D3.js学习(四)
上一节我们已经学习了线条样式和格栅的绘制,在这一节中我们将要根据之前绘制的线条对图表进行填充,首先来看一下我们的目标吧
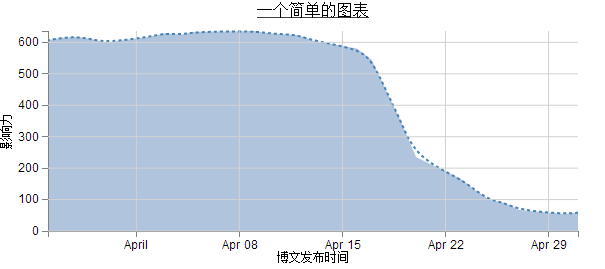
在这个图表中,我们对位于线条下面的空间进行了填充,那么,如何改做到呢?
设置填充样式
这里设置我们填充区域的样式,我们使用浅蓝色进行填充:
.area{
fill: lightsteelblue;
stroke-width: 0;
}
定义填充区域
就像前面绘制线条之前一样,我们首先要对其进行定义
//定义填充区域
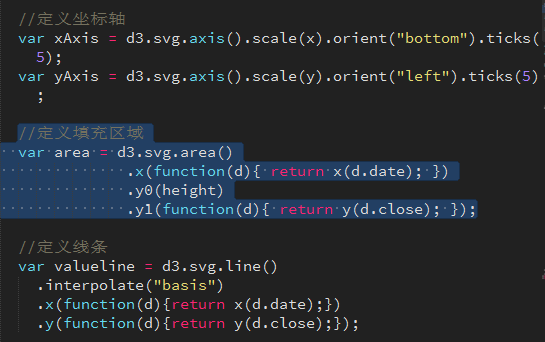
var area = d3.svg.area()
.x(function(d){ return x(d.date); })
.y0(height)
.y1(function(d){ return y(d.close); });
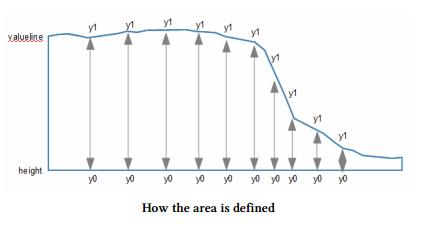
其实定义填充区域跟前面我们定义绘制线条函数特别像,不知道大家发现没有呢? 在这里,多的只是y0(height),如果我们把填充区域看做是由一条条垂直方向上的线条组成的话那就好理解了,这个y0,y1实际上就是组成整个区域的这些线的两个端点,y0(height)表示从x轴开始到与线条的交点处结束。可以用图来说明:
绘制填充区域
前面对填充区域定义了之后,我们拿它来绘制填充区域了
//Get the data
d3.tsv("../data/data.tsv", function(error, data){
....
//绘制填充区域
svg.append("path")
.datum(data)
.attr("class", "area")
.attr("d", area);
....
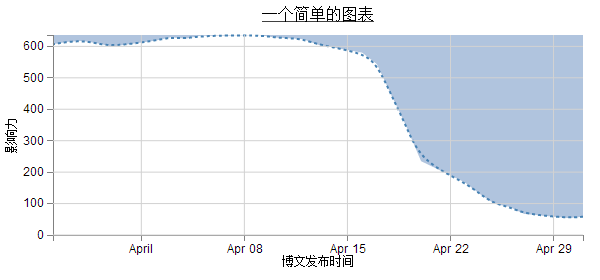
这样,我们的填充就已经完成了, 另外,如果我们改变前面的填充区域的定义:
//定义填充区域
var area = d3.svg.area()
.x(function(d){ return x(d.date); })
.y0(0)
.y1(function(d){ return y(d.close); });
下节我们将学习如何往图表中绘制多条线条!






 浙公网安备 33010602011771号
浙公网安备 33010602011771号