今日所学—表单&DIV&CSS
一、表单标签:<form></form>
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单标签属性介绍</title>
</head>
<body>
<form action="#" method="get">
隐藏字段:<input type="hidden" name="id" value="" /><br />
用户名:<input type="text" name="username" readonly="readonly" value="zhangsan" size="40px" maxlength="5" placeholder="请输入用户名"/><br />
密码:<input type="password" name="password" required="required"/><br />
确认密码:<input type="password" name="repassword"/><br />
性别:<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女" checked="checked"/>女<br />
爱好:<input type="checkbox" name="hobby" value="钓鱼"/>钓鱼
<input type="checkbox" name="hobby" value="打电动"/>打电动
<input type="checkbox" name="hobby" value="写代码" checked="checked"/>写代码<br />
头像:<input type="file" name="file"/><br />
籍贯:<select name="province">
<option>--请选择--</option>
<option value="北京">北京</option>
<option value="上海" selected="selected">上海</option>
<option value="广州">广州</option>
</select><br />
自我介绍:
<textarea name="zwjs">
</textarea><br />
提交按钮:<input type="submit" value="注册"/><br />
普通按钮:<input type="button" value="注册"/><br />
重置按钮:<input type="reset" />
</form>
</body>
</html>
相关属性:
action:整个表单提交的位置(可以是一个页面,也可以是一个后台 java 代码)
method:表单提交的方式(get/post/delete……等 7 种)
<input>:输入域标签 用于获得用户输入信息,type属性值不同,搜集方式不同。最常用的标签。
type 属性
text:文本框,单行的输入字段,用户可在其中输入文本。默认宽度为20个字符
password:密码框,密码字段。该字段中的字符以黑圆显示。
radio:单选框,表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按
钮就变为非选中的。
submit:提交按钮。提交按钮会把表单数据发送到服务器。一般不写name 属性,否则
将“提交”两个字提交到服务器。
因为不同项目注册需要的字段不同,需要完成的案例中没有覆盖所有的表单元素,以下标签使
用也需要大家掌握。
checkbox: 复选框
file:文件上传组件,提供“浏览"按下可以选择需要上传文件.
hidden:隐藏字段.数据会发送给服务器,但浏览器不进行显示。
reset:重置按钮。将表单恢复到默认值。
image:图形提交按钮,通过 src给按钮设置图片。
button:普通按钮,常用于与JavaScript结合使用。
name:元素名,如果需要表单数据提交到服务器,必须提供 name 属性值,服务器通过属
性值获得提交的数据。
value 属性:设置 input 标签的默认值。submit 和 reset 为按钮显示数据
size:大小
checked 属性:单选框或复选框被默认选中。
readonly:是否只读
disabled:是否可用
maxlength:允许输入的最大长度
<select>:下拉列表 需要使用<option>子标签 其中selected是指默认选中
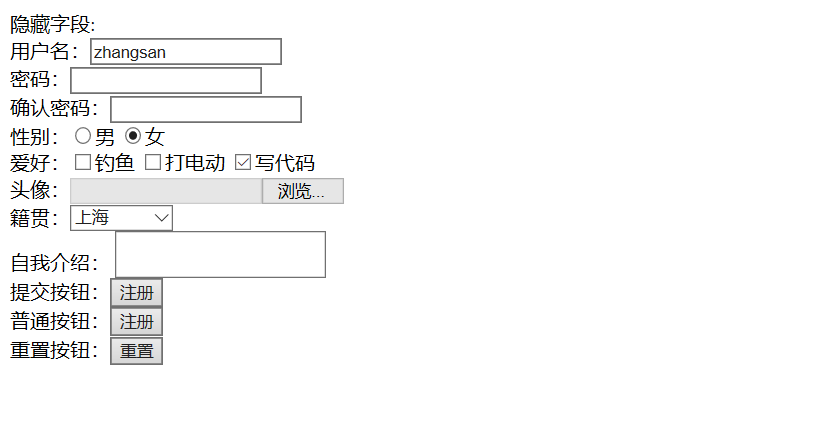
运行效果:

二、DIV&简单使用CSS
通过一个简单的对一个主页面的排版实例说明:
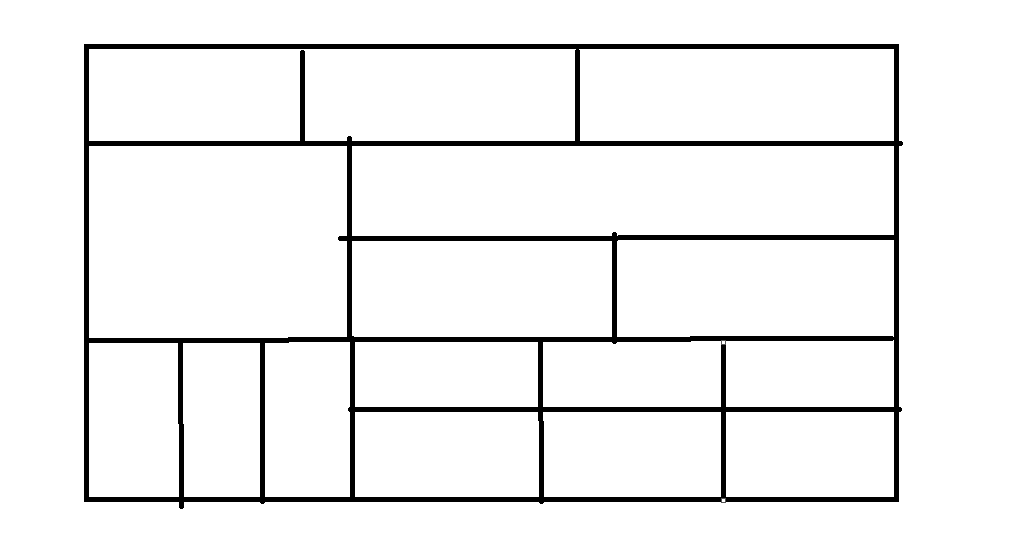
设计排版效果:

代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DIV CSS使用</title>
<style type="text/css">
#father {
border: 1px solid red;
width: 1200px;
height: 600px;
margin: auto;
}
.one {
border: 1px solid black;
width: 1200px;
height: 50px;
}
.top {
border: 1px solid black;
width: 398px;
height: 50px;
float: left;
}
.two {
border: 1px solid black;
width: 1200px;
height: 200px;
}
#left {
border: 1px solid black;
width: 500px;
height: 200px;
float: left;
background-color: pink;
text-align: center;
font-size: 25px
}
#right {
border: 1px solid black;
width: 695px;
height: 200px;
float: left;
}
#right-top {
border: 1px solid black;
width: 695px;
height: 100px;
float: left;
}
.rigth-d {
border: 1px solid black;
width: 345px;
height: 98px;
float: left;
text-align: center;
font-size: 20px
}
.three {
border: 1px solid black;
width: 1200px;
height: 150px;
}
.d-left {
border: 1px solid black;
width: 200px;
height: 346px;
float: left;
text-align: center;
font-size: 30px
}
.d-right {
border: 1px solid black;
width: 295px;
height: 171px;
float: left;
}
ul li {
display: inline;
color: white;
}
/*去掉超链接的下划线*/
a {
text-decoration: none;
}
#bottom {
text-align: center;
}
/*清除浮动浮动后造成的问题*/
#clear {
clear: both;
}
</style>
</head>
<body>
<div id="father">
<div class="one">
<div class="top" id="bottom">
<p style="color: red;">我爱学习</p>
</div>
<div class="top" id="bottom">
<p style="color: red;">学习使我快乐</p>
</div>
<div class="top">
</div>
</div>
<div id="clear">
</div>
<div class="two">
<div id="left">
<ul>
<a href="#">
<li>学Java</li>
</a>
<a href="#">
<li>学高数</li>
</a>
<a href="#">
<li>学英语</li>
</a>
<a href="#">
<li>学Android</li>
</a>
</ul>
</div>
<div id="right">
<div id="right-top">
</div>
<div class="rigth-d">
<p style="color: gold;">别学了,学不会</p>
</div>
<div class="rigth-d">
<p style="color: gold ;">去玩吧</p>
</div>
</div>
</div>
<div id="three">
<div class="dd-left">
<div class="d-left">
<p style="color: gold ;">打游戏</p>
</div>
<div class="d-left">
<p style="color: gold ;">看电视</p>
</div>
<div class="d-left">
</div>
</div>
<div class="dd-right">
<div class="d-right">
</div>
<div class="d-right">
</div>
<div class="d-right">
</div>
<div class="d-right">
</div>
</div>
</div>
</div>
</body>
</html>
实现效果如下:



