笔记1:Web入门
大四面对迷茫的就业,我最终选择了求职与前端.奈何前端基础并不是很好,看了一段时间的视频教学,不是很适合我这种科班出身的急性子.刚好看到了MDN的开发社区,感觉十分有用.于是放弃视频从这里开始.
本次学习从这里开始:
https://developer.mozilla.org/zh-CN/docs/Learn
使用工具:WebStorm
1.HTML的入门
略.简单构建了一个网页,示例如下:

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试页面</title>
</head>
<body>
<h1>Mozilla 酷毙了!</h1>
<img src="images/firefox-icon.png" alt="Firefox 标志:一只盘旋在地球上的火狐">
<p>Mozilla 是一个全球社区,这里聚集着来自五湖四海的</p>
<ul>
<li>技术人员</li>
<li>思考者</li>
<li>建造者</li>
</ul>
<p>我们致力于让 Internet 保持活力,保持畅通,人人皆可贡献,人人皆可创造。我们坚信:开放平台的协作对于人的发展至关重要,也决定着我们共同的未来。</p>
<p>为了达成我们共同的理想,我们遵循一系列的价值观和理念,请参阅 <a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla 宣言</a>。</p>
</body>
</html>
2.CSS的入门
2.1.CSS的使用
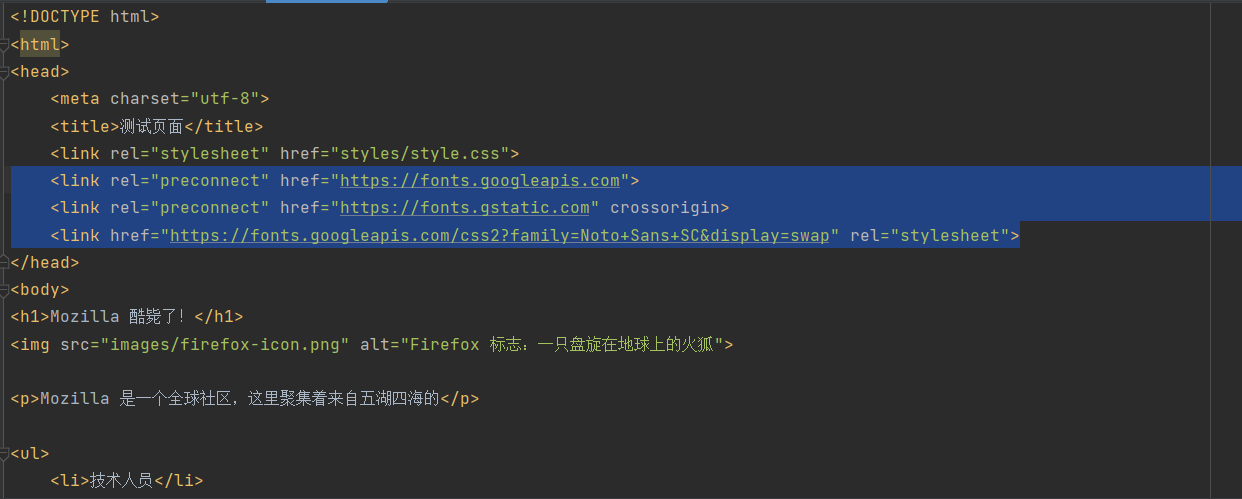
首先在的代码中head标签内添加如下标签:
<link rel="stylesheet" href="styles/style.css">
创建styles/style.css,输入以下代码
p {
color: red;
}
回到页面,可得到

