2021年8月9日学习笔记【Spring Boot+Vue前后端分离开发】
前后端分离:
前后端分离已成为互联网项目开发的业界标准使用方式,通过nginx+tomcat的方式(也可以中间加一个node.js)有效的进行解耦,并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务(多种客户端,例如:浏览器,车载终端,安卓,ios等等)打下坚实的基础。这个步骤是系统架构从猿进化成人的必经之路。
核心思想是前端HTML页面通过AJAX调用后端的RESTFUL API接口并使用JSON数据进行交互。
将前端代码和后端代码分开写,前端采用纯HTML页面,通过Ajax向后台请求数据,将Model展示到View中即可。
前后端开发者只需要提前约定好接口文档(URL、参数、数据类型…),然后分别独立开发即可,前端可以造假数据进行测试,完全不需要依赖于后端,最后完成前后端集成即可,真正实现了前后端应用的解耦合,极大地提升了开发效率。
前端:数据展示和用户交互
后端:负责提供数据处理接口
前端html->ajax->RESTful后端数据接口
前端应用与后端应用以json格式进行数据交互。
为什么要前后端分离?
- 关注点分离
- 职责分离
- 对的人做对的事
- 更好的共建模式
- 快速的反应变化
前后端依旧高度耦合
- 前端依赖服务端开发环境
- 在服务端View层高度耦合
- 沟通成本高
- 职责不清晰
高度耦合的前后端分工
- 沟通成本上升
- 维护成本上升
- 无法正确且快速的响应变化
- 代码的腐烂只是迟早的问题
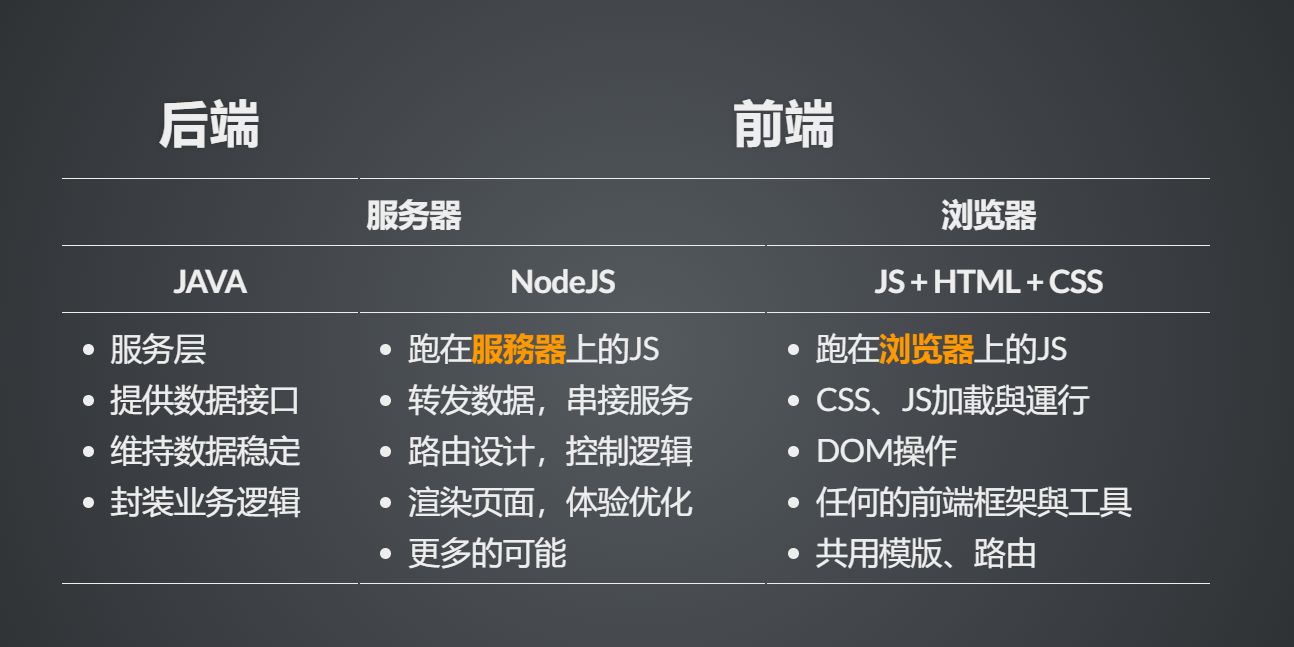
重新定义的前后端:
在服务器(JAVA) 与 浏览器(JS)的中间架了一个中间层(NODEJS)
WHY NODEJS?
- 前端熟悉的语言,學習成本低
- 都是JS,可以前后端复用
- 体质适合:事件驱动、非阻塞I/O
- 适合IO密集型业务
- 执行速度也不差

以前的Java Web项目大多数都是Java程序员又当爹又当妈,又搞前端,又搞后端。随着时代的发展,渐渐的许多大中小公司开始把前后端的界限分的越来越明确,前端工程师只管前端的事情,后端工程师只管后端的事情。正所谓术业有专攻,一个人如果什么都会,那他什么都不精。大中型公司需要专业人才,小公司需要全才,但是对于个人职业发展来说,前后端需要分离。
在传统的Java Web开发中,前端和后端代码相互参杂,耦合度很高。
早期的开发方式,前端与后端未分离,所产生的缺点如下:
- 前端无法单独调试,开发效率低;
- 前端不可避免会遇到后台代码,例如:
<body>
<%
request.setCharacterEncoding("utf-8")
String name=request.getParameter("username");
out.print(name);
%>
</body>
这种方式耦合性太强,无谓增加了前端的学习成本。
正如我们后端开发不想写前端一样,你想想如果你的后台代码里嵌入前端代码,你是什么感受?
因此,这种方式十分不妥。
- JSP本身所导致的一些其他问题 比如,JSP第一次运行的时候比较缓慢,因为里头包含一个将JSP翻译为Servlet的步骤。再比如因为同步加载的原因,在JSP中有很多内容的情况下,页面响应会很慢。
前后端分离的开发模式:
- 产品经历/领导/客户提出需求
- UI做出设计图
- 前后端约定接口&数据&参数
- 前后端并行开发( 无强依赖,可前后端并行开发,如果需求变更,只要接口&参数不变,就不用两边都修改代码,开发效率高)
- 前后端集成
- 前端页面调整
- 集成成功
- 交付
前后端分离的请求方法:
- 浏览器发送请求
- 直接到达html页面(前端:控制路由与渲染页面,整个项目开发的权重前移)
- html页面负责调用服务端接口产生数据(通过ajax等等,后台返回json格式数据,json数据格式因为简洁高效而取代xml)
- 填充html,展现动态效果,在页面上进行解析并操作DOM。
注意:
- 前后端分离并非仅仅只是一种开发模式,而是一种架构模式(前后端分离架构)。
- 千万不要以为只有在撸代码的时候把前端和后端分开就是前后端分离了。需要区分前后端项目。前端项目与后端项目是两个项目,放在两个不同的服务器,需要独立部署,两个不同的工程,两个不同的代码库,不同的开发人员。
- 前后端工程师需要约定交互接口,实现并行开发,开发结束后需要进行独立部署,前端通过ajax来调用http请求调用后端的restful api。
- 前端只需要关注页面的样式与动态数据的解析&渲染,而后端专注于具体业务逻辑。
这篇文章参考的有些观点可能有些落伍,等有时间梳理一下。



