud', //类型为字符云
shape:'smooth', //平滑
gridSize : 8, //网格尺寸
size : ['50%','50%'],
//sizeRange : [ 50, 100 ],
rotationRange : [-45, 0, 45, 90], //旋转范围
textStyle : {
normal : {
fontFamily:'微软雅黑',
color: function() {
return 'rgb(' +
Math.round(Math.random() * 255) +
', ' + Math.round(Math.random() * 255) +
', ' + Math.round(Math.random() * 255) + ')'
}
},
emphasis : {
shadowBlur : 5, //阴影距离
shadowColor : '#333' //阴影颜色
}
},
left: 'center',
top: 'center',
right: null,
bottom: null,
width:'100%',
height:'100%',
data:mydata
}]
});
}
});
}
</script>
</body>
</html>