掌握JavaScript中的迭代器和生成器,顺便了解一下async、await的原理
掌握JavaScript中的迭代器和生成器,顺便了解一下async、await的原理
前言
相信很多人对迭代器和生成器都不陌生,当提到async和await的原理时,大部分人可能都知道async、await是Promise+生成器的语法糖,其原理具体是怎么做的呢?下面通过这篇文章带你详细了解一下迭代器和生成器,以及带你从生成器一步步推导到async和await。
1.迭代器(Iterator)
1.1.什么是迭代器?
迭代器是确使用户在容器对象(链表或数组)上遍访的对象,使用该接口无需关心对象的内部实现细节。
-
迭代器的定义可能比较抽象,简单来说迭代器就是一个对象,可用于帮助我们对某个数据结构(链表、数组)进行遍历;
-
在JavaScript中,迭代器也是一个具体的对象,并且这个对象必须符合迭代器协议(iterator protocol);
-
什么是迭代器协议?
- 在JavaScript中就是指这个对象必须实现一个特定的next方法,并且next方法有如下要求;
- next方法可接收0个或者1个参数(在生成器中next可以接收1个参数),并且需返回一个对象,对象包含以下两个属性:
- done:值为Boolean,如果迭代器可以迭代产生下一个值,就为false,如果已经迭代完毕,就为true;
- value:迭代器返回的值,如果done为true,value一般为undefined;
-
编写一个最简单的迭代器:
1.2.迭代器的基本使用
明白了迭代器的基本定义,下面就来实现一下符合迭代器协议的对象吧,并且看看其它的一些基本用法。比如,需要通过迭代器访问一个数组:
(1)创建一个迭代器对象
(2)实现生成迭代器的函数
- 如果每次需要去访问一个数组就去编写一个对应的迭代器对象肯定是很麻烦的;
- 可以封装一个函数,用于生成一个访问数组的迭代器;
1.3.可迭代对象
1.3.1.什么是可迭代对象?
上面提到了迭代器是一个对象,并且符合迭代器协议,那么什么是可迭代对象呢?它与迭代器又有什么区别?
- 迭代器是一个符合迭代器协议(iterator protocol)的对象,对象内实现了一个特定的next方法;
- 而可迭代对象是一个符合可迭代协议(iterable protocol)的对象,对象内实现了一个
Symbol.iterator方法,并且该方法返回一个迭代器对象; - 所以,可以说可迭代对象包含了迭代器对象,可迭代对象中实现了一个特定方法用于返回迭代器对象;
如下,iteratorObj就是一个可迭代对象:
1.3.2.JS内置的可迭代对象
上面的可迭代对象都是由自己实现的,其实在JavaScript中为我们提供了很多可迭代对象,如:String、Array、Map、Set、arguments对象、NodeList(DOM集合)等。
1.3.3.可迭代对象应用场景
可迭代对象在实际应用中特别常见,像一些语法的使用、创建一些对象和方法调用都用到了可迭代对象。
-
JS中的语法:for...of、展开语法、解构等。
-
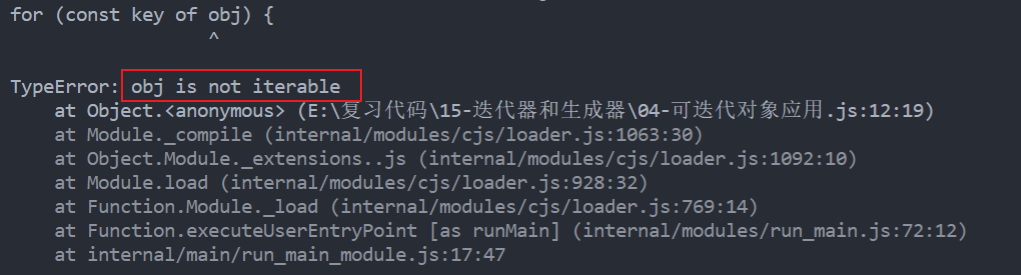
for...of可用于遍历一个可迭代对象,其原理就是利用迭代器的next函数,如果done为false,就从返回的对象中拿到value返回给我们,而对象不是一个可迭代对象,所以对象不能使用for...of遍历;
-
为什么数组能使用展开语法,其原理也是用到了迭代器,在使用
...对数组进行展开时,也是通过迭代器的next去获取数组的每一项值,然后存放到新数组中; -
可迭代对象都是可以使用解构语法的,像数组、字符串为什么可以使用解构,其原因就在这,原理也是通过迭代器一个个取值然后再赋值给对应变量;
-
注意:在扩展语法和解构语法中,我们知道数组可以使用,但是对象也可以使用呀,为什么没有提到对象呢?因为对象的扩展和解构是在ES9中新增的特性,其原理并不是使用迭代器实现的,只是ECMA提供给我们的一种操作对象的新语法而已;
-
-
JS创建对象:new Map([Iterable])、new WeakMap([Iterable])、new Set([Iterable])、new WeakSet([Iterable])等。
-
JS方法调用:Promise.all(Iterable)、Promise.race(Iterable)、Array.from(Iterable)等。
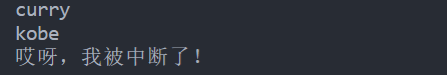
扩展:现在我们都知道了for...of可用于遍历一个可迭代对象,如果在遍历过程中终端了呢?因为使用break、continue、return、throw都是可以中断遍历的,既然for...of遍历的原理是基于迭代器的,那么在for...of中进行中断操作,一定是可以被迭代器监听到的,上面说了,在迭代器中有一个next方法,其实还可以指定一个return方法,如果遍历过程中断了,就会去调用return方法,注意return方法也要返回和next方法一样的对象。这种情况就称之为迭代器的中断。
1.3.4.自定义可迭代类
上面提到了对象不是一个可迭代对象,所以对象不能使用for...of遍历,如果我们想要实现通过for...of遍历对象呢?那么可以自己实现一个类,这个类的实例化对象是可迭代对象。
- 实现一个Person类,并且Person类中实现了
Symbol.iterator方法用于返回一个迭代器; - Person类的实例化对象
p中包含一个friends数组,通过for...of遍历p对象时,可以将friends数组的每一项遍历出来;
简单看一下效果:
2.生成器(Generator)
2.1.什么是生成器?
