由浅入深,从掌握Promise的基本使用到手写Promise
由浅入深,从掌握Promise的基本使用到手写Promise
前言
在ES6之前,对于一些异步任务的处理始终没有很好的方案可以解决,处理异步的方案可谓是十分混乱,在业务需求下异步请求的套用,就形成了回调地狱,严重影响代码的阅读性。而Promise的出现,给我们统一了规范,解决了之前处理异步任务的许多痛点,并且它友好的使用方式,使之成为了JavaScript一大重点,同时也是面试的高频问点,下面就一起来全面认识一下Promise吧。
1.什么是Promise?
如果我们想在一个异步请求之后,拿到请求的结果,在ES6之前我们可以怎么做呢?
比如,给定一个请求地址,希望拿到它请求成功或者失败的结果:
- 可以通过分别设置成功和失败的两个回调;
- 当请求成功后调用成功的回调,将成功的结果传递过去;
- 当请求失败后调用失败的回调,将失败的结果传递过去;
将上面的情况使用Promise来实现一下:
- Promise是一个类,通过new调用,可以给予调用者一个承诺;
- 通过new创建Promise对象时,需要传入一个回调函数,这个回调函数称之为executor,executor接收两个参数resolve和reject;
- 传入的回调会被立即执行,当调用resolve函数时,会去执行Promise对象的then方法中传入的成功回调;
- 当调用reject函数时,会去执行Promise对象的then方法中传入的失败回调函数,并且请求后的结果可以通过参数传递过去;
2.Promise的三种状态
为什么Promise能够将请求的结果准确的传递到then中的回调函数中,因为Promise其核心就用三种状态来进行管控。
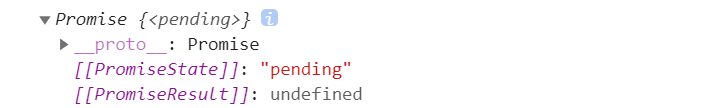
- 待定状态(pending):Promise的初始状态;
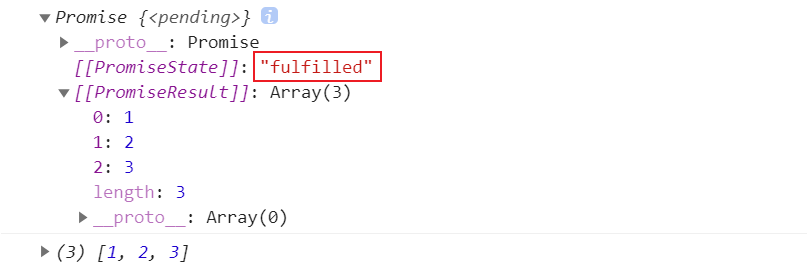
- 已兑现(resolved、fulfilled):操作成功,如执行resolve时就变为该状态;
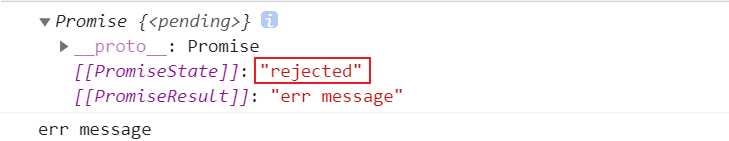
- 已拒绝(rejected):操作失败,如执行reject时就变为该状态;
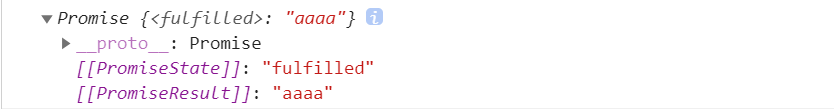
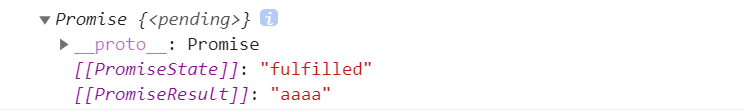
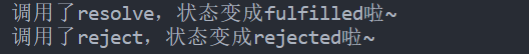
通过上面的案例,可以在浏览器中查看Promise分别在执行resolve和reject后的打印结果和Promise当时处于的状态:
注意:在后续的对Promise的讲述过程中,都需要带着Promise的状态去理解。
3.executor
executor是在创建Promise是需要传入的一个回调函数,这个回调函数会被立即执行,并且传入两个参数,分别就是resolve和reject。
通常我们会在executor中确定Promise的状态,而且状态一旦被确定下来,Promise的状态就会被锁死,即Promise的状态一旦修改,就不能再次更改了。
- 当调用resolve,如果resolve传入的值不是一个Promise(即传入的值为一个普通值),Promise的状态就会立即变成fulfilled;
- 但是,如果在resolve后接着调用reject,是不会有任何的效果的,因为reject已经无法改变Promise的结果了;
4.resolve的参数
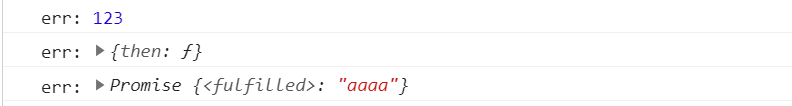
上面聊到了resolve需要传入一个普通值,Promise的状态才会被立即锁定为fulfilled,那么如果传递的不是普通值呢?一般resolve传递以下三类值,会有不同的表现效果。
-
传值一:resolve传入一个普通值或普通对象,那么这个值会作为then中第一个回调的参数;
-
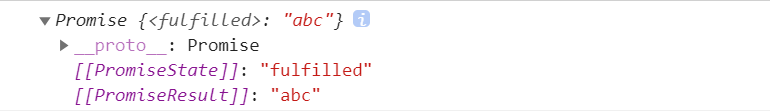
传值二:resolve传入一个Promise,那么这个传入的Promise会决定原来Promise的状态;
-
传入的Promise调用的是resolve;
-
传入的Promise调用的是reject;
-
-
传值三:resolve传入一个特殊对象,该对象中实现了then方法,那么Promise的状态就是对象中then方法执行后的结果来决定的;
-
then中执行了resolve;
-
then中执行了reject;
-
5.Promise相关实例方法
Promise的实例方法,就是可以通过其实例对象进行调用的方法。
5.1.then方法
then方法是Promise实例对象上的一个方法:
Promise.prototype.then
(1)then方法接收两个参数
- 状态变成fulfilled的回调函数;
- 状态变成rejected的回调函数;
(2)then方法多次调用
- 一个Promise的then方法是可以被多次调用的,每次调用都可以传入对应的fulfilled回调;
- 当Promise的状态变成fulfilled的时候,这些回调函数都会被执行;
- 反之,当Promise的状态变成rejected,所有then中传入的rejected回调都会被执行;
(3)then方法中的返回值
then调用本身是有返回值的,并且它的返回值是一个Promise,所以then可以进行链式调用,但是then方法调用的返回值的状态是什么呢?主要是由其返回值决定的。
-
当then方法中的回调在执行时处于pending状态;
-
当then方法中的回调返回一个结果时处于fulfilled状态,并且会将结果作为resolve的参数;
-
返回一个普通的值:这个普通的值会被作为一个新Promise的resolve中的值
-
返回一个实现了then方法的对象:
-
返回一个Promise:
-
-
当then方法执行时抛出一个异常,就处于rejected状态,同样,Promise的executor在执行的时候抛出异常,Promise对应的状态也会变成rejected;
5.2.catch方法
catch方法是Promise实例对象上的一个方法:
Promise.prototype.catch
(1)catch方法可多次调用
- 一个Promise的catch方法也是可以被多次调用的,每次调用都可以传入对应的reject回调;
- 当Promise的状态变成rejected的时候,这些回调就都会执行;
- catch方法的效果和then方法的第二个回调函数差不多,可用于替代then方法的第二个回调;
(2)catch方法的返回值
-
catch方法的执行返回的也是一个Promise对象,使用catch后面可以继续调用then方法或者catch方法;
-
如果在catch后面调用then方法,会进入到then方法的fulfilled回调函数中,因为catch返回的Promise默认是fulfilled;
-
如果catch后续又调用了catch,那么可以抛出一个异常,就会进入后面的catch回调中;
(3)catch的作用
-
catch主要是用于捕获异常的,当executor抛出异常是,可以通过catch进行处理;
-
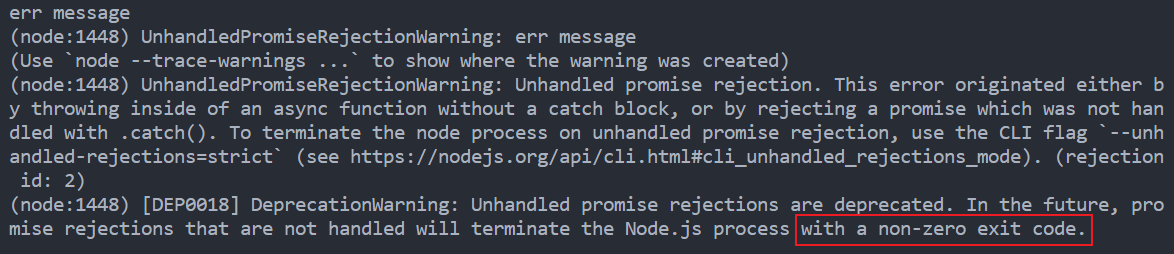
注意:当Promise的executor执行reject或者抛出异常,后续必须要有捕获异常的处理,如下代码,虽然都调用了then方法,接着后续又调用了catch方法,但是then和catch是两次独立的调用,两次调用并没有联系,所以就被认定为没有处理异常。
-
正确处理的方法为:
5.3.finally方法
finally方法是Promise实例对象上的一个方法:
Promise.prototype.finally
- finally是在ES9中新增的,无论Promise的状态变成fulfilled还是rejected,最终都会执行finally中的回调;
- 注意finally是不接收参数的,因为它必定执行;
6.Promise相关类方法
Promise的类方法,就是直接通过Promise进行调用。
6.1.resolve方法
resolve方法具体有什么用呢?当我们希望将一个值转成Promise来使用,就可以通过直接调用resolve方法来实现,其效果就相当于在new一个Promise时在executor中执行了resolve方法。
resolve传入的参数类型:
6.2.reject方法
reject方法和resolve的用法一致,只不过是将可以得到一个状态为rejected的Promise对象,并且reject不过传入的是什么参数,都会原封不动作为rejected状态传递到catch中。
6.3.all方法
all方法可以接收由多个Promise对象组成的数组(准确来说是可接收一个可迭代对象),all方法调用返回的Promise状态,由所有Promise对象共同决定。
-
当传入的所有Promise对象的状态都为fulfilled是,all方法返回的Promise状态就为fulfilled,并且会将所有Promise对象的返回值组成一个数组;
-
当传入的Promise有一个变成了rejected状态,那么就会获取第一个变成rejected状态的返回值作为all方法返回的Promise状态;
6.4.allSettled方法
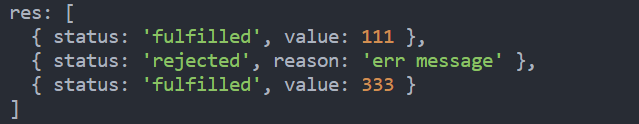
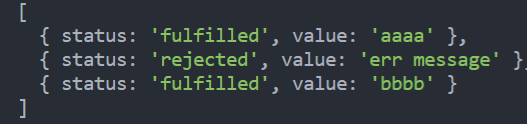
相比于all方法,allSettled方法不管传入的Promise对象的状态是fulfilled还是rejected,最终都会讲结果返回,并且返回的结果是一个数组,数组中存放着每一个Promise对应的状态status和对应的值value。
6.5.race方法
race翻译为竞争,顾名思义哪一个Promise对象最先返回结果,就使用最先返回结果的Promise状态。
一下代码是p1最先有结果的,p1中执行的是resolve,所以返回的状态为fulfilled:
6.6.any方法
any方法是ES12中新增的方法,与race是类似的,any方法会等到有一个fulfilled状态的Promise,才会决定any调用返回新Promise的状态(也就是说any一定会等到有一个Promise状态为fullfilled)。
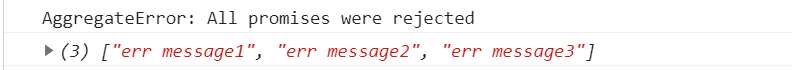
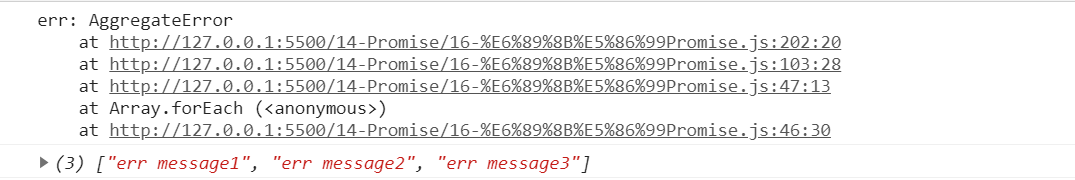
那么,如果所有的Promise对象的状态都变为了rejected呢?最终就会报一个AggregateError错误,如果想拿到所有的rejected状态的返回值,可以通过在捕获异常回调参数中的errors获取:
注意:any方法是ES12新增的,node版本过低的话是会报错找不到any方法的,可以在浏览器中测试。
7.手写Promise
掌握了以上Promise的用法,那么就一步步来实现一下Promise吧。
7.1.executor的实现
- 创建一个类,这个类可接收一个executor函数;
- executor函数需传入两个函数resolve和reject,并且executor是需要立即执行的;
- 创建三个常量用于管理Promise的三种状态;
- 一旦Promise的状态改变就不能再次被修改;
- 还需将传入resolve和reject的参数值进行保存,便于后续then的使用;
简单测试一下:
7.2.then方法的实现
(1)then基本实现
- then方法接收两个参数:
- onFulfilled回调:当Promise状态变为fulfilled需要执行的回调;
- onRejected回调:当Promise状态变为rejected需要执行的回调
注意:这里将onFulfilled和onRejected的调动放在了queueMicrotask,在JavaScript中可以通过queueMicrotask使用微任务,而原Promise的then中回调的执行,也是会被放在微任务中的,为什么要放在微任务中呢?
原因:如果不使用微任务,那么在executor中执行resolve或者reject时,then方法还没被调用,onFulfilled和onRejected就都还没被赋值,所以调用时会报错,加入微任务就可以实现将onFulfilled和onRejected的调用推迟到下一次事件循环,也就是等then调用后赋值了才会执行。
简单测试一下:
(2)then优化一
- 对于以上then的基本实现,还存在一些不足之处,比如:
- then方法是可以进行多次调用的,并且每一次调用都是独立调用,互不影响,所以需要收集当Promise状态改变时,对应需要执行哪些回调,需用数组进行收集;
- 如果then是放到定时器中调用的,那么改then的回调是不会被调用的,因为在前面我们是通过将回调添加到微任务中执行的,而定时器是宏任务,会在微任务执行完成后执行,所以定时器中then的回调就没有被调用;
- 当then是放到定时器中执行的,那么执行的时候,微任务已经执行完成了,Promise状态肯定也确定下来了,那么只需要直接调用then中的回调即可;
简单测试一下:
(3)then优化二
- 通过上一步优化,then方法还存在一个缺陷,就是不能进行链式调用,在前面讲then方法时,then方法执行的返回值是一个promise对象,并且返回的promise状态是由then方法中回调函数的返回值决定的,then中必定需要返回一个新的Promise;
- 上一个then中回调的返回值可以传递到下一个then中成功的回调中,也就是返回的promise执行了resolve方法,那么什么时候可以传递到下一个then中失败的回调中呢?只需要上一个then中抛出异常即可,相当于返回的promise执行了reject方法;
- 所以,在这里需要拿到then中回调函数返回的结果,并且需要通过
try catch判断是调用resolve还是reject; - 注意:如果是在executor中就抛出了异常,也需要通过
try catch去执行executor;
简单测试一下:
7.3.catch方法的实现
- catch方法的功能类似于then方法中的失败回调,所以,实现catch方法只需要调用then,给then传入失败的回调即可;
- 只给then传入一个回调,意味着根据上面的代码,我们还需要对then的回调进行条件判断,有值才添加到对应数组中;
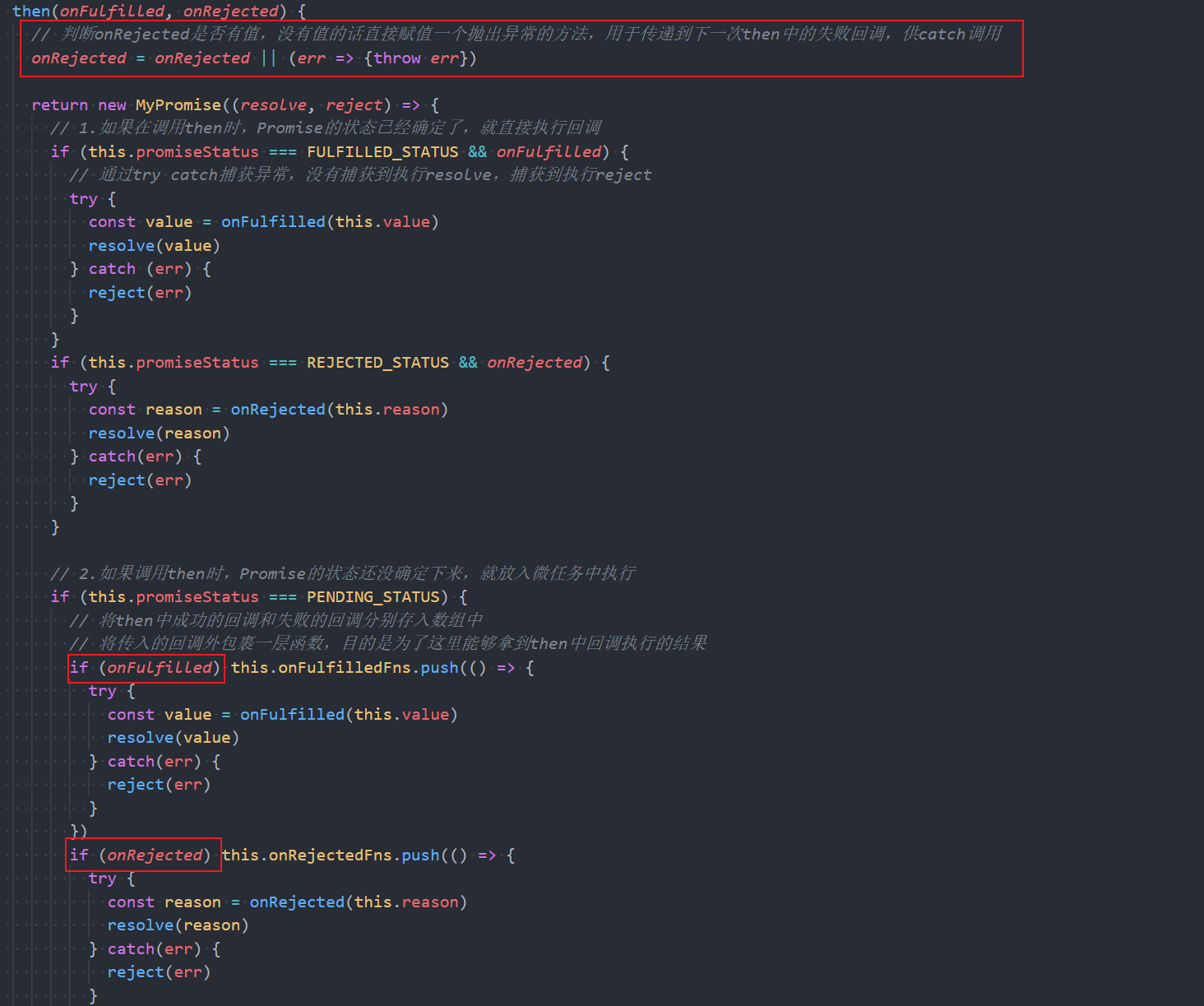
- 注意:在then后链式调用catch会有一个问题,调用catch方法的promise是then执行之后返回的新promise,而catch真正需要去调用的是当前then的失败回调,而不是当前then执行后结果promise的失败回调,所以,可以将当前then的失败回调推到下一次的promise中,而抛出异常就可以实现(因为上一个then抛出异常,可以传递到下一个then的失败回调中)
then方法改进:
简单测试一下:
7.4.finally方法的实现
- finally方法不管是Promise状态变成fulfilled还是rejected都会被执行;
- 这里可以巧妙的借助then方法,不管then是执行成功的回调还是失败的回调,都去执行finally中的回调即可;
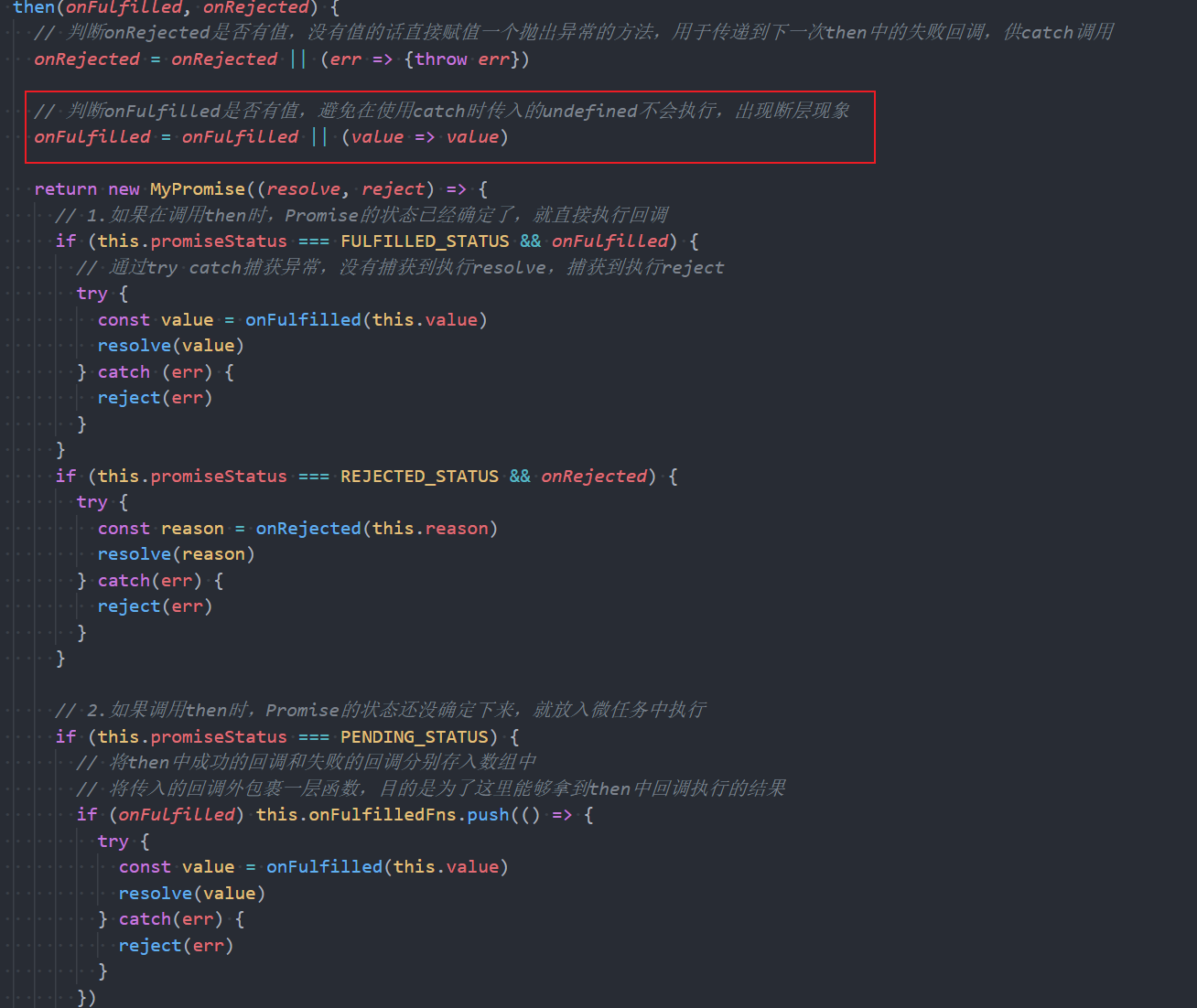
- 注意:如果在finally之前使用了catch,因为catch的实现也是去调用then,并且给then的成功回调传递的是undefined,那么执行到catch可能出现断层的现象,导致不会执行到finally,也可以通过在then中添加判断解决;
then方法改进:
简单测试一下:
7.5.resolve和reject方法的实现
- resolve和reject类方法的实现就是去调用Promise中executor中的resolve和reject;
- 注意:类方法需要加上
static关键字;
简单测试一下:
7.6.all方法的实现
- all方法可接收一个promise数组,当所有promise状态都变为fulfilled,就返回所有promise成功的回调值(一个数组),当其中有一个promise状态变为了rejected,就返回该promise的状态;
- all实现的关键:当所有promise状态变为fulfilled就去调用resolve,当有一个promise状态变为rejected就去调用reject;
简单测试一下:
7.7.allSettled方法的实现
- allSettled方法会返回所有promise的结果数组,数组中包含每一个promise的状态和值;
- 不管promise的状态为什么,最终都会调用resolve;
简单测试一下:
7.8.race方法的实现
- race方法是获取最先改变状态的Promise,并以该Promise的状态作为自己的状态;
7.9.any方法的实现
- any方法会等到有一个Promise的状态变成fulfilled,最终就是fulfilled状态;
- 如果传入的所有Promise都为rejected状态,会返回一个
AggregateError,并且可以在AggregateError中的errors属性中获取所有错误信息;
简单测试一下:
7.10.Promise手写完整版整理
上面已经对Promise的各个功能进行了实现,下面就来整理一下最终的完整版,可以将一些重复的逻辑抽取出去,比如try catch。
__EOF__
本文链接:https://www.cnblogs.com/MomentYY/p/16096666.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix