CSS中上下margin的传递和折叠
CSS中上下margin的传递和折叠
1.上下margin传递
1.1.margin-top传递
为什么会产生上边距传递?
块级元素的顶部线和父元素的顶部线重叠,那么这个块级元素的margin-top值会传递给父元素。
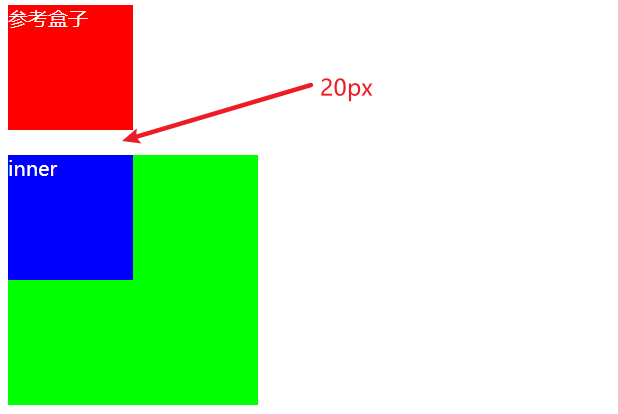
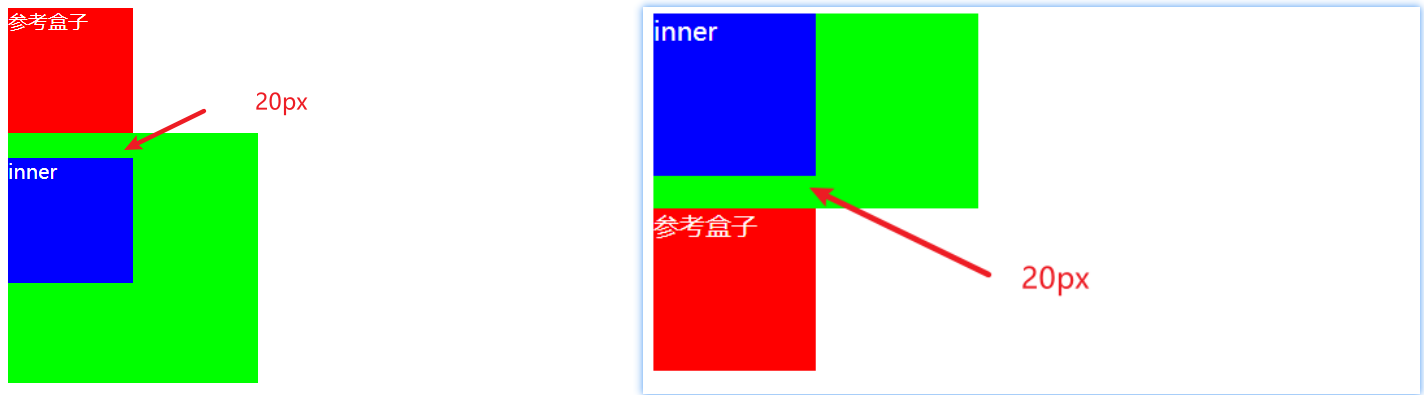
示例代码:给inner盒子设置margin-top: 20px;。
运行结果:inner的margin-top的值传递给了box。
1.2.margin-bottom传递
为什么会产生下边距传递?
块级元素的底部线和父元素的底部线重叠,并且父元素的高度是auto,那么这个块级元素的margin-bottom值会传递给父元素。
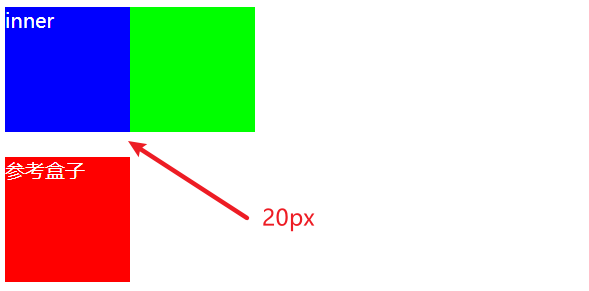
示例代码:给inner盒子设置margin-bottom: 20px;,并且给父元素设置height: auto;。
运行结果:inner的margin-bottom的值传递给了box。
1.3.如何防止出现传递问题?
-
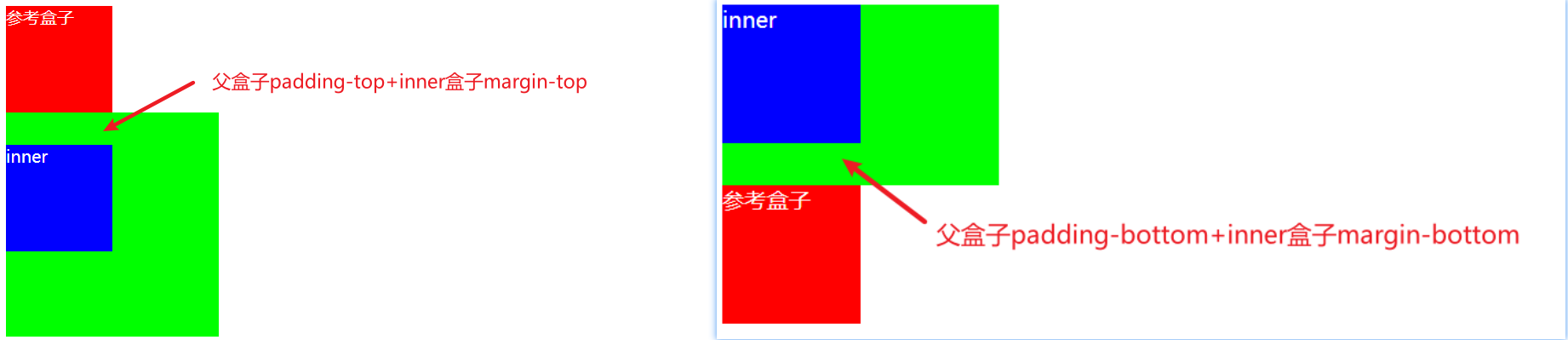
给父元素设置
padding-top或padding-bottom,防止顶部线或底部线重叠即可; -
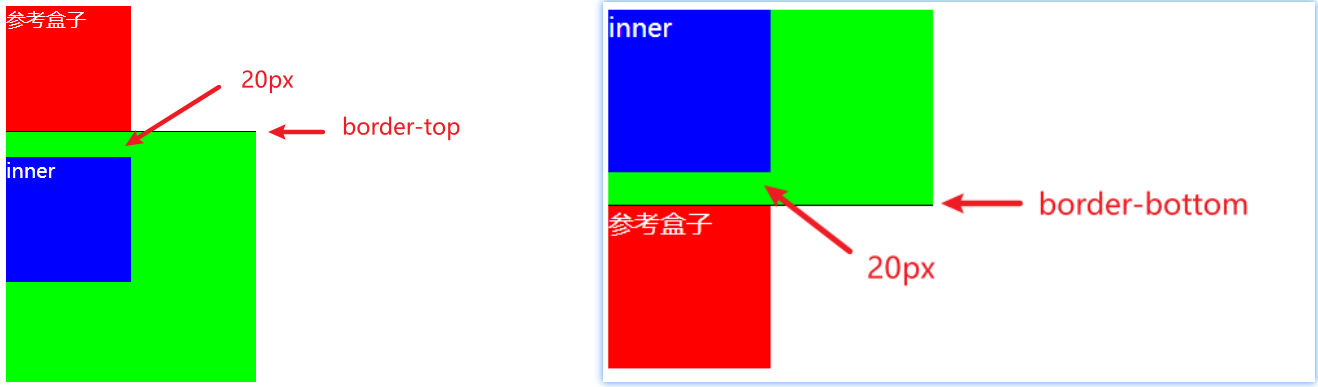
给父元素设置
border,可以解决边距传递的问题; -
触发BFC(Block Format Context,块级格式化上下文),简单理解就是给父元素设置一个结界,防止上下边距传递出去(最优解决方案)。触发BFC有以下方式:
- 添加浮动
float(float的值不能是none); - 设置一个非
visible的overflow属性(除了visible,其他属性值都可以,像hidden、auto、scroll等); - 设置定位
position(position的值不能是static或relative); - 设置
display的值为inline-block、table-cell、flex、table-caption或inline-flex;
- 添加浮动
2.上下margin折叠
上下margin折叠(collapse),也称作外边距塌陷。垂直方向上相邻的2个margin(margin-top、margin-bottom)有可能会合并为一个margin。但是水平方向上的margin(margin-left、margin-right)永远不会折叠。
2.1.兄弟块级元素之间上下margin折叠
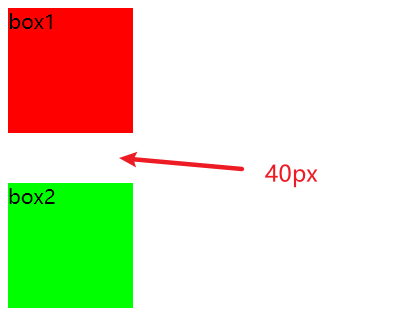
示例代码:给box1设置下边距40px,给box2设置上边距20px。
运行结果:两个盒子间距为40px。
2.2.父子块级元素之间上下margin折叠
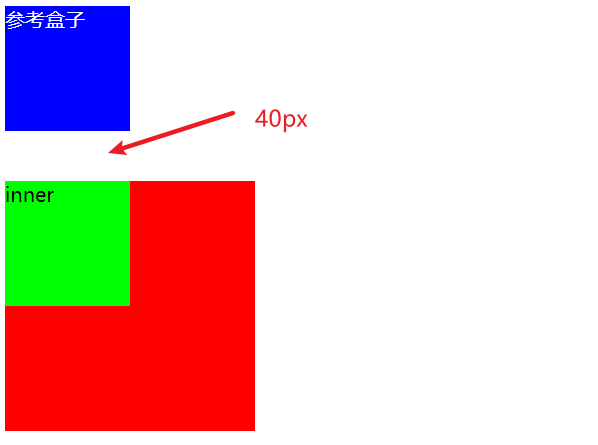
示例代码:inner设置上边距为40px,父元素box设置上边距为20px。
运行结果:上边距为40px。
2.3.总结
- 父子块级元素之间上下margin折叠的原因是inner将上边距传递给了父元素box,然后父元素box再与自己的上边距进行比较;
- 折叠后最终计算规则:两个值进行比较,取较大值;
- 如果想防止上下边距折叠,只设置其中一个即可;
__EOF__
本文链接:https://www.cnblogs.com/MomentYY/p/15721257.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix