Python学习笔记6:Web应用
Python学习笔记6:Web应用
进入21世纪,Web开发相当火热,如果一门语言不支持Web开发,我估计也不好意思说自己强大,今天我们就来探索一下Python在Web开发中的能力。
简单起见这里就沿用《Head first Python》一书中同名章节的案例,不做修改。
本文的最终完整代码已上传到百度盘:
链接:https://pan.baidu.com/s/1MRSL0NkRHxxjcAqxp79rMA
提取码:go7m
复制这段内容后打开百度网盘手机App,操作更方便哦--来自百度网盘超级会员V1的分享
Web框架
Web框架可以理解为Web服务器上处理Http请求的服务,像PHP的最佳伙伴Apache。
Python支持多种Web框架,这里使用的是最一个简单的Web框架:flask。
flask是Python的第三方模块,所以我们需要先安装:
pip install flask --timeout=200
这个模块安装巨慢,我只能说。。。
安装好后我们可以写一个简单的程序来测试web框架:
from flask import Flask
web = Flask(__name__)
@web.route('/')
def hellow():
return "hellow world"
web.run(debug=True)
其中@web.route('/')是通过函数修饰符@来重写web.route('/')以实现对web服务的根节点访问时候的响应逻辑,这里是简单的返回一个字符串。
web.run(debug=True)是启动框架服务,debug参数用于指定这是一个测试环境,任何对代码的改动都将重新触发框架服务的自动重启以使得改动生效,否则你改动代码后需要手动重启框架。
现在我们可以通过python运行这个脚本来启动web服务:
python test.py

现在通过浏览器访问这个web应用:

一个最简单的web应用我们就搭建好了,后边来进一步完善它。
我们接下来会实现一个Web应用,一共有两个页面,一个页面用于输入2个字符串,然后检测第一个字符串中包含有哪些第二个字符串中的字符,然后在另一个页面中显示结果。
使用模板
当然我们可以直接在Python代码中加入字符串的方式构建Html页面,但这种方式对维护代码相当不友好,而且也没有遵循Web开发中应该尽量将前端代码与后端代码分离这一原则。
所以我们需要用到模板,如果你使用过PHP开发过Web的话应该不陌生,模板的本质就是通过一些约定好的标签实现在前端页面中嵌入后台代码控制,包括输出数据,循环等。
这里我们将使用flask配套的模板引擎jinjia2。
我们先建立一个完整的web应用目录:

index.py将作为web应用的启动文件。static是存放css等静态资源的目录。- templates将存放模板文件。
本文使用的资源来自《Head first Python》一书附赠的源码,原始下载地址在这里。
这里在百度网盘再上传一份:
链接:https://pan.baidu.com/s/1oCg38Igw03eZzd8gWprXdA
提取码:yzea
复制这段内容后打开百度网盘手机App,操作更方便哦--来自百度网盘超级会员V1的分享
将模板和css文件加入项目目录,现在项目目录长这样:

