敏捷软工 - 提问回顾与个人总结
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 2021春季计算机学院软件工程(罗杰 任健) |
| 这个作业的要求在哪里 | 提问回顾与个人总结 |
| 与本作业对应的博客 | 《构建之法》& CI/CD调研 |
| 我在这个课程的目标是 | 提升软件开发能力与团队意识 |
| 这个作业在哪个具体方面帮助我实现目标 | 总结本学期软件工程心得体会 |
1. 问题回顾
- 学期初的提问链接:《构建之法》& CI/CD调研
1.1 敏捷软工过去的团队项目后来怎样了?
学期初提出这个问题,是因为这门课的助教很多都是去年敏捷软工的参与者,我想也许可以在评论区得到回复(虽然并没有)。而在一学期的课程接近结束的当下,这个问题本身已经变得不再重要,更重要的问题在于——谜语人队的团队项目将会怎样?我们对“观隅”的未来抱着怎样的期许?在《构建之法》的尾声,幽默的语调正道出残酷的现实:
维护阶段:课程结束了,同学们对自己的产品没有任何维护,放假了!
最后,大部分同学都说这门课特别没用,自己根本没学到什么东西,老师特别烂。然后下个学期,新的一批学生会重复这一过程……
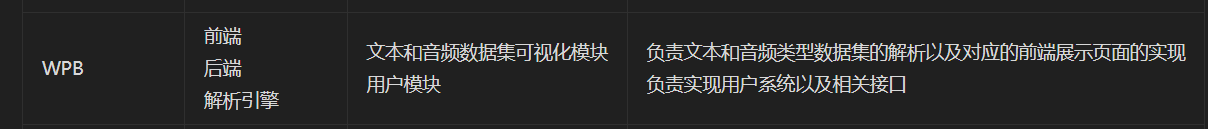
仅就项目的可维护性而言,我对于观隅还是抱有自信的:无论是前端的组件化设计与严格的Typescript约束与Husky自动检查、抑或是后端完备的单元测试与说明文档,还有我们“不需要之一,绝对是最棒”的CI/CD流程(wpbyyds),我想如果有新成员并且对React或者Django有一定了解的话,是可以快速融入到开发工作中的;不过关于观隅本身需求的目标合理性与目标完成度,Beta阶段评审的结果显然更有说服力,我想这里就不必鞭尸了orz。
这几天Beta评审时被罗杰老师指出的本地化做的不够好的Bug已经修复,其他评审表中谈到的布局问题和配色问题由于本身的技术难度与审美难度,感觉确实没有维护的动力。观隅的故事在我们的手中已经告一段落,也许在开源到csdn或codechina之后,又会有新的续集呢?
1.2 单元测试由最熟悉代码的人来写是否足够呢?
学期初我的想法是:单元测试同时应该由模块的设计者进行,因为他们对于整体功能有清晰的把握,能克服个人理解代码的局限性。而在本学期结队项目与团队项目的实践中,我对于单元测试的作用又有了新的理解:
- 结队项目阶段:这是本学期敏捷软工比较艰难的时期,由于需求说明书的复杂性,在做单元测试时仅靠个人的力量是很难覆盖所有情况的,因此通过Issue区的线上讨论与组内的线下讨论,不断丰富测试用例与覆盖率,才能通过强测。
- 团队项目阶段:后端的情况我并没有深入了解,但应该是达到了课程组的要求;而前端部分虽然有诸如Mocha、Jest这样的测试框架(我们使用的React默认集成了Jest),但不同小组都心照不宣地没有做前端的单元测试。
为此,也许可以从敏捷开发的工作流程中做一些“辩护”:后端理想的开发流程是TDD(Test-Driven Development)的,因此通常要求达到90%以上的单元测试覆盖率,从而保证每一次迭代都处于预料之中;而前端则更接近于BDD(Behavior-Driven Development),注重对行为以及某个具体需求进行测试,前端的单元测试也是近几年伴随着Web应用复杂度的提高而兴起的。
在我们实际的开发中,一方面我们开发的Web应用是单页面应用,整体并不复杂,RD的每一次浏览都是在验证前端行为与代码的正确性;另一方面,观隅前端开发的掣肘在于React陡峭的学习曲线以及由此带来的一系列人力紧缺问题,很多时候由于中英文资料较少,框架本身迭代快,往往需要花费比预期更多的时间,在一次次的失败中摸索出某个具体问题的最佳实践。因此最后前端的测试做得并不好。
说到这里看上去有些跑题,但其实答案早已明确:如果条件允许,单元测试当然是越多越好,除了代码的编写者进行测试,也由模块的设计者等进行测试。而伴随着前端业务逻辑复杂度的提升,为了防止代码自身的劣化与成为重构的绊脚石,单元测试也是必须的。
1.3 2021年,“全栈工程师”们都去哪里了?
在第一次作业阅读提供的往届优秀博客中,我看到很多学长的职业规划都是成为一名全栈工程师,然而这个词语如今似乎早已不再流行,提供的岗位也比职责更加明确的前端、后端少了不少。在网上搜索相关的问题,大部分回答都在劝退:一方面更加明确的分工是大势所趋,企业所需要的是可替换的人才;另一方面过多的领域也让全栈工程师难以深入钻研某一个方向。
在我们的团队里就有一位“全栈工程师”。他既是组长,也负责数据集解析,后来还负责后端用户接口实现,再后来还到前端调CSS和写数据可视化,最后的答辩也是由他进行的。而在公司之中,伴随着RD对业务的熟悉与自身能力的精进,往往也会不再局限于单纯的需求开发,而开始同时承担PM(自己提出新的技术需求)、DA(进行数据分析)的工作(参考对象:我的Mentor)。

“当我们谈论‘全栈工程师’的时候,我们说的究竟是‘交响乐作曲家写各个乐器的乐谱’,还是‘演奏家满场奔走,操作各种乐器’呢?”,我想“全栈工程师”这一职位的消失反而是好事,因为这一名词所试图描述的也许就是不仅有扎实的技术功底,还能对整体工作带来促进作用的人才。而经过本学期软工的抗压能力、产品需求分析能力、市场推广能力以及编程能力训练之后,在座的各位都有着成为一名优秀的全栈工程师的潜力吧。
1.4 结对编程在双方差距较大时的意义是什么?
结对编程的一个重要作用就是由老手带领新手迅速熟悉开发环境,新手可以得到及时反馈,从而快速融入到新环境中。
在团队项目阶段,我们组内在冲刺阶段和Debug阶段时用到了结对编程的方法。Debug时,每个人都会基于自己的理解提出可能的解决方案,类似于进行头脑风暴,对于最后解决问题也是有启发意义的。

虽然大多数时候是几个小时过去了,结对成员依然在不断尝试……
1.5 如何避免A/B Test提升运行成本?
观隅并没有进行A/B测试,一方面我们的用户体量小,另一方面目前实现的功能比较简单,没有太多对比优化空间。
良好的代码规范以及基础设施是能降低A/B测试成本的,比如建立面向PM和RD的A/B测试申请平台,完善审批流程,在代码中定义清晰的A/B测试规范,都能减少A/B测试带来的开销。
2. 新的问题
2.1 引入新技术需要考虑哪些问题?
坦言之,使用React+Typescript这一我们并不熟悉的前端技术栈,是观隅开发遇到的最大的阻力。这是我在Alpha阶段负责决定前端技术栈时犯下的最大的错误,也对前端团队带来了负面影响。如今回想还是在于对于团队所不熟悉的技术缺乏长时间的调研与可行性评审,最后增大了开发难度。
虽然初衷是美好的:Typescript能对类型起良好的约束作用,避免JS本身动态性引起的问题;React Hooks能让开发者聚焦于动作结果,减少了心智负担;Material UI 符合谷歌设计规范,贴近人工智能所承载的科技感。但实际开发时出现的种种Bug和资料不足的问题却造成了很大的困扰,很多时候为了使用一些其他框架又不得不跳过ts的检查……最后看来并没有达到预期。

第一次,有了喜欢的UI库,还得到了ES新特性的加持,还有与Vue对应的另一大框架,三份喜悦相互重叠,这三重的喜悦又带来了更多更多的喜悦,本应已经得到了梦幻一般的幸福时光,然而,为什么,会变成这样……(白学家落泪)
2.2 如何让测试用在刀刃上?
在Beta阶段展示时,我向题士组进行了提问:他们的各类单元测试、压力测试都做得很好,但在UE/UX方面,却因为按键热区太小,用户往往需要多次点击才能命中按钮,在一定程度上影响了使用体验。这确实是难以被量化,却又与用户体验最紧密相关。是否能让测试更加聚焦于关键问题,能否从测试标准上解决这一问题呢?
3. 实践中学到的知识点
3.1 需求
我们所选择的是课程组提供的选题,团队中大部分成员其实并没有系统地学习过深度学习相关知识,因此NABCD分析对于这一阶段来说是必不可少的。通过流程化分析可以让我们从用户角度考虑问题,尽快从适应阶段过渡到正轨中。
3.2 设计
设计阶段需要明确产品提供的功能,在开发过程中可能需要结合实际情况砍掉一些优先级不那么高的功能。此外设计也可以理解为整体用户交互的设计,在这次团队项目中我负责了最开始的Mockup原型设计与最后的观隅整体风格统一,在这个过程中我也在不断吸收借鉴其他产品的用户界面。
虽然这与CS专业本身所学的知识似乎并不占边,但好的界面无疑能让自己的产品在多个同类型产品中脱颖而出,模仿是设计阶段的最佳实践。
3.3 实现
比起锦上添花,更重要的是先有个MVP(最小可用实现)。前端相比后端,任务量其实是难以界定的:给文本框套个矩形,可以说是完成了某个页面;但你添加适当的阴影间距增加转场动画后,这个页面可能依然没有完成……
当然,产生这一结果最主要的原因就是缺少专职的UI给出统一的设计,但对于软工小组来说基本是不可能的,所以就需要面临不同人写出的组件大不相同的问题。在这种情况下最重要的还是确保基本功能,会可视化数据集的观隅就是好鱼。
3.4 测试
覆盖率等只是测试的最低要求,压力测试、交互测试等同样重要。测试的根本是为了改善产品体验而服务的:为了能够快速开发出新版本、保证功能正确性、用户在高峰时期依然能顺利访问、用户能顺利交互等。
3.5 发布
宣传对于发布阶段来说是非常重要的,要选择目标人群进行精准推广。
3.6 维护
提供直观的反馈入口,保存引发问题的日志,并及时回应用户的反馈。
4. 个人总结
4.1 个人博客
在个人项目阶段写了三篇博客,目前来看读后感与调研、案例分析都对最后的团队项目有了不小的启发:
- 《构建之法》把软件工程中的概念细化拆解,读起来生动并不枯燥,让我对软件工程中的工作流程与人员分工都有了初步了解。也正因如此在团队项目阶段,我们格外注重CI/CD的使用。
- 案例分析作业我选择的是CSDN、牛客、知乎App的对比赛道。在后来设计观隅的原型时,我也在从当时的分析汲取灵感。
4.2 结对编程
结对编程阶段和驾驶员T佬度过了一段愉悦的摸鱼时光……T佬是我们小队的掌舵者:当我们初次讨论需求与实现时,他提出先写接口文档的标准化流程;当我在第二次结对博客中输出情绪时,他能从理性的角度向课程组提出自己的建议;当我们的结对时间由于种种原因难以对齐时,他能给出行之有效的处理方案……再次感谢T同学。而从结对本身来说,我第一次体验了Pair Programming,这是从个人到团队的过渡。
4.3 团队项目
人是复杂的生物,如何处理好不同人的诉求,让每个人的力量都能作用在最后的目标上,是协作的一大难点。而统一的代码风格、标准化的文档、严格的准入检查……现代软工正是通过一系列标准化的流程,最大限度扫清协作的阻碍。因为实习每周有一半时间在打工,在团队项目中我的投入并未达到预期,观隅的主要可用页面都是dsy在写,非常感谢队友的包容。
5. 个人感悟
写这篇文章时是我实习的Last Day,回想起过去的几个月就如同梦一般。也曾满怀期待,也曾失态,也曾沉浸在发布的喜悦,但如今心中反而只剩下平静。
我想这门课对我的影响是很大的,让我读到了一本很好的书,对于软件开发的工作流程有了实际体验,因为感觉自己能力不够而从选择就业到选择继续卷读研。而建议部分,能否在初期就通过计划书等方式鼓励学生自主选题,如把选题加入到个人作业中?
希望敏捷软工越来越好。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步