HTML行内级元素之间的空格问题
HTML行内级元素之间的空格问题
1.为什么元素之间会产生空格?
在编写行内级元素(包括inline-block元素)的代码之间如果有空格(换行),在浏览器上就会显示元素之间有空格。
示例代码如下:
.box span {
background-color: red;
}
<div class="box">
<span>span1</span>
<span>span2</span>
<span>span3</span>
</div>
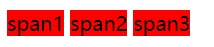
浏览器运行结果:

注意:
- 不管我们在元素之间敲如多少空格,都会被解析成一个空格;
- 空格本身就是一个字符,所以空格的大小是由父元素的
font-size来决定的,父级元素设置的字体越大,空格越大;
2.如何去掉元素之间的空格呢?
-
元素代码之间不留空格:元素产生空格的原因就是我们敲入了空格或者换行,解决方案一就是元素代码之间不留空格,弊端就是代码不美观并且可读性差。
<div class="box"> <span>span1</span><span>span2</span><span>span3</span> </div> -
注释掉空格:浏览器不会解析html代码的注释,将空格注释掉也可以消除元素之间的空格,弊端就是繁琐、不美观。
<div class="box"> <span>span1</span><!-- --><span>span2</span><!-- --><span>span3</span> </div>
-
设置父元素的
font-size为0:空格的大小是由父元素的字体大小决定的,所以可以给父元素添加font-size: 0;,注意原来需要消除空格的元素要重新设置自己的font-size,要不然字体大小会继承父元素的,弊端就是添加了多余的css属性,并且该方法在Safari浏览器中不适用。.box { font-size: 0; /* 给父级元素设置字体大小 */ } .box span { background-color: red; font-size: 16px; /* 防止字体属性继承 */ }
-
给元素添加浮动:其原理是添加浮动会触发BFC,元素之间生成结界,形成一个独立的渲染空间,元素与元素之间就不会留有空格了,是目前比较好的解决方案。
.box span { float: left; background-color: red; }


