新闻详情——图片验证码逻辑处理
等我们点开网页,右上角有一个登录与注册,点开注册
每次打开都会发送一个新的图片验证码,但是现在点开只会发送一个默认的图片验证码

我们先来处理这一个逻辑问题
1.图片逻辑处理问题

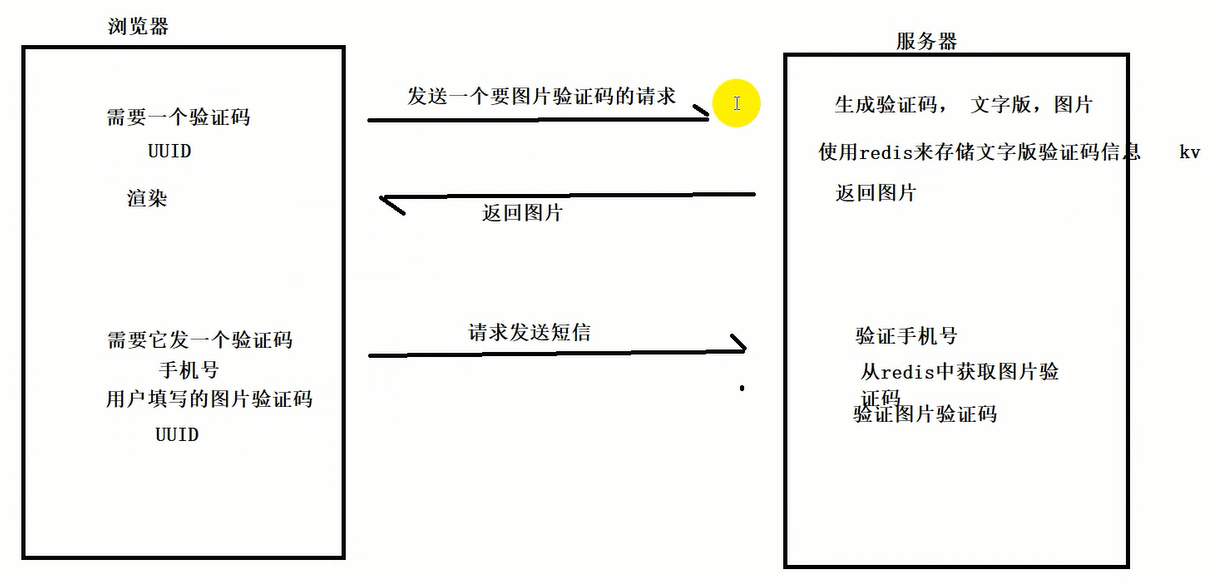
我们注册其实就是浏览器和服务器之间的传递,打开注册的时候,会像服务器发送一个请求,请求什么了。
请求一个图片验证码(验证码分为文字和图片),服务器接收到请求之后会生产一个图片验证码,在返回图片,让浏览器渲染。到这一步我们对一开始要求点开注册会出现新的验证码已经结束了。
但还是有一点小瑕疵
图片验证码处理完之后,手机验证码又来了,当你获取手机验证码时要满足几个条件,必须要有手机号和图片验证码才能获取手机验证码。
向服务器发送手机号和图片验证码,但是我们上面并没有存储图片验证码,所以并不知道,这就是我们说的小瑕疵了。
这个时候把图片验证码的文字版存在redis里面,在从redis中获取图片验证码,来校验。一般redis都是键值,那么我们用什么方式来获取键好了。
在redis里都是用的get获取键的,但是这里我们有一个更好的选择,那就是UUID。UUID可以细分每一个信息,给它独立的乱码来区分。
当然了,这个UUID是在浏览器中生成的,发送图片验证码请求的时候一并发送过去的。
在下次请求发送短信,把手机号和图片验证码带到服务器时,顺带一个UUID,可以用这个UUID来取redis中存储的文字验证码来校验图片验证码是否正确。
好了,这里我们的逻辑就处理完成了!
2.验证模块处理
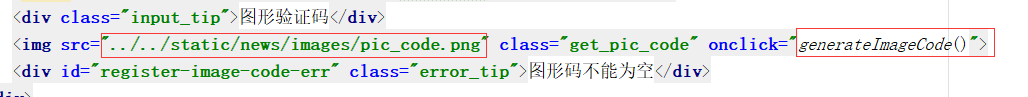
我们先把前段的内容写一下,点开templates下的index,找到注册表单,点开第二个红框


进入之后,看红框,这个意思是存储图片验证码,相当于做了一个全局的,因为我们后面还要发送短信验证码,还要把图片验证码给人家,声明了一个全局,好获取一些。
在下面的字典中写入代码:
//生成UUID imageCodeId = generateUUID() //构造一个url地址 var url = ""
上面的imageCodeId = generateUUID()后面的代码是个函数,它是干什么的,是生成UUID的。
为什么下面不写了,是因为我们不知道它的路由和视图函数,我们在info下的modules目录下,新建一个passport文件夹,再在里面建一个views.py文件
和之前写蓝图一样,只是views.py的蓝图实例化,名字用当前文件夹的名字


写好之后,你的app不知道做了这步操作,在info>init中导入蓝图,还是导入我们之前导入蓝图的下面,毕竟是后面写的,免得报什么错误

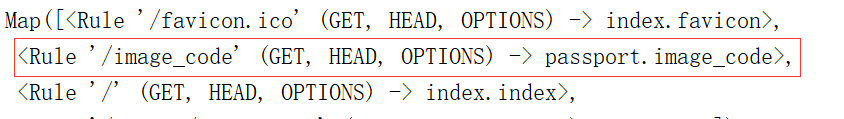
我们运行之后,会出现我们的路由的名字,为了保证路由不会和其他的路由一样,我们要加一个前缀。

在你的passport>init中写入:
from flask import Blueprint passport_blue = Blueprint("passport",__name__,url_prefix="/passport") from . import views
记住:
前缀名前面一定要加斜杠,不然会报错。
但是写入前缀名之后,你的路由可以不用加入斜杠,但是为了美观我们还是加上。
来把刚刚空下的代码补全:
上面我们完成了路由和视图函数。那么我们就直接把路由复制到里面

function generateImageCode() { //生成UUID imageCodeId = generateUUID() //构造一个url地址 var url = "/passport/image_code" }
现在UUID需要和图片验证码一起发送过去,可以仿造get请求发送过去
get写法是一个问号加上一些键值段的形式。
在路由后面加上一个问号,在把imageCodeId=作为一个键写进去,再在后面用加号拼接一下UUID
function generateImageCode() { //生成UUID imageCodeId = generateUUID() //构造一个url地址 var url = "/passport/image_code?imageCodId="+imageCodeId }
看下面的红框,img src后面是存储路径,但是这里把存储路径写死了,我们要修改一下,把第一个红框删了

在刚刚的代码中写入
function generateImageCode() { //生成UUID imageCodeId = generateUUID(); //构造一个url地址; var url = "/passport/image_code?imageCodId="+imageCodeId; //动态修改src $(".get_pic_code").attr("src",url) }
这里用的是js写法,$是过滤器的意思,因为我们要找到img,点代表着class属性,class属性不就是后面写出来的get_pic_code吗
attr是修改相关内容属性的,你要修改src,那么就写进去,在把咱们写好的url写进去就完成了
但是你想知道你到底运行有没有作用,那么我们在刚刚写的views文件中写代码
info>modules>passport>views
先导入一个request包
from flask import request
在你的是视图函数下写入
@passport_blue.route("/image_code") def image_code(): print(request.url) #随便返回一个值 return "111"
写好之后,运行之后点击注册在点图片验证码。
回pycharm往下拉

前面就是你写的路由地址,中间是键,后面是UUID
3.图片验证码后台逻辑
这里前段已经写得差不多了,我们来写后端的。
大家在写的时候,一定要写注释,一步一步写,才能明白

# 1.接收请求(UUID) imageCodeUUID = request.args.get("imageCodId") # 2.校验UUID(判断是否为空) if not imageCodeUUID: abort(403) # 3.生成图片验证码 name, text, image = captcha.generate_captcha() # 4.将文字版存储在redis中 try: redis_store.set("image_code:" + imageCodeUUID, text) except Exception as e: current_app.logger.error(e) # 使用日志来记录日志信息 abort(500) # 5.返回图片 response = make_response(image) response.headers["Content-Type"] = "image/jpg" return response