生成器是ES6中新增的一种控制函数执行的方案,它可以帮助我们控制函数的暂停和执行。生成器是一种特殊的迭代器,所以生成器也是一个对象,并且可以调用next方法。那么怎么创建一个生成器对象呢?
创建生成器对象需要使用生成器函数,生成器函数和普通函数不一样,主要有以下特点:
- 生成器函数的声明需要在function后加上一个符号
*; - 在生成器函数中可以使用
yield关键字来分割函数体代码,控制函数的执行; - 生成器函数调用的返回值就是生成器对象了;
2.2.生成器的基本使用
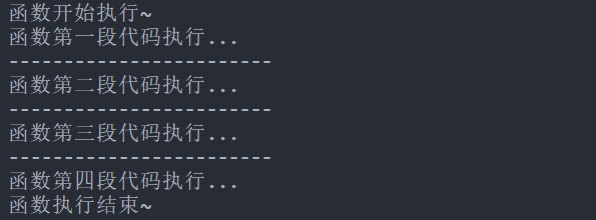
实现一个生成器函数,该函数的执行可以通过返回的生成器对象进行控制。
2.3.生成器next方法的返回值
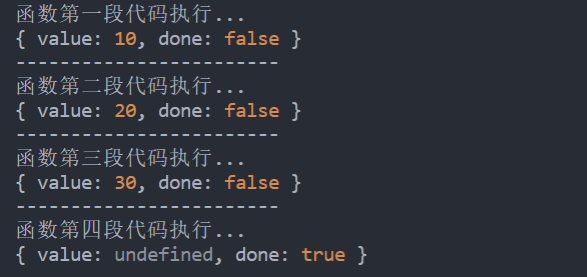
上面说到了生成器是一种特殊的迭代器,那么调用next方法肯定也是有返回值的,并且返回值是一个包含done、value属性的对象。
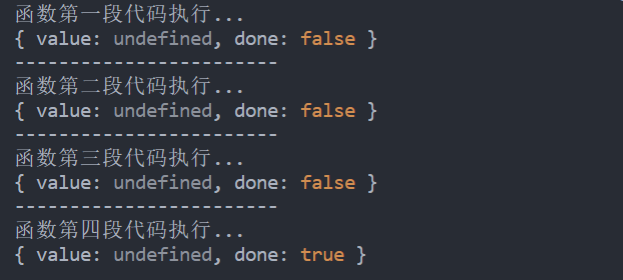
从打印结果可以看出来,next返回的对象中value是没有值的,当执行到最后一段代码后,done的值就为true了:
如果需要指定next返回值中的value,那么可以通过在yield后面跟上一个值或者表达式,就可以将对应的值传递到next返回对象value中了。
观察以上打印结果,在执行完第四段代码后,调用的next返回值为{ value: undefined, done: true },原因是后面已经没有yield了,而且当函数没有指定返回值时,最后会默认执行return undefined。
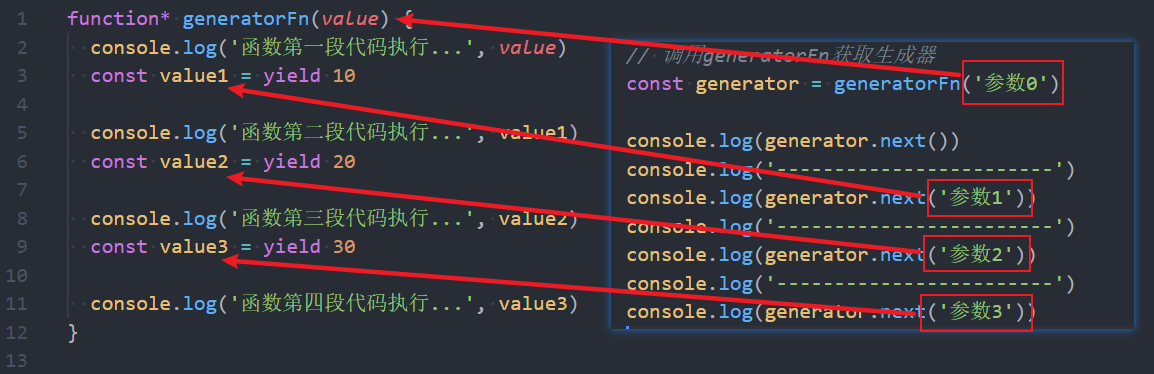
2.4.生成器next方法的参数传递
在前面介绍迭代器定义时,提到迭代器的next可以传递0个或1个参数,而可以传递1个参数的情况就是生成器的next可以传递一个参数,而给每一段代码传递过去的参数可以通过yield来接收。
next参数传递解释:
- next中传递的参数是会被上一个
yield接收的,这样可以方便下面代码使用这个参数,所以给next传递参数,需要从第二个next开始传递; - 如果第一段代码需要使用参数呢?可以在调用生成器函数时传递参数过去,供第一段代码使用;
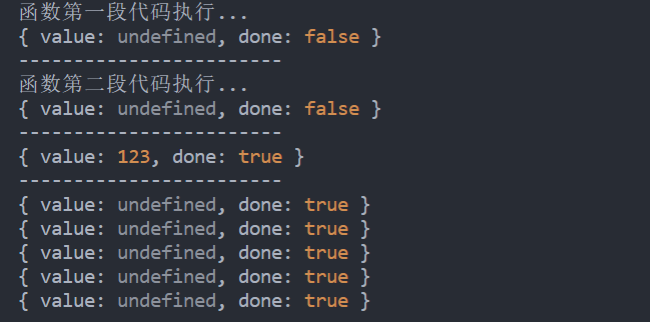
2.5.生成器的return方法
return方法也可以给生成器函数传递参数,但是调用return后,生成器函数就会中断,之后再调用next就不会再继续生成值了。
上面的执行return方法,相当于函数内部执行了return:
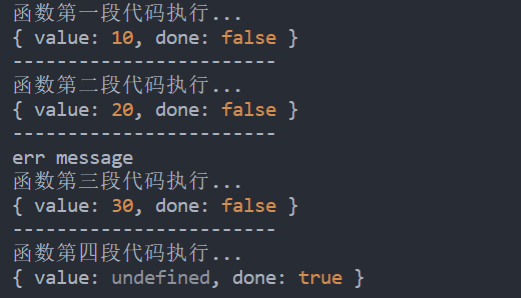
2.6.生成器的throw方法
throw方法可以给生成器函数内部抛出异常。
- 生成器调用throw方法抛出异常后,可以在生成器函数中进行捕获;
- 通过
try catch捕获异常后,后续的代码还是可以正常执行的;
2.7.生成器替换迭代器
在前面实现了一个生成迭代器的函数,实现过程还需要进行判断,并自己返回对应的对象,下面就用生成器来实现一个生成迭代器的函数。
-
方式一:根据数组元素的个数,执行yield;
-
方式二:遍历数组,执行yield;
-
方式三:执行
yield*,后面可以跟上一个可迭代对象,它会依次迭代其中每一个值;
测试一下以上三种方法,执行结果都是一样的:
3.异步请求的处理方案
在进行异步请求时,如果出现了这样一个需求,下一次的请求需要拿到上一次请求的结果。如下是使用Promise封装的一个request方法。
实现上面的需求可以怎么做呢?
3.1.方案一:使用Promise的then进行嵌套调用
- 在then中拿到结果后,再去做下一次请求,以此类推;
- 缺点:形成了回调地狱;
3.2.方案二:使用Promise的then的返回值
- 虽然可以解决回调地狱问题,但是阅读性不佳;
3.3.方案三:使用Promise和Generator处理
-
手动执行生成器的next方法;
-
自动执行生成器的next方法:如果手动执行嵌套层级过多的话是不方便的,那么可以借助递归的思想实现一个自动执行生成器的函数;
-
使用第三方库来执行生成器:像自动执行生成器函数,早就已经有第三方库帮助我们实现了,如
co;
3.4.方案四:使用async和await
async和await是我们解决异步回调的最终解决方案,它可以让我们异步的代码,看上去是同步执行的。
4.async和await的原理
相信从上面讲述的四个异步请求的处理方案中,就可以看出来async、await和生成器的关系了。
- 将生成器函数的
*换成async; - 将生成器函数中的
yield换成await; - 两种方案所体现出的效果和代码书写形式几乎差不多;
总结:
- async和await的原理其实就是Promise+生成器实现的;
- 为什么async、await能够让异步代码看上去是同步执行的,其原因就在于生成器的next方法可以对函数内代码的执行进行控制,当上一次请求拿到结果后,再去执行下一次next;
- 所以为什么说async和await只是Promise+生成器的语法糖,其原理就在这;
__EOF__
本文链接:https://www.cnblogs.com/MomentYY/p/16100015.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix