80端口Nginx部署多个Vue项目
说明
-
使用子目录方式部署,就是将
nginxroot配置到目录,目录下放多个项目,不需要配置到具体项目,最终使用目录访问。 -
使用子目录部署不成功,基本上是因为资源问题。原本直接根目录访问,多了项目名,导致资源访问404。
-
是否能用代理实现,我并没有成功,只代理了第一个页面,后续页面出现问题。
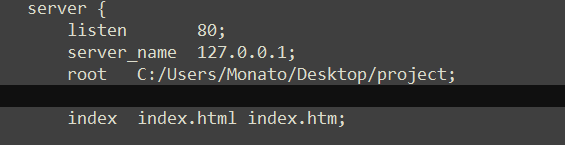
nginx 配置目录


解决资源问题
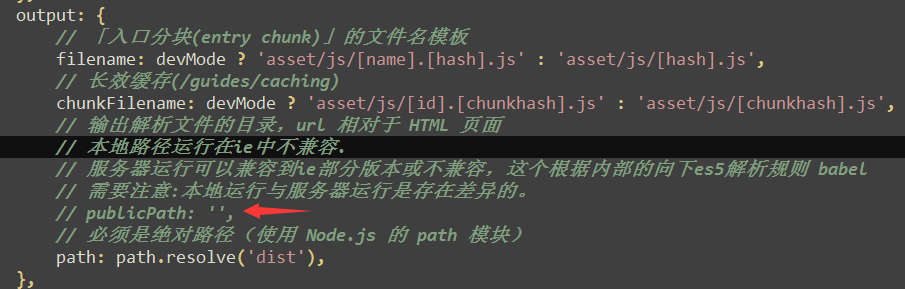
*.js资源问题:webpack配置publicPath相对路径publicPath: './',使用绝对路径都会从ip:port开始访问,所以导致资源访问404。

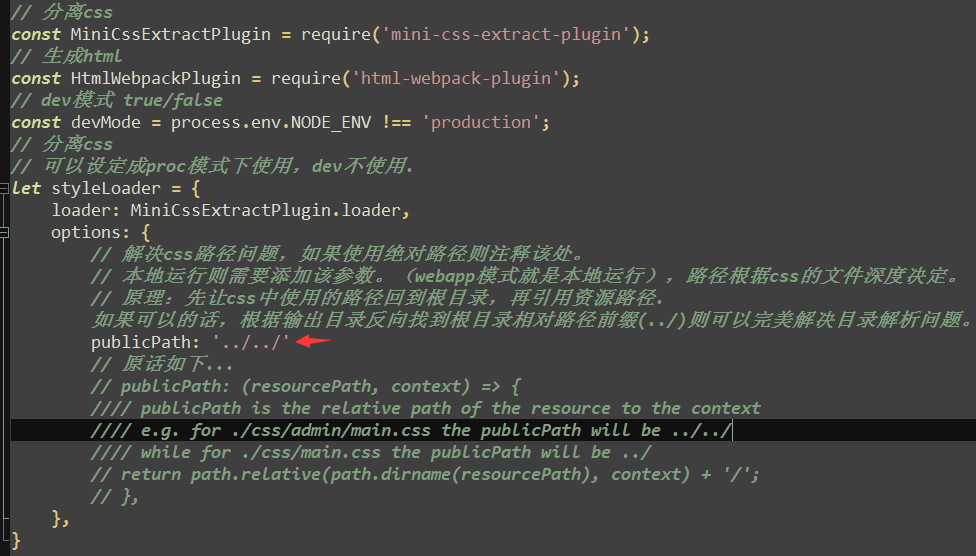
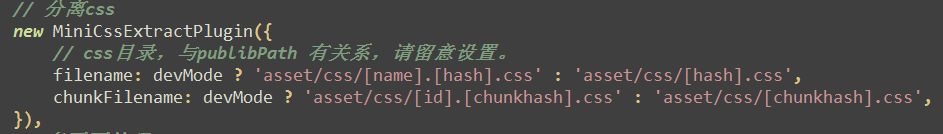
*.css中的资源路径,如图片路径问题:用了分离工具,需要配置插件的options.publicPath='../../'其中'../../'与你的css层级深度有关。
不使用分离插件会怎么样,忘了...因为css会与js存在一起。


-
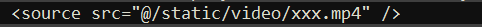
静态资源引用问题如图片视频:将资源引用改为相对路径
./开头。

-
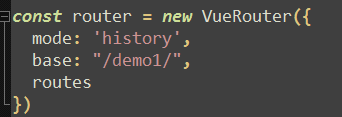
VueRouter中mode:'history':需要修改base:'/demo1/'与映射目录下的子目录一致。使用mode:'history',引用资源如果用相对路径就有可能会出现层级问题。

-
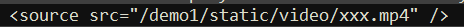
如果出现层级问题只能修改资源路径为绝对路径
/demo1/xxxx.png前面需要接上与目录一致的才能访问,需要注意在编译时需要把目录补全,或者用解析loader进行路径转换.

-
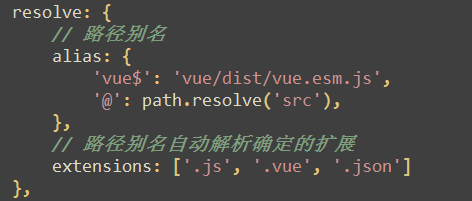
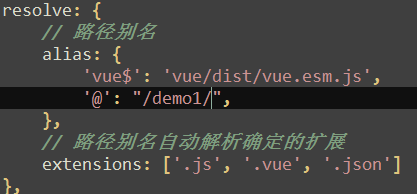
可以设计资源访问通过配置
alias别名,用别名接管前缀,hash还是history都可以达到兼容,并无需大量修改应用。



-
-
基本上都是路径上的问题,最麻烦的还是使用
mode:'history'中设计资源访问路径的问题。