现在我们编写index.py,用模板引擎渲染产生html的方式来响应两个页面请求:
from flask import Flask, render_template
web = Flask(__name__)
@web.route('/')
def index() -> 'html':
"""展示一个字符串匹配的查询页面"""
return render_template("entry.html", the_title="字符串匹配")
@web.route("/results", methods=["POST"])
def results() -> 'html':
"""展示一个结果页面"""
return render_template("results.html")
web.run(debug=True)
其中引入的render_template函数用于模板渲染,这个应该很好理解。当然,在渲染的时候我们要根据模板中需要嵌入哪些数据来传入相应参数。
而@web.route("/results", methods=["POST"])中的methods参数指定了该路径可以接受的http请求类型,默认是GET,因为这里是接受form表单提交,所以使用POST。
因为与原始代码的路径命名并不完全相同,我们还需要修改一下模板文件entry.html:
{% extends 'base.html' %}
{% block body %}
<h2>{{ the_title }}</h2>
<form method='POST' action='/results'>
<table>
<p>Use this form to submit a search request:</p>
<tr><td>Phrase:</td><td><input name='phrase' type='TEXT' width='60'></td></tr>
<tr><td>Letters:</td><td><input name='letters' type='TEXT' value='aeiou'></td></tr>
</table>
<p>When you're ready, click this button:</p>
<p><input value='Do it!' type='SUBMIT'></p>
</form>
{% endblock %}
我们现在可以启动web服务来检验一下成功了:
python index.py
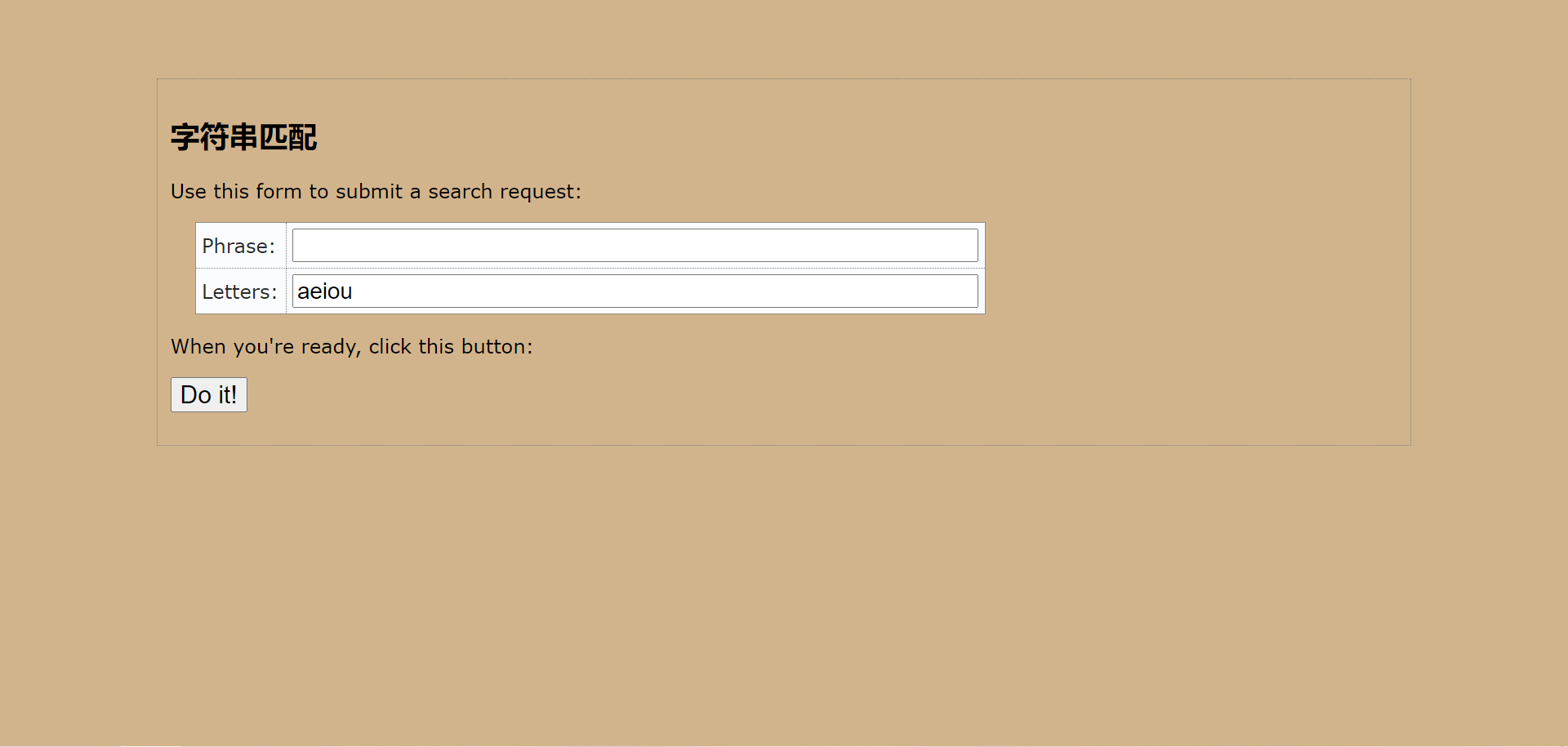
在浏览器访问http://127.0.0.1:5000/

输入字符串后点击Do it!。

完善Web应用
好了,页面跳转正常,我们现在可以填充业务代码了。
from flask import Flask, render_template, request
web = Flask(__name__)
@web.route('/')
def index() -> 'html':
"""展示一个字符串匹配的查询页面"""
return render_template("entry.html", the_title="字符串匹配")
@web.route("/results", methods=["POST"])
def results() -> 'html':
"""展示一个结果页面"""
string = request.form['phrase']
search = request.form['letters']
results = set(string).intersection(set(search))
return render_template("results.html", the_phrase=string, the_letters=search, the_results=str(results))
web.run(debug=True)
这里我们需要导入一个新的模块request,通过它我们可以接收http请求传入的参数,如request.form就是form表单中的数据。
我们通过以下四行代码完成了从表单中获取数据,处理数据,然后返回结果并渲染到模板中显示回页面的功能:
string = request.form['phrase']
search = request.form['letters']
results = set(string).intersection(set(search))
return render_template("results.html", the_phrase=string, the_letters=search, the_results=str(results))
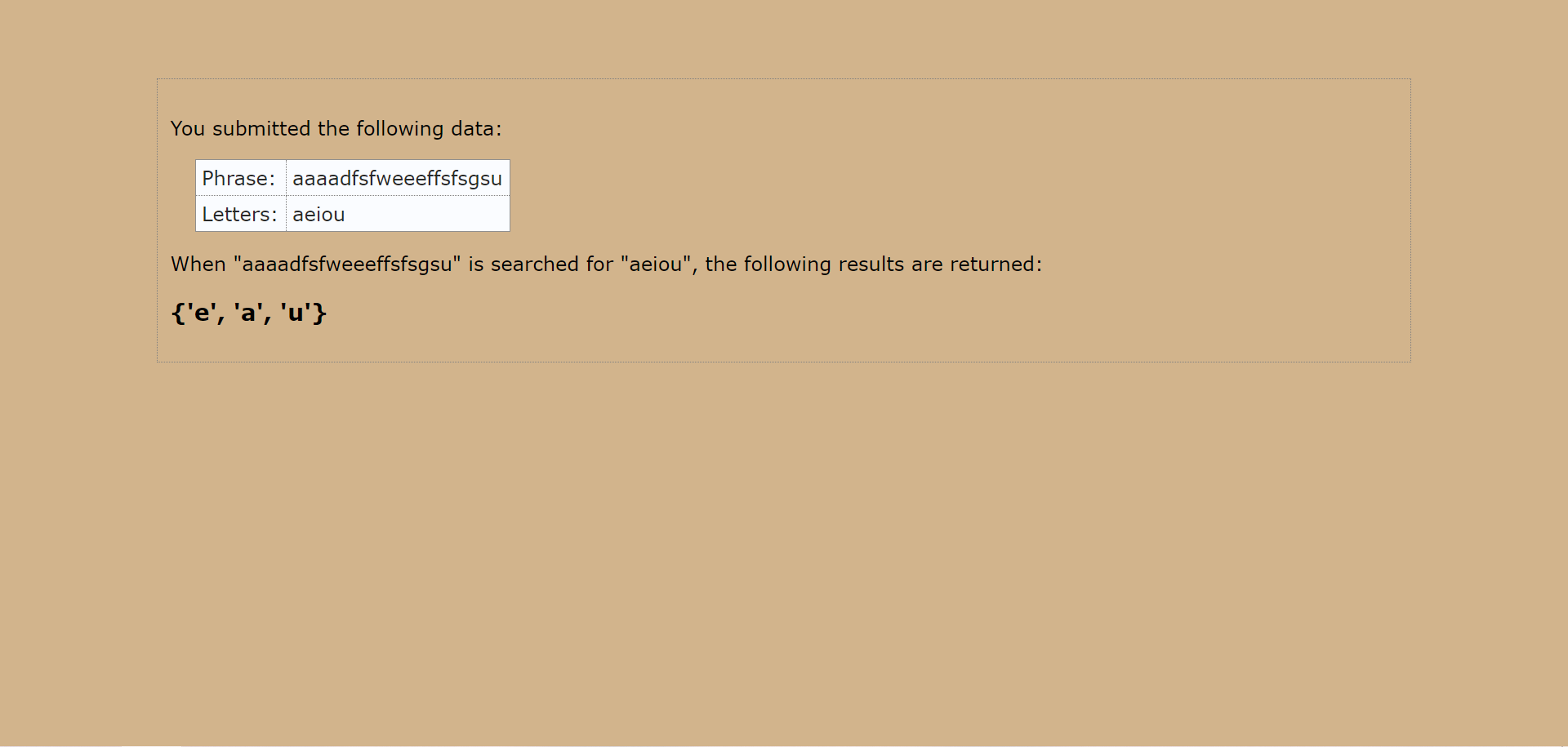
现在我们重新访问页面:
因为之前说过的,我们使用了debug方式启动web应用,所以这里无须手动重启,它会自动重启。

点击按钮后会显示:

现在我们已经在本地完成了一个简单的web应用,《Head first Python》中还在附录中介绍了如何将Python应用托管到网站上,这部分内容稍后我会在Python学习笔记番外中探索。
谢谢阅读。