至于为何产生了这样的效果,我们可以从选择器得出.
2.2字体的使用
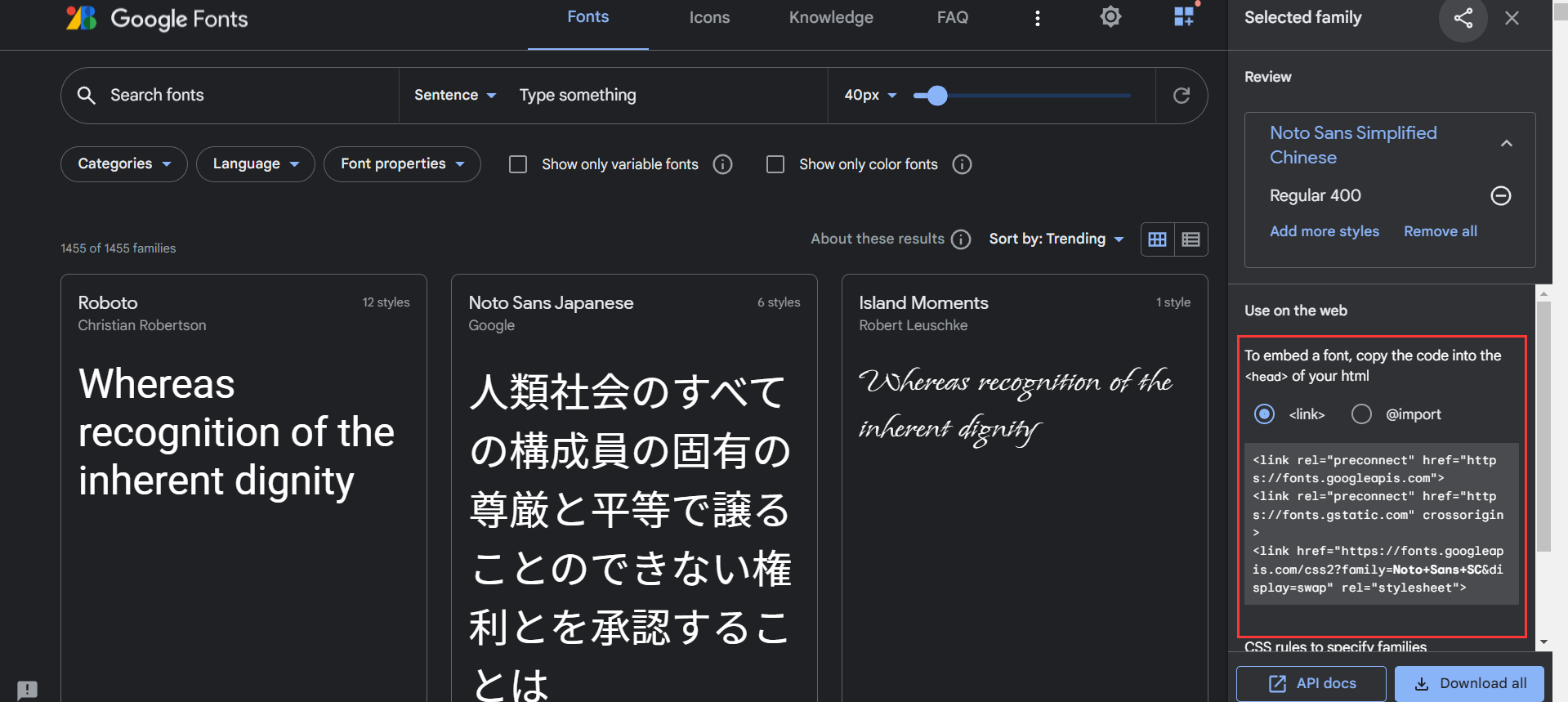
如此一来,我们可以做接下来一个案例.使用Google Font的字体美化我们的页面.
首先登录Google Font,选择想要的字体(这里我选择的是Noto Sans Simplified Chinese),选择后获得代码.

将代码黏贴到我们的html文本中.

选择器中选择器添加
html{
font-family:font-family: 'Noto Sans SC', sans-serif;
}
即可看到页面发生了变化:

2.3.CSS与盒子模型
CSS的编写使用好像是围绕着一个个盒子展开的--设置尺寸,颜色,位置等.页面里大部分HTML元素都可看做若干层叠的盒子.
CSS布局主要就是基于盒子模型,每个占据页面空间的块都有这样的属性:
- padding:即内边距.
- border:即边框,紧接着内边距的线.
- margin:即外边距,围绕元素外部的空间.
基于此,我们可以动手修改页面让其变得稍微好看一点.
完整css代码如下:
html {
font-family: 'Noto Sans SC', sans-serif;
/*font-size: 10px;*/
background-color: #00539F;/*橘色背景*/
}
h1{
font-size: 50px;
text-align: center;/*文字居中*/
margin: 0;/*取消页面上边距*/
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}
p, li{
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}
img{
display: block;/*图片是内联元素,使用display: block赋予其块级功能,使其有外边距*/
margin: 0 auto;/*居中*/
}
body{
width: 600px;/*强制页面600像素宽*/
margin: 0 auto;/*第一个值表上下,第二个值表左右,auto表示左右平衡*/
background-color: #FF9500;/*字的背景改为蓝色*/
padding: 0 20px 20px 20px;/*设置内边距,让文内容与四周来点空间*/
border: 5px solid black;/*设置了一个'黑框'*/
}
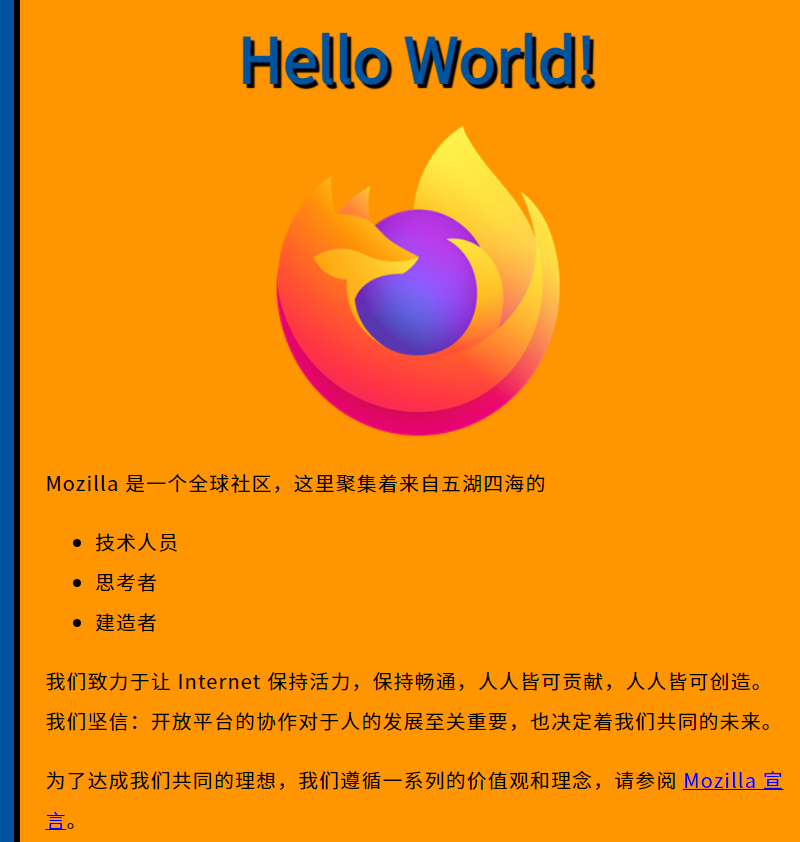
成果:

3.JavaScript的基础入门
新建scripts/main.js.在上一行加入引入标签(防止H1还没被渲染就被DOM操作造成一些问题)
<script src="scripts/main.js"></script>
打开main.js,输入以下代码
let myHeading=document.querySelector('h1');
/*DOM操作,返回文档中h1匹配的第一个Element对象*/
myHeading.textContent='Hello World!';
/*使其的内容文本变为Hello world*/
刷新页面,可得大标题的文字变了:

有了以上实践,我们可以实验更多的操作:
删除之前的js代码,并放入随意一张图片到images内.
键入以下代码
let myImage=document.querySelector('img');//选择img元素
myImage.onclick=function (){//添加监听点击属性
let mySrc=myImage.getAttribute('src');//选择img元素的src属性
if(mySrc==='images/firefox-icon.png'){//如果src等于icon就换成自己的图
myImage.setAttribute('src','images/firefox2.png')
}
else{//否则换回icon
myImage.setAttribute('src','images/firefox-icon.png');
}
}
保存后点击图片,可以发现图片发生了切换,再点击可回复原样.(图片为AI绘画生成无版权)

3.2 添加个性化欢迎信息
在<script>标签前添加以下代码:
<button>
切换用户
</button>
在JavaScript中添加如下代码:
let myButton=document.querySelector('button');
let myHeading=document.querySelector('h1');
function setUserName(){//创建设置用户名的函数,但函数需要调用
let myName=prompt("请输入你的名字");
//弹框告诉用户输入用户名
localStorage.setItem('name',myName);
//设置名字
myHeading.textContent='Mozilla 酷毙了,'+myName;
//设置标题
}
if(!localStorage.getItem('name')){
//初始化
setUserName();
}
else{
let storedName=localStorage.getItem('name');
myHeading.textContent='Mozilla 酷毙了,'+storedName;
}
myButton.onclick=function (){
//当用户点击切换用户时,再次弹框设置名字
setUserName();
}
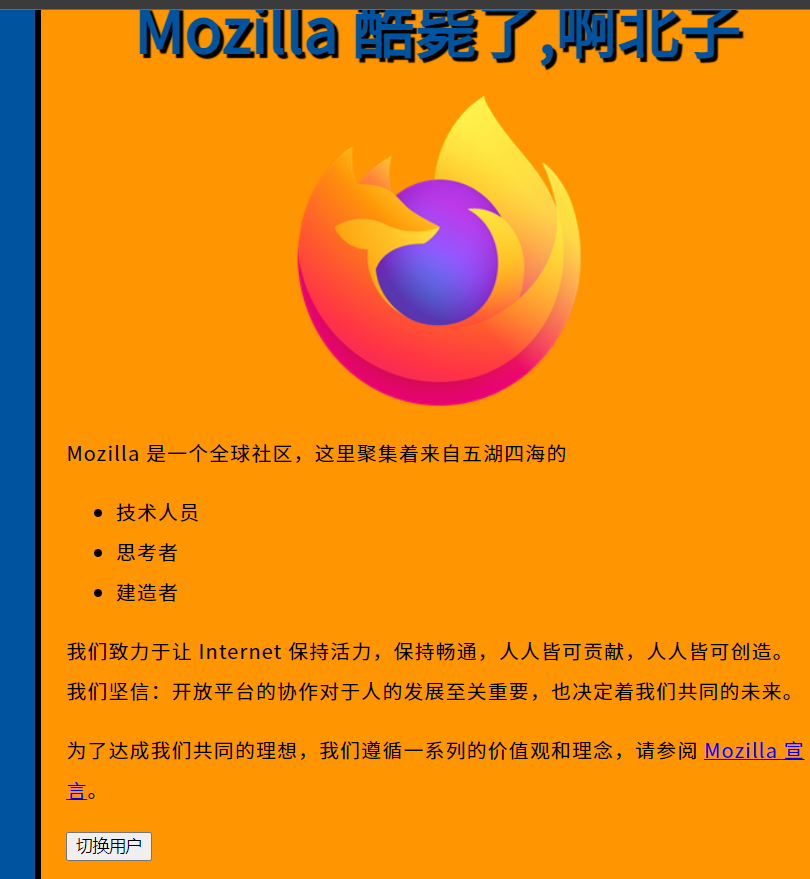
结果如下:

当我们第一次打开界面或点击切换用户并点击取消时,会出现以下情况:

这是因为变量还未复制,引用不存在.
要避免这个问题,可以更新setUserName()来检查用户输入.
function setUserName(){//创建设置用户名的函数,但函数需要调用
let myName=prompt("请输入你的名字");
//弹框告诉用户输入用户名
if(!myName){
//如果输入错误则递归调用,重新运行函数
setUserName();
}
localStorage.setItem('name',myName);
//设置名字
myHeading.textContent='Mozilla 酷毙了,'+myName;
//设置标题
}
这样页面就正常运作了.
4.发布自己的网站.
本来以为这个对我这个没有服务器没有域名的人没啥用.
结果发现有通过github发布的方法.
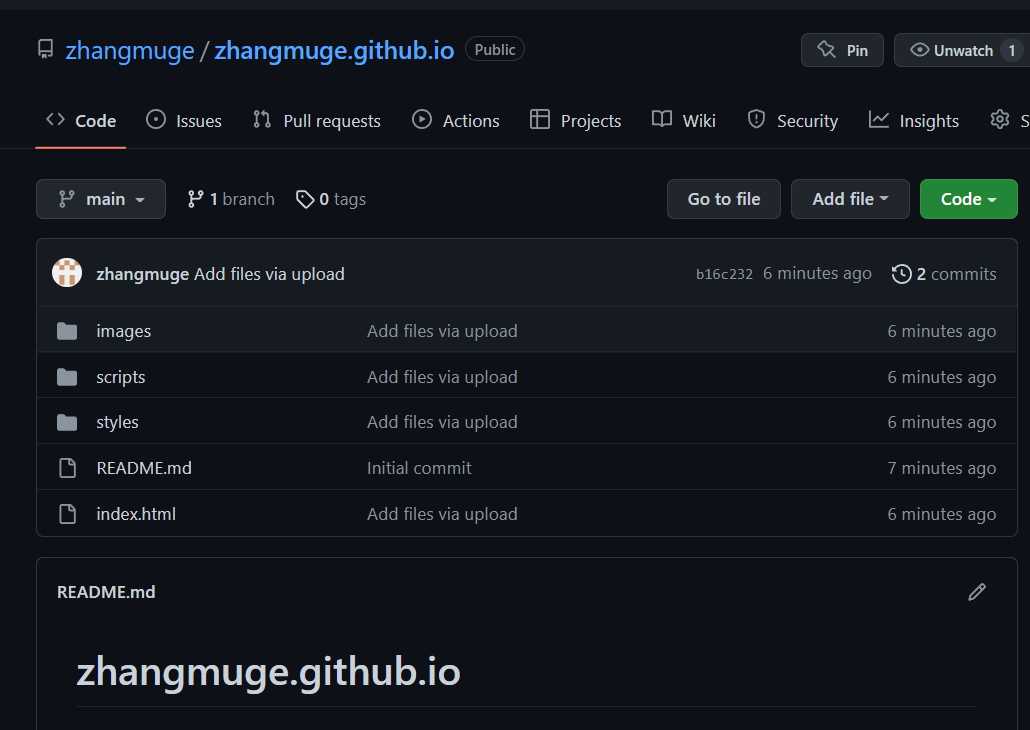
在github中创建新的Repository,Repository name填写[username].github.io,这里username是自己用户名,然后在创建的仓库中上传自己的所有文件,确保入口文件命名为index.html,如图.

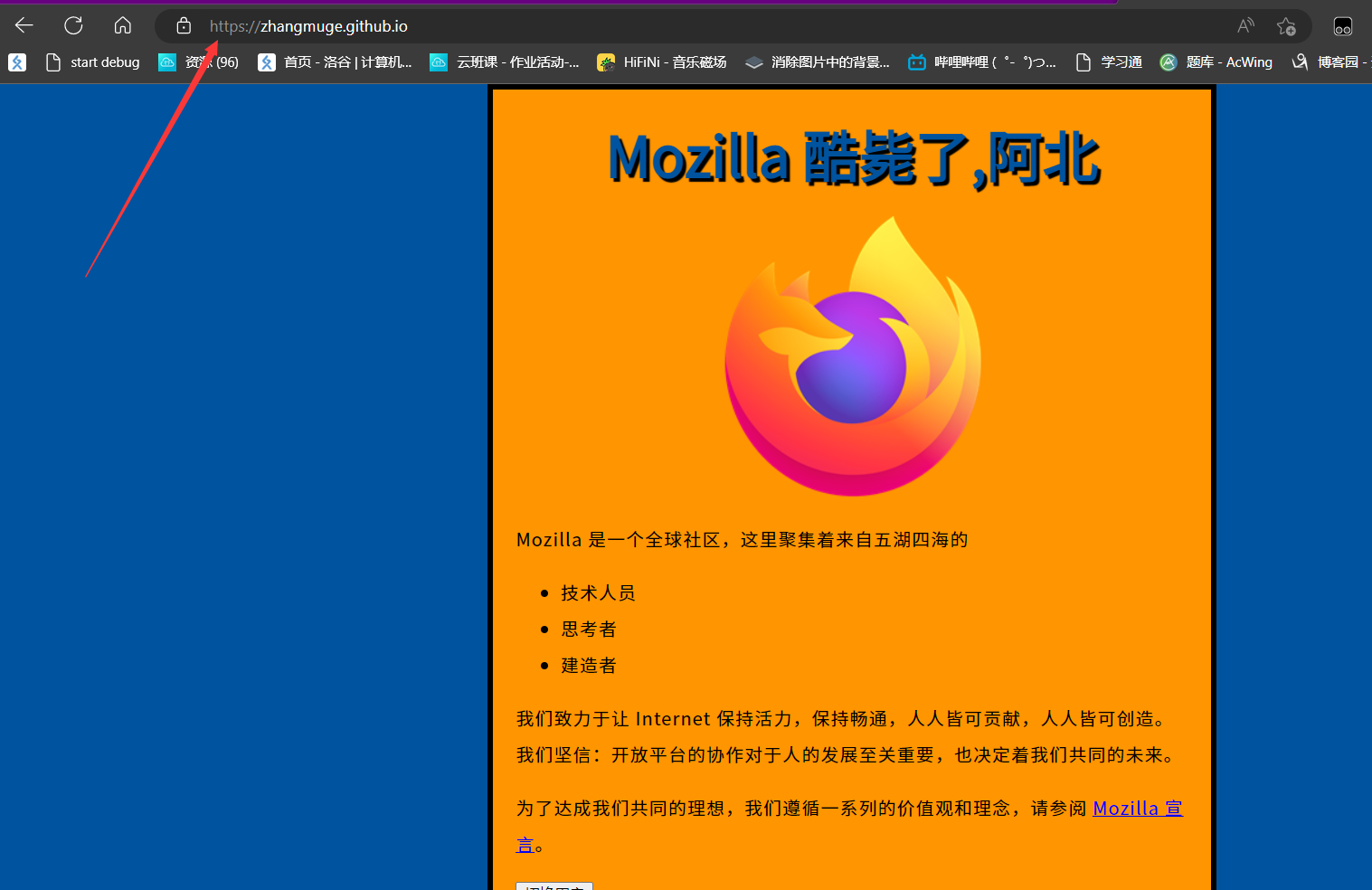
过一会后,浏览器输入刚刚的仓库名(URL),即可访问到我们的网站.
我的网站:zhangmuge.github.io

4.Web如何运作
摘抄MDN的说法
假如你生活在一个封闭的村子叫做“盘溪新村”,村子盛产苹果。
-
互联网:好比地球上众横交错的道路。
-
网络连接:道路通到了村子路口。从此,村子里的苹果就可以运出去卖了。
-
TCP/IP:为了将村里的苹果能规范有效的运卖出去而不出问题,村长作出如下规定:“用规格刚好 20 cm * 20 cm * 20 cm 的泡沫箱来装,之后外面又用相应规格的纸箱包裹上,最后打上透明胶”。并且要求,对方收到时,一定要外包装完好,不然就会补发。而且还给对方发了一张发货单,明确说明了,苹果有多少,是用什么方法包装的,只有货和发货单对上了,对方才会确认收货。
-
DNS:突然一天,郭德纲想吃苹果,就跟于谦说,“我听说盘溪新村(域名)的苹果好,要他们那个套餐一选项啊!”,于谦一听,得,也不知道盘溪新村在哪,打开地图查(DNS)吧,一查,好嘛,江苏省苏州市(IP 地址),于是于谦去了苏州,找了村子,告诉村长,要套餐一,要用顺丰快递,并且留下了北京德云社的地址。
-
HTTP:过了几天,德云社的人一看,有快递来了,来了这么一句,“只收‘顺丰’,拒收其他快递”。司机忙说,“是顺丰,是顺丰”,这才对上暗号,德云社的人收下了货。
-
组成文件
:送来的货可不止一车,而且也不止一种苹果,这车是红富士,那车黄富士的。
- 代码:有点像,村长事先安排的说明书,让司机到了地方,如何卸车,货放到什么位置,而德云社的看说明书,知道什么样的苹果放到什么位置上,什么样苹果如何食用最佳,等等。
- 资源:不同种类的苹果。
当在浏览器输入网址时,发生了以下的事
- 浏览器在域名系统(DNS)服务器上找出存放网页的服务器实际地址(找出商店的位置).
- 浏览器发送HTTP请求信息到服务器来拷贝一份网页到客户端(你走到商店并下单).这条信息包括其他所有客户端和服务器之间传递的数据都是通过互联网使用TCP/IP协议来传输的.
- 服务器同意客户端的请求后,会返回一个"200 OK"的信息,意味着"你可以查看这个网页,给你",然后开始将网页的文件以数据包的形式传输到浏览器.(商店给你商品,你将商品带回家).
- 浏览器将数据包聚集成完整的网页然后呈现给你(商品到达).
4.1 解析组成文件的顺序
- 浏览器首先解析 HTML 文件,并从中识别出所有的
<link>和<script>元素,获取它们指向的外部文件的链接。 - 继续解析 HTML 文件的同时,浏览器根据外部文件的链接向服务器发送请求,获取并解析 CSS 文件和 JavaScript 脚本文件。
- 接着浏览器会给解析后的 HTML 文件生成一个 DOM 树(在内存中),会给解析后的 CSS 文件生成一个 CSSOM 树(在内存中),并且会编译和执行解析后的 JavaScript 脚本文件。
- 伴随着构建 DOM 树、应用 CSSOM 树的样式、以及执行 JavaScript 脚本文件,浏览器会在屏幕上绘制出网页的界面;用户看到网页界面也就可以跟网页进行交互了。
附.笔记使用了图床功能,因为图片是不能在Markdown中保存的,导致我用Typora复制到博客园每次都要重新复制图片.Typora自带的PicGO解决了这个问题.在写这篇笔记之前先把这个搞定可以省很多事.
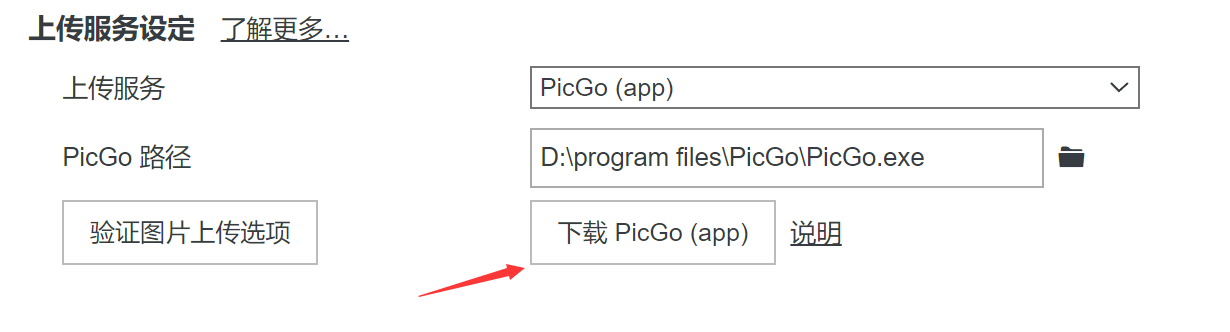
首先下载PicGO app,Typora中有导向

安装后选择自己要用的图床,图床设置这里不表,我用的github,因为懒得注册gitee..
参考链接:PicGo+GitHub使用_我想养只汤姆猫的博客-CSDN博客_picgo github
注意现在github中的默认分支都是main而不是master,要自己调整一下.
将图片上传测试成功后,打开配置,将配置复制出来.

再使用PicGO Core,下载后打开配置文件,将配置文件黏贴进去(这样使用会比APP清爽一点),将Typora的图片方式改为上传,即可使用图床.当你黏贴一张新的图片时,会将图片传到github而不是本地,并且在本地保存图片的访问链接,这样就可以跨笔记访问这些图片了.
查看源代码:
完.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号