D3.js学习(五)
上一节我们已经学习了如何设置填充区域,其实理解了他的实现原理还是非常简单了。这一节中, 我们主要学习多条曲线的绘制,以及给不同的曲线指定不同的纵坐标。
新的数据
由于我们要画两条曲线,所以我们要在原来的基础上新增一组测试数据,现在我们的数据是这样的:
date close open
1-May-12 58.13 3.41
30-Apr-12 53.98 4.55
27-Apr-12 67.00 6.78
26-Apr-12 89.70 7.85
25-Apr-12 99.00 8.92
24-Apr-12 130.28 9.92
23-Apr-12 166.70 10.13
20-Apr-12 234.98 12.23
19-Apr-12 345.44 13.45
18-Apr-12 443.34 16.04
17-Apr-12 543.70 18.03
16-Apr-12 580.13 21.02
13-Apr-12 605.23 22.34
12-Apr-12 622.77 20.15
11-Apr-12 626.20 21.26
10-Apr-12 628.44 31.04
9-Apr-12 636.23 35.04
5-Apr-12 633.68 41.02
4-Apr-12 624.31 43.05
3-Apr-12 629.32 46.03
2-Apr-12 618.63 51.03
30-Mar-12 599.55 53.42
29-Mar-12 609.86 57.82
28-Mar-12 617.62 59.01
27-Mar-12 614.48 56.03
26-Mar-12 606.98 58.01
我们把data-close作为一个数据集,把data-open作为一个数据集。现在我们把这些数据存在文件data2.tsv中,并将文件导入:
//Get the data
d3.tsv("../data/data2.tsv", function(error, data){
data.forEach(function(d){
d.date = parseDate(d.date);
d.close = +d.close;
d.open = +d.open;
});
在这里需要注意的是,记得要做一个数据的转换,确保d.open中存储的是一个数字!
定义新的曲线
像前面定义曲线一样,我们定义第二天曲线的时候完全可以按照定义第一条曲线的方法进行定义:
//定义线条2
var valueline2 = d3.svg.line()
.interpolate("basis")
.x(function(d){ return x(d.date) })
.y(function(d){ return y(d.open) });
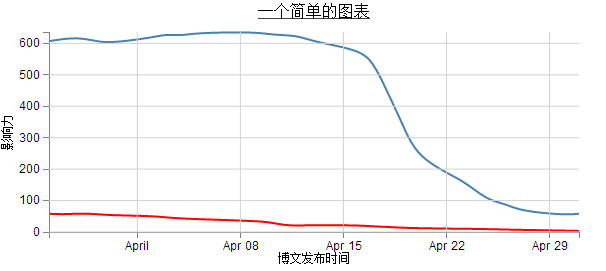
绘制新的曲线
为了区别于第一条曲线,我们给新的曲线添加一个样式,把它变成抢眼的红色:
//绘制线条2
svg.append("path")
.attr("class", "line")
.style("stroke", "red")
.attr("d", valueline2(data));
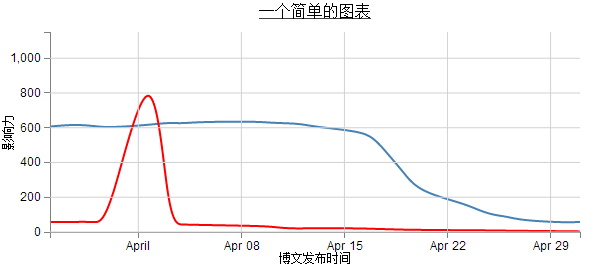
改进
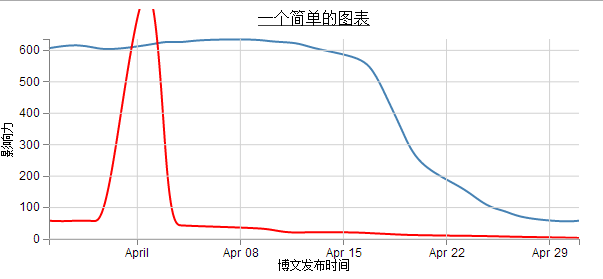
虽然我们已经把图形绘制出来,但是,我们的代码还是不完善的,比方说,如果我的d.open有个值非常非常大,他比d.close中的任何一个值都要大很多,那么我们图形绘制出来会变成什么效果呢?
红色线条是不是跑到画布外面去了!也就是说我们的画布已经无法容纳这个最大的d.open值了,因为我们之前设置y轴的规模(domain)时用的是d.close的最大值:
y.domain([0, d3.max(data, function(d){
return d.close;
})]);
所以,我们要对它进行一个改进,我们要取两组值中的最大值:
y.domain([0, d3.max(data, function(d){
return Math.max(d.close, d.open);
})]);
两条纵坐标轴
仔细观察原来的数据,我们会发现,d.open的值相对于d.close的取发展趋势更加平稳。但是,如果我们要更好的体现它的细节(也就是把趋势放大)的话改怎么做呢?很简单,给他们设置不同的坐标轴!
//定义坐标轴的范围
var x = d3.time.scale().range([0, width]);
var y = d3.scale.linear().range([height, 0]);
var y2 = d3.scale.linear().range([height, 0]);
y跟y2的范围(也就是像素高)应该是一样的。我们把y2的tick标签放在右边,这样看起来会更对称:
//定义坐标轴
var xAxis = d3.svg.axis().scale(x).orient("bottom").ticks(5);
var yAxis = d3.svg.axis().scale(y).orient("left").ticks(5);
var y2Axis = d3.svg.axis().scale(y2).orient("right").ticks(5);
现在,我们还需要修改一下我们的valueline,让valueline2使用y2作为纵轴方向的基准:
//定义线条1
var valueline = d3.svg.line()
.interpolate("basis")
.x(function(d){return x(d.date);})
.y(function(d){return y(d.close);});
//定义线条2
var valueline2 = d3.svg.line()
.interpolate("basis")
.x(function(d){ return x(d.date) })
.y(function(d){ return y2(d.open) });
同时,我们还要给他们设置不同的规模:
//Scale(规模) the range of the data
x.domain(d3.extent(data, function(d){
return d.date;
}));
y.domain([0, d3.max(data, function(d){
return d.close;
})]);
y2.domain([0, d3.max(data, function(d){
return d.open;
})]);
最后,我们再来绘制它们!
//绘制x坐标轴
svg.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis);
//绘制y坐标轴
svg.append("g")
.attr("class", "y axis")
.call(yAxis);
//绘制y2坐标轴
svg.append("g")
.attr("class", "y axis")
.attr("transform", "translate(" + width + ", 0)")
.style("fill", "red")
.call(y2Axis);
下一节,我们将学习如何x轴的tick标签很多的情况下,如何旋转标签,使他们更便于阅读!