团队开发个人日志-day5
<!-- 右侧主内容区 -->
<el-container>
<div v-show="activeIndex === '1'" class="content-area">
<el-card shadow="never">
个人信息页面内容...
</el-card>
</div>
<div v-show="activeIndex === '2'" style="width:100%">
<!-- 头部导航 -->
<el-header style="border-bottom: 1px solid #e6e6e6">
<div class="type-buttons">
<el-radio-group v-model="activeType" size="medium">
<el-radio-button
v-for="type in orderTypes"
:key="type.value"
:label="type.value"
border>
{{ type.label }}
</el-radio-button>
</el-radio-group>
</div>
</el-header>
<!-- 主要内容 -->
<el-main>
<!-- 工单展示区 -->
<el-card class="order-card" shadow="hover">
<el-table
:data="filteredOrders"
stripe
style="width: 100%"
highlight-current-row>
<el-table-column label="工单编号" prop="orderNo" width="180"></el-table-column>
<el-table-column label="设备名称" prop="deviceName"></el-table-column>
<el-table-column label="工单状态">
<template slot-scope="scope">
<el-tag :type="statusStyle[scope.row.status]">
{{ statusText[scope.row.status] }}
</el-tag>
</template>
</el-table-column>
<el-table-column label="提交时间" prop="createTime" width="180"></el-table-column>
<el-table-column label="操作" width="180">
<template slot-scope="scope">
<el-button
type="text"
@click="handleDetail(scope.row)">
详情
</el-button>
<el-button
v-if="scope.row.status === 1"
type="text"
style="color: #67C23A"
@click="showAssignDialog(scope.row)">
派单
</el-button>
</template>
</el-table-column>
</el-table>
<el-dialog
title="选择工程师"
:visible.sync="assignDialogVisible"
width="30%">
<el-select
v-model="selectedEngineer"
placeholder="请选择工程师"
filterable
style="width: 100%">
<el-option
v-for="engineer in engineers"
:key="engineer.id"
:label="engineer.name"
:value="engineer.id">
<span style="float: left">{{ engineer.name }}</span>
<span style="float: right; color: #8492a6; font-size: 13px">
{{ engineer.department }}
</span>
</el-option>
</el-select>
<span slot="footer" class="dialog-footer">
<el-button @click="assignDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="assignOrder">确 定</el-button>
</span>
</el-dialog>
<!-- 分页 -->
<el-pagination
background
layout="prev, pager, next"
:total="total"
:page-size="pageSize"
@current-change="handlePageChange"
style="margin-top: 20px">
</el-pagination>
</el-card>
</el-main>
</div>
<div v-show="activeIndex === '3'" class="content-area">
<el-card shadow="never">
联系我们页面内容...
</el-card>
</div>
</el-container>
</el-container>

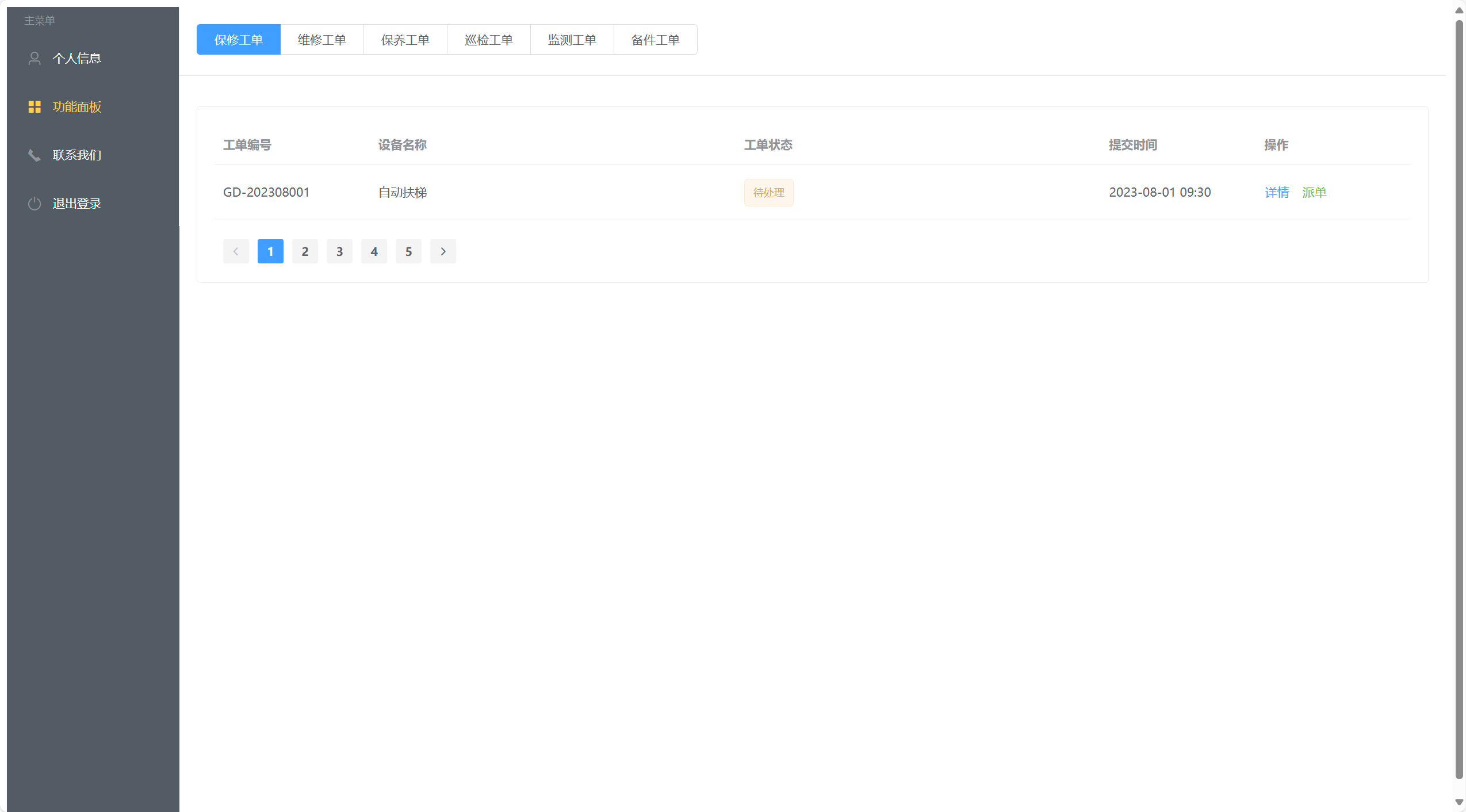
经理页面工单展示


 浙公网安备 33010602011771号
浙公网安备 33010602011771号