float浮动的详细总结
float浮动的详细总结
1.定位方案
在css中,有4种常用的方法对元素进行定位和布局:
- normal flow:标准流、文档流;
- position:定位(relative、absolute、fixed);
- float:浮动;
- flex:弹性布局;
其中浮动、定位的absolute和fixed都会让元素脱离标准流,以达到灵活布局的效果。
2.float的属性值
float属性的常用取值有以下3个:
- none:不浮动(float的默认值);
- left:向左浮动;
- right:向右浮动;
3.浮动的规则
3.1.规则一
-
元素添加浮动后,就会脱离标准流;
-
朝着向左或向右方向移动,直到自己的边界紧贴包含块(一般是父元素)或者其它浮动元素的边界为止;
-
示例代码:
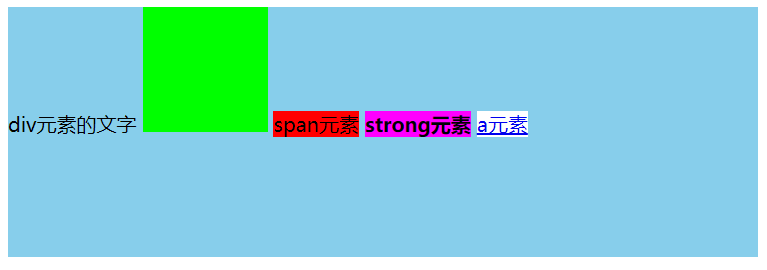
.box { width: 600px; height: 200px; background-color: #87ceeb; } .inner { display: inline-block; width: 100px; height: 100px; background-color: #0f0; } span { background-color: #f00; } strong { background-color: #f0f; } a { background-color: #fff; }<div class="box"> div元素的文字 <div class="inner"></div> <span>span元素</span> <strong>strong元素</strong> <a href="#">a元素</a> </div> -
运行结果:没有给任何元素添加浮动,为标准流布局;

-
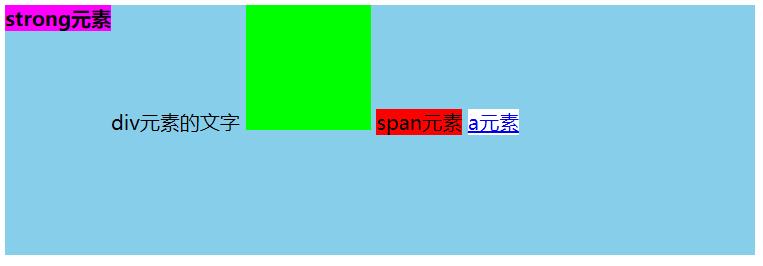
给strong元素添加
float: left;,strong元素会移动到父元素box的左上角;
-
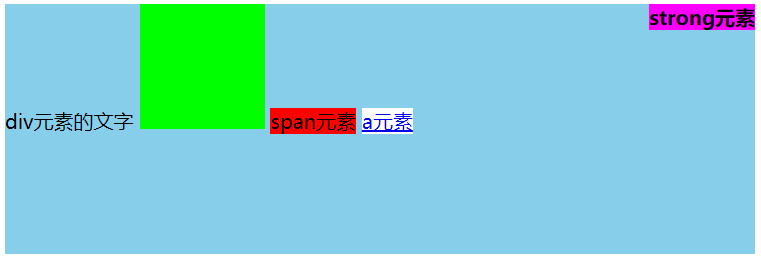
给strong元素添加
float: right;,strong元素会移动到父元素box的右上角;
-
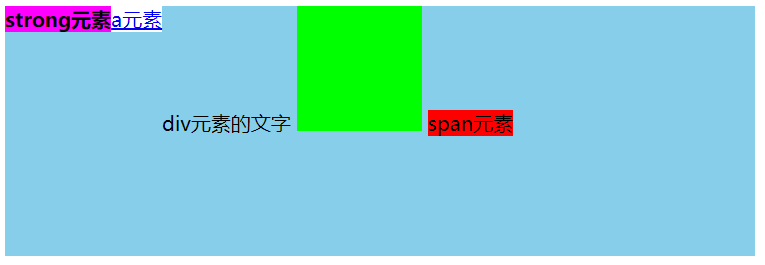
如果strong元素已经默认添加了浮动,然后给a元素再添加浮动,a元素会移动到贴紧strong元素的位置;

-
-
定位元素会层叠在浮动元素上:标准元素 > 浮动元素(非none) > 定位元素(非static);
3.2.规则二
-
浮动元素不能与行内级内容层叠,行内级内容将会被浮动元素推出,从上面规则一的示例就可以看出;
-
这是因为设计float就是用于进行图文环绕的,是不会将行内级内容覆盖住的;

-
行内级内容包含行内级元素、inline-block元素、块级元素的文字内容等;
3.3.规则三
- 行内级元素、inline-block元素浮动后,其顶部将与所在行的顶部对齐;
- 从规则二中可以发现,图片在设置左浮动后,并没有移动到父元素的左上角,而是移动到了图片所在行的最左边;
3.4.规则四
-
元素向左(右)浮动,浮动元素的左(右)边界不能超出包含块的左(右)边界;
-
示例代码:
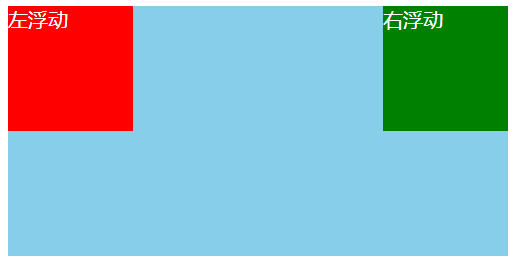
.box { width: 400px; height: 200px; background-color: skyblue; color: #fff; } .inner1 { float: left; width: 100px; height: 100px; background-color: red; } .inner2 { float: right; width: 100px; height: 100px; background-color: green; }<div class="box"> <div class="inner1">左浮动</div> <div class="inner2">右浮动</div> </div> -
运行结果:

-
3.5.规则五
- 浮动元素之间不能层叠;
- 如果一个元素浮动,另一个元素已经在那个位置了,后浮动的元素将紧贴前一个浮动元素(左浮找左浮,右浮找右浮);
- 如果水平方向剩余的空间不够显示浮动元素,浮动元素将向下移动,直到有充足空间为止;
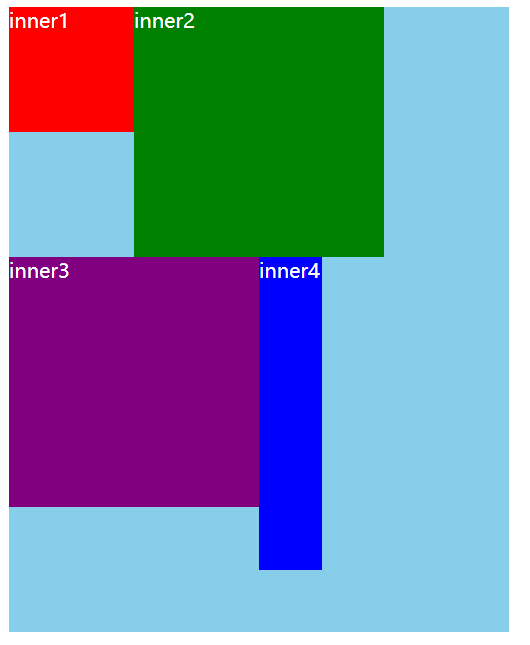
示例代码:给box中的所有元素设置float: left;。
.box {
width: 400px;
height: 500px;
background-color: skyblue;
color: #fff;
}
.inner1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.inner2 {
float: left;
width: 200px;
height: 200px;
background-color: green;
}
.inner3 {
float: left;
width: 200px;
height: 200px;
background-color: purple;
}
.inner4 {
float: left;
width: 50px;
height: 250px;
background-color: blue;
}
<div class="box">
<div class="inner1">inner1</div>
<div class="inner2">inner2</div>
<div class="inner3">inner3</div>
<div class="inner4">inner4</div>
</div>
运行结果:

3.6.规则六
- 浮动元素的顶端不能超过包含块的顶端,也不能超过之前所有浮动元素的顶端;
- 从规则五可以发现,inner4在设置浮动后,是不会超过inner3的顶部的,即使上面还有多余的位置;
4.浮动存在的问题及clear属性介绍
- 由于浮动元素脱离的标准流,变成了脱标元素,所以不再向父元素汇报高度了;
- 父元素在计算总高度时,就不会计算浮动子元素的高度,导致父元素高度坍塌问题;
- 解决父元素高度坍塌问题过程,叫做清除浮动,以下将提供几种清除浮动的方案;
5.clear属性
在说清除浮动方案之前,需要先了解一clear属性。
-
clear属性的常用取值:
属性值 作用 left 要求元素的顶部低于之前生成的所有左浮动元素的底部 right 要求元素的顶部低于之前生成的所有右浮动元素的底部 both 要求元素的顶部低于之前生成的所有浮动元素的底部 none 默认值,无特殊要求 -
一般clear只用在非浮动元素上,可以让非浮动元素与浮动元素不层叠。
5.清除浮动的常见方法
-
方案一:
- 给父元素直接设置固定的高度;
- 缺点:扩展性不好;
-
方案二:
- 在父元素最后增加一个空的块级子元素,并且设置
clear: both;; - 缺点:会增加很多无意义的空标签,后期维护麻烦,并且违反了结构与样式分离的原则;
- 在父元素最后增加一个空的块级子元素,并且设置
-
方案三:
- 在父元素最后增加一个br标签:
<br clear="all">; - 缺点:与方案二一样;
- 在父元素最后增加一个br标签:
-
方案四:
- 给父元素增加
::after伪元素; - 优点:纯css样式解决,结构与样式分离,并且没有新增多余标签;
- 一般使用伪元素清除浮动,都会单独写一个类,便于复用,使用时直接给父元素加上类型即可;
.clear-fix::after { content: ""; /* 核心属性,缺一不可 */ display: block; /* 核心属性,缺一不可 */ clear: both; /* 核心属性,缺一不可 */ height: 0; /* 兼容旧浏览器 */ visibility: hidden; /* 兼容旧浏览器 */ } .clear-fix { *zoom: 1; /* 兼容IE6~7 */ } - 给父元素增加


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步