node笔记——gulp修改静态文件的名字
cmd小技巧:
1、换到下级或同等级目录
D:
2、换到上级目录
cd..
node 包管理器小技巧[以gulp为例]
npm install --save-dev gulp gulp-concat gulp-minify-css gulp-rev gulp-rev-collector 等等插件
gulpfile.js中的代码
var gulp = require('gulp'), //基础库
clean = require('gulp-clean'), //清空文件夹
minify = require('gulp-minify-css'), //css压缩
rename = require('gulp-rename'), //文件重命名
revContent = require('gulp-rev'), //更改版本名
revCollector = require('gulp-rev-collector'), //gulp-rev的插件,用于html文件更改引用路径
concat = require('gulp-concat'), //合并多个文件
notify = require('gulp-notify'), //提示
htmlreplace = require('gulp-html-replace'),
replace = require('gulp-replace'),
htmlmin = require('gulp-htmlmin'),
livereload = require('gulp-livereload');
gulp.task('clean',function(){
return gulp.src('build',{ read : false}) //src的第二个参数的{read:false},是不读取文件,加快程序。
.pipe(clean());
})
gulp.task('index',['clean'],function(){
return gulp.src('app/index.html')
.pipe(rename(function(path){
path.basename ='index';
path.extname = ".html";
}))
.pipe(gulp.dest('build/'))
})
gulp.task('css',['index'],function(cb){
return gulp.src('app/**/*.css')
.pipe(minify())
.pipe(concat('main.css'))
.pipe(revContent())
.pipe(gulp.dest('build/css'))
.pipe(revContent.manifest())
.pipe(gulp.dest('build/rev'));
})
gulp.task('revcss',['css'],function(){
return gulp.src(['build/rev/*.json','build/*.html'])
.pipe(revCollector({replaceReved: true}))//一定需要设置参数为true 否侧不会替换上一次的值
.pipe(gulp.dest('build/'))
.pipe(notify("success!!!"))
})
目录结构

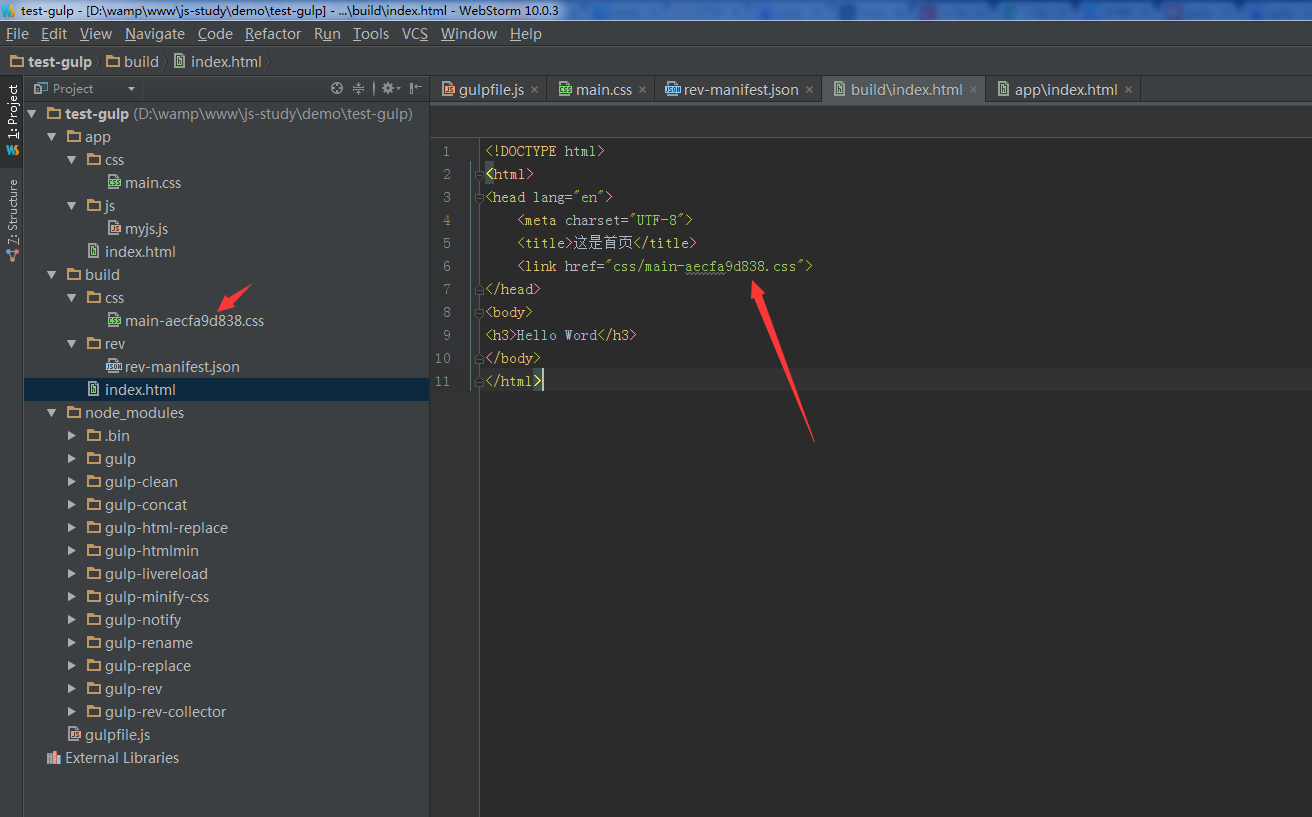
效果图

感谢您的阅读,如果文中有任何技术上的错误或不妥,烦请留言指出,我会尽快更正。


