JavaScript中this的绑定规则
JavaScript中this的绑定规则
前言
我们知道浏览器运行环境下在全局作用域下的this是指向window的,但是开发中却很少在全局作用域下去使用this,通常都是在函数中进行使用,而函数使用不同方式进行调用,其this的指向是不一样的。JavaScript中函数在被调用时,会先创建一个函数执行上下文(FEC),而这个上下文中记录着函数的调用栈、活动对象(AO)以及this等等。那么this到底指向什么呢?下面一起来看看this的四个绑定规则。
1.this四个绑定规则
1.1.默认绑定
在进行独立函数调用时,this就会使用默认绑定,而默认绑定的值就是全局的window。独立函数调用可以简单认为函数没有被绑定到某个对象上进行调用。
满足默认绑定的函数调用情况:
-
全局定义的函数,直接在全局进行调用;
-
多个函数进行嵌套调用,虽然以下函数嵌套了一层又一层,原则上还是独立函数调用;
-
函数的返回值为一个函数,通过调用该函数将返回值赋值给某个变量,最后调用这个变量(最后fn的调用也是独立函数调用,与函数的定义位置无关);
-
将对象中的方法赋值给别人,别人再进行调用,虽然是对象中的方法再次赋值,最后被赋值的对象都是进行独立函数调用的;
-
obj中的bar方法作为参数传递到foo函数中,然后进行调用(最后被传递的参数进行了独立调用)
-
obj中的bar方法赋值给fn变量,然后进行调用(最后被赋值的fn进行了独立调用)
-
1.2.隐式绑定
隐式绑定是开发中比较常见的,通过某个对象对函数进行调用,也就是说函数的调用是通过对象发起的,常见为对象中方法的调用(这个对象会被js引擎绑定到函数中的this里面)。
满足隐式绑定的函数调用情况:
-
直接调用对象中的方法;
-
将函数定义在全局,然后再赋值给对象属性,再通过对象调用;
-
调用对象中属性值为对象中的方法(最后foo函数的调用发起者为obj2);
1.3.显示绑定
如果我们不希望使用隐式绑定的对象,而想在调用函数时给this绑定上自己想绑定的东西,那么这样的行为就称为显示绑定,显示绑定主要借助于三个方法,分别为call、apply和bind。
1.3.1.简介
- call 方法:使用一个指定的this值和单独给出的一个或多个参数来调用一个函数。
- apply方法:调用一个具有给定this值的函数,以及以一个数组(或类数组对象)的形式提供的参数。
- bind方法:创建一个新的函数,在 bind 被调用时,这个新函数的this被指定为bind的第一个参数,而其余参数将作为新函数的参数,供调用时使用。
1.3.2.call、apply绑定this
JS中所有的函数都有call和apply方法属性(主要是其原型链上实现了这两个方法),可以说这两个函数就是给this准备的。简单介绍一下这两个函数的区别:在进行函数调用时,都可以使用call和apply进行调用,其传入的第一个参数都是一样的,也就是我们希望给this绑定的值,后面的参数apply对应为包含多个参数的数组,call对应为参数列表。
-
foo函数不仅可以直接进行调用,还可以通过call和apply进行调用,并且在执行foo函数时,可以明确绑定this;
-
当被调用函数有参数需要传入时,就可以在call和apply后面传入对应的参数;
-
上面的示例都是给this绑定一个对象,其实还可以给this绑定不同数据类型;
1.3.3.bind绑定this
call和apply可以帮助我们调用函数明确this的绑定对象,而bind与这两种的用法不太一样。如果希望一个函数的this可以一直绑定到某个对象上,那么bind就可以派出用场了。
-
上面提到了使用bind对this进行绑定时,会给我们返回一个新函数,而这个新函数的this就绑定为我们指定的对象;
-
使用bind绑定的this是不会被我们上面提到的绑定规则所改变的,比如,使用bind绑定的对象为obj1,不管是使用call、apply还是对象方法调用(隐式绑定),都不会改变this的指向了;
1.4.new绑定
JavaScript中的函数不仅可以通过上面的方法进行调用,还可以使用new关键字来调用函数,当使用new来调用的函数,一般称为构造函数(ES6中的类),以这样的方式来调用的函数this所绑定的值,就叫做new绑定。
构造函数一般用于创建对象,通过new调用构造函数可以返回一个实例对象,而this绑定就是这个实例对象。那么使用new调用时,函数内部会进行哪些操作呢?如下:
-
1.函数内部创建一个全新的对象(空对象);
-
2.这个新对象内部的[[prototype]]属性(也就是对象原型)会被赋值为该构造函数的prototype属性;
-
3.构造函数内部的this,会指向这个创建出来的新对象;
-
4.执行构造函数中的代码(函数体代码);
-
5.如果该构造函数没有返回其它对象,则返回创建出来的新对象;
2.JS内置函数的this绑定
-
setTimeout:第一个参数在内部是进行独立函数调用的;
-
DOM事件监听:事件触发后的回调函数中的this是指向当前DOM对象的;
-
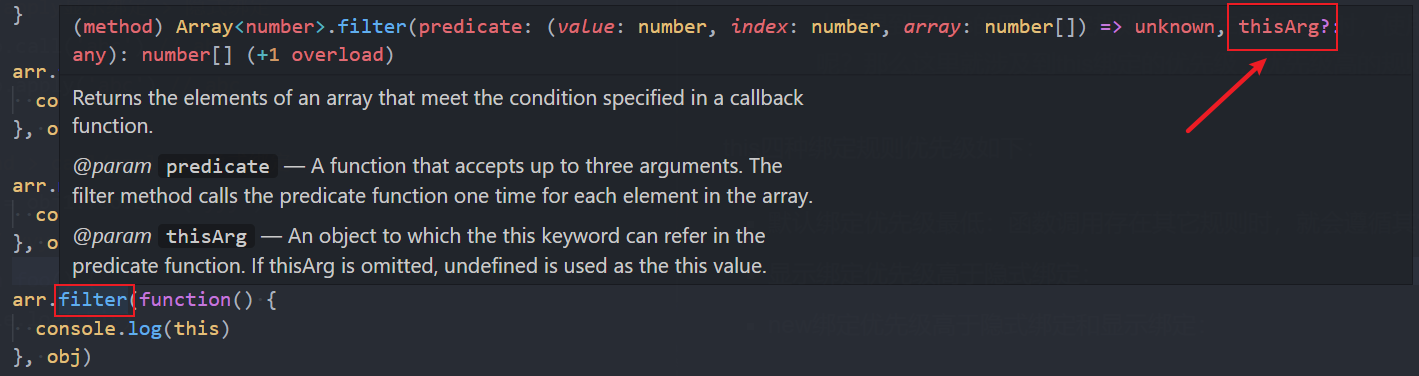
数组内置方法:数组中的forEach、map、filter、find等这些方法都可以传入第二个参数,这个参数即为内部函数的this指向。
3.this绑定规则优先级
上面提到了this的四种绑定规则,如果在函数调用时,使用到了多种绑定规则,最终函数的this指向什么呢?那么这里就涉及到this绑定的优先级,优先级高的规则决定this的最终绑定。
this四种绑定规则优先级如下:
-
默认绑定优先级最低:函数调用存在其它规则时,就会遵循其它规则来绑定其this;
-
显示绑定优先级高于隐式绑定:
-
显示绑定中bind高于call和apply:
-
new绑定优先级高于隐式绑定和显示绑定:
总结:
- new绑定 > 显示绑定(apply/call/bind) > 隐式绑定 > 默认绑定;
- 注意new关键字不能和apply、call一起使用,所以不太好进行比较,默认为new绑定是优先级最高的;
4.特殊情况下的this绑定
在特殊情况下,this的绑定不一定满足上面的绑定规则,主要有以下特殊情况:
-
显示绑定的忽略:在显示绑定中,如果给call、apply和bind第一个参数传入null或者undefined,那么这样的显示绑定会被忽略,最终使用默认绑定,也就是全局的window;
-
间接函数的引用:创建一个函数的间接引用,该情况也使用默认绑定。如下代码中给obj2创建一个bar属性并赋值为obj1中foo函数时直接进行调用;
-
ES6中的箭头函数:箭头函数不会使用上面的四种绑定规则,也就是说不绑定this,箭头函数的this是根据它外层作用域中的this绑定来决定的;
-
数组内置方法中回调使用箭头函数:
-
多层对象中的方法属性使用箭头函数:
-
函数的返回值为箭头函数:
-
5.node环境下全局this的指向
以上提到的内容都是在浏览器环境中进行测试的,在浏览器环境下的this是指向全局window的,那么在node环境中全局this指向什么呢?
-
在node环境下打印一下全局this:
-
为什么全局this打印为一个空对象?
-
那为什么node中还是可以使用想window中的全局方法呢?像setTimeout、setInterval等。
__EOF__
本文链接:https://www.cnblogs.com/MomentYY/p/15890957.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构