CSS中不同单位的对比
CSS中不同单位的对比
1.px
px(Pixel,像素),相对长度单位,是相对于显示器屏幕分辨率而言的。
- px没有什么特别的地方,设置多少px就显示多少px;
2.em
em不同于px,它的值并不是固定不变的,不同情况下它设置的值是不一样的。
-
情况一:给元素文字大小设置em,并且父元素有设置字体大小,那么参考的就是父元素的字体大小。
-
示例代码:给inner设置字体大小为2em,父元素box的字体大小为10px;
.box { width: 200px; height: 200px; background-color: skyblue; font-size: 10px; } .inner { width: 100px; height: 100px; background-color: red; font-size: 2em; /* 2em = 2 × 10px = 20px */ color: #fff; }<div class="box"> <div class="inner">inner内的文字</div> </div> -
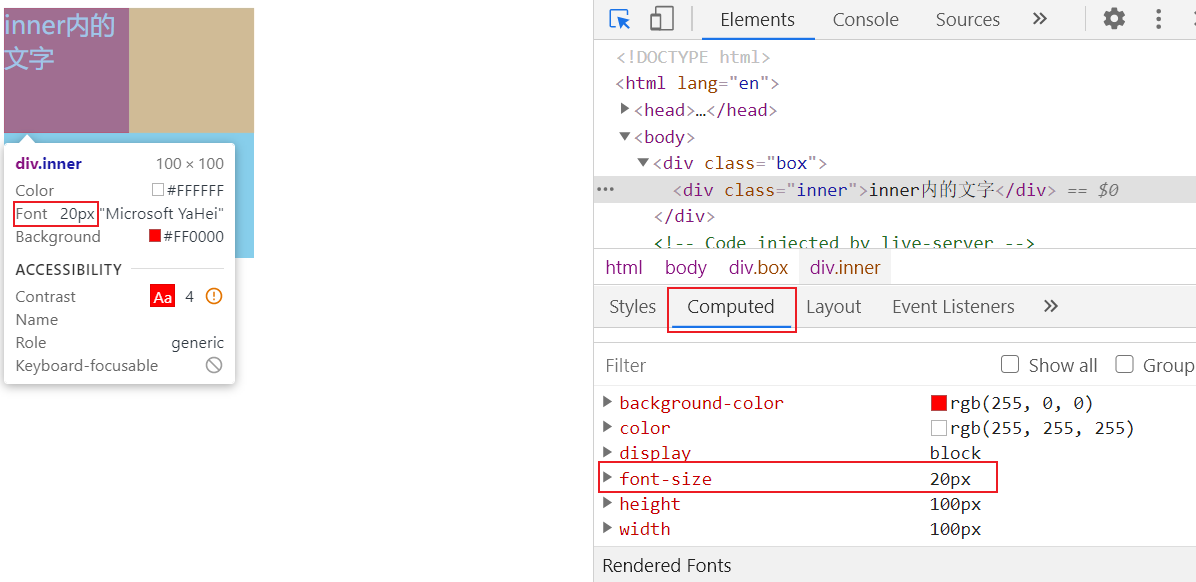
运行结果:最终inner的字体大小计算为20px

-
-
情况二:给元素文字大小设置em,但是父元素没有设置字体大小,那么参考的就是浏览器默认的字体大小(谷歌浏览器的默认字体大小为16px)。
-
情况三:给元素宽度和高度设置em,如果该元素本身设置了字体大小,那么就参考自己的,如果本身没有设置,那么就参考父元素的字体大小;
-
元素本身设置了字体大小;
.inner { width: 10em; /* 10em = 10 × 20px = 200px */ height: 10em; /* 10em = 10 × 20px = 200px */ background-color: red; font-size: 20px; color: #fff; } -
元素本身没有设置字体大小;
.box { /* 父元素 */ width: 200px; height: 200px; background-color: skyblue; font-size: 10px; } .inner { width: 10em; /* 10em = 10 × 10px = 100px */ height: 10em; /* 10em = 10 × 10px = 100px */ background-color: red; color: #fff; }
-
3.%
不同的css属性设置百分比,其参考的对象是不一样的,举例以下几种情况:
-
情况一:给元素宽高设置百分比,参考对象为父元素对应宽高的百分比。
-
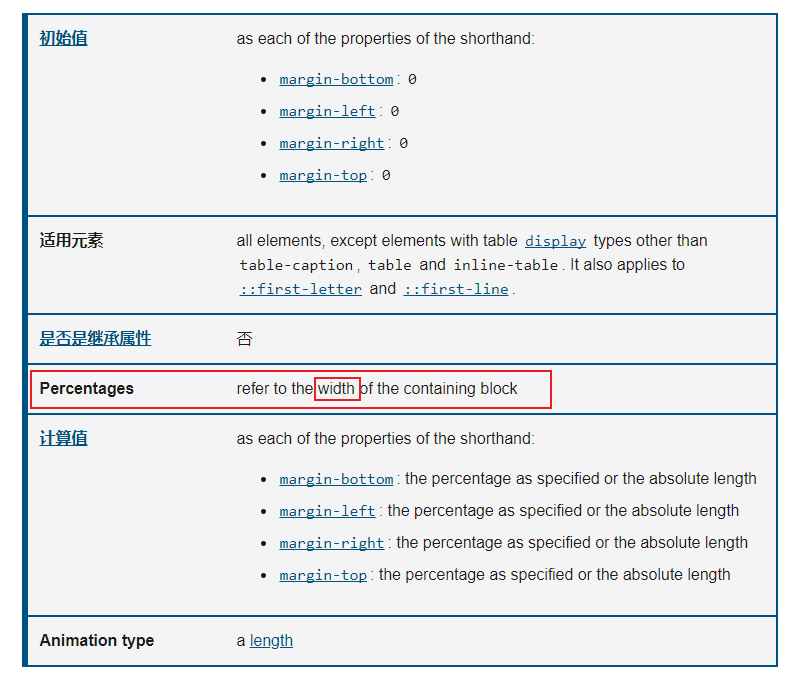
情况二:给元素边距设置百分比,参考对象为该元素包含块(一般指父元素)的宽度。

-
情况三:给元素字体大小设置百分比,参考对象为父元素的字体大小。
-
情况四:给定位元素的top、left、right、bottom设置百分比
- 如果是相对定位(relative),top和bottom参考的是父元素的高度,left和right参考的是父元素的宽度;
- 如果是绝对定位(absolute),参考的是最近一级设置定位的祖先级元素,没有就是参考视口;
- 如果是固定定位(fixed),top和bottom参考的是视口的高度,left和right参考的是视口的宽度;
-
情况五:给元素的transform属性的translate设置百分比,参考的是元素本身的宽高;
4.rem
rem类似于em,不过rem只相对于根元素(html)的字体大小,一般用作移动端适配。
比如:希望在不同屏幕下进行不同程度的文字缩放,就可以使用rem来适配,通过动态设置html的font-size。
-
方法一:使用媒体查询;
@media screen and (min-width: 320px) { /* 320 <= 屏幕尺寸 < 375 */ html { font-size: 9px; } } @media screen and (min-width: 375px) { /* 375 <= 屏幕尺寸 < 414 */ html { font-size: 10px; } } @media screen and (min-width: 414px) { /* 414 <= 屏幕尺寸 */ html { font-size: 11px; } } -
方法二:使用js动态计算(最优方案);
- 监听屏幕大小的改变,然后操作DOM来改变内容显示大小;
5.vw和vh
vw和vh分别是参考视口的宽度和高度的。
- vw:1vw相当于视口宽度的1 / 100;
- vh:1vh相当于视口高度的1 / 100;
6.总结
百分比的参考对象比较多变,具体参考可以查阅MDN。
| 单位 | 参考 |
|---|---|
| px | 无需参考,设置多少就是多少 |
| em | ①自己有设置字体大小,就参考自己的; ②自己没有设置,父元素有设置,就参考父元素的; ③自己和父元素都没有设置,就参考浏览器默认的字体大小; ④注意:如果父元素的字体大小也是设置em,那么是参考先进行计算后的值; |
| % | ①width/height:参考父元素的宽高; ②font-size:参考父元素的字体大小; ③margin:参考父元素的宽度; ④position:relative参考父元素的宽高,absolute参考最近一级拥有定位的祖先宽高,fixed参考视口宽高; ⑤translate:参考自己的宽高; |
| rem | 只参考根元素的字体大小 |
| vw和vh | 分别参考视口的宽高 |

